안녕하세요 WP 테마 소유자입니다.
오늘은 WordPress에서 이미지, 동영상 등의 포트폴리오를 만들 수 있는 몇 가지 방법을 살펴보겠습니다.
- Elementor 플러그인 사용
- Elementor 플러그인을 사용하여 포트폴리오를 만들 수 있습니다.
- Elementor 플러그인에서 제공하는 ‘포트폴리오’ 위젯을 사용하여 포트폴리오를 작성하고 필요에 따라 레이아웃과 스타일을 조정합니다.
- 포트폴리오 항목에 이미지 및 동영상과 같은 미디어 파일을 추가하고 필요에 따라 링크를 추가할 수 있습니다.
- Elementor 플러그인을 사용하여 포트폴리오를 만들 수 있습니다.

2. Visual Portfolio 플러그인 사용
- Visual Portfolio 플러그인은 포트폴리오를 만들고 관리하고 WordPress 웹 사이트에 쉽게 추가할 수 있는 플러그인입니다.
- Visual Portfolio 플러그인을 설치하고, 포트폴리오를 만들고, 포트폴리오 항목을 추가하고, 필요에 따라 레이아웃과 스타일을 조정합니다.
- 만든 포트폴리오를 WordPress 웹 사이트에 추가하고 필요에 따라 레이아웃과 스타일을 조정합니다.
(Visual Portfolio 설치 방법)

- Visual Portfolio 플러그인 설치 및 활성화
- WordPress 대시보드의 플러그인 메뉴로 이동합니다.
- 새로 추가 단추를 클릭하여 Visual Portfolio를 검색합니다.
- 검색 결과에서 ‘Visual Portfolio’ 플러그인을 찾아 설치하고 활성화합니다.
- WordPress 대시보드의 플러그인 메뉴로 이동합니다.
- 포트폴리오 만들기
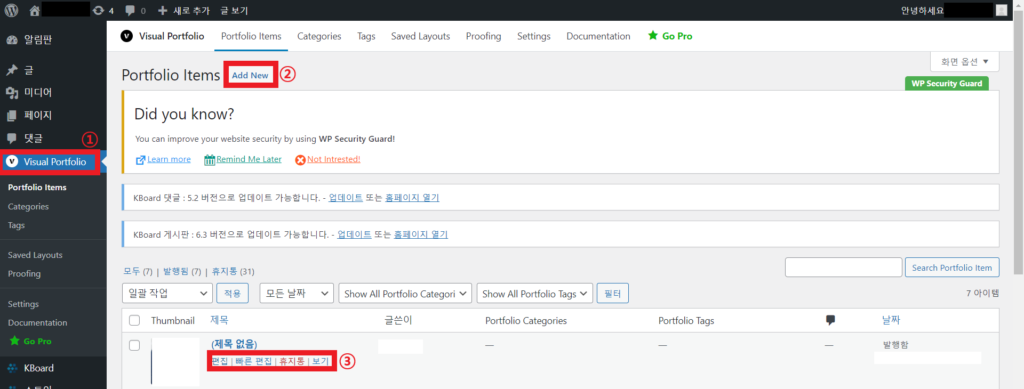
- WordPress 대시보드의 포트폴리오 메뉴로 이동합니다.
- (포트폴리오 추가) 버튼을 클릭하여 새 포트폴리오를 만듭니다.
- 포트폴리오에 제목, 설명 등의 정보를 입력하고 포트폴리오 항목을 추가합니다.
- WordPress 대시보드의 포트폴리오 메뉴로 이동합니다.
- 포트폴리오 항목 추가
- (포트폴리오 항목 추가) 버튼을 클릭하여 새 항목을 추가합니다.
- 항목에 제목, 설명, 이미지, 동영상 등의 미디어 파일을 업로드합니다.
- 포트폴리오 항목의 레이아웃과 스타일을 선택하고 필요에 따라 링크를 추가합니다.
- (포트폴리오 항목 추가) 버튼을 클릭하여 새 항목을 추가합니다.
- 포트폴리오 페이지 만들기
- (페이지) 메뉴에서 (새 페이지 추가)를 클릭하여 새 페이지를 만듭니다.
- 페이지 제목을 입력하고 ‘포트폴리오’ 블록을 추가합니다.
- 포트폴리오 블록 설정에서 만든 포트폴리오를 선택하고 필요에 따라 레이아웃과 스타일을 조정합니다.
- (페이지) 메뉴에서 (새 페이지 추가)를 클릭하여 새 페이지를 만듭니다.
- 포트폴리오 페이지 공개
- 포트폴리오 페이지를 게시하려면 대시보드의 페이지 메뉴로 이동하여 해당 페이지를 찾습니다.
- 페이지를 편집하고 (공개) 버튼을 클릭하여 포트폴리오 페이지를 웹 사이트에 게시합니다.
- 포트폴리오 페이지를 게시하려면 대시보드의 페이지 메뉴로 이동하여 해당 페이지를 찾습니다.