안녕하세요. 오늘은 vue-router를 설치하고 설정하고 예제를 사용하여 테스트해 봅시다.
vue-router를 사용하기 전에 vue-router를 설치해야 합니다.
vue-router 설치
npm i vue-router@next위의 명령으로 vue-router를 설치합니다.

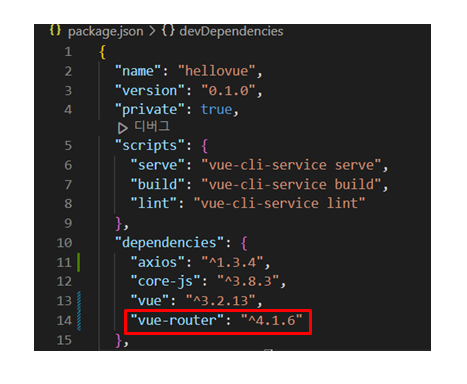
명령을 실행한 후 package.json 파일에 dependencies에 vue-router가 있는지 확인합니다.
그렇다면 설치가 잘되었습니다.
설치가 완료되면 vue-router를 사용해 봅시다.
vue-router를 사용하기 전에 폴더와 파일 만들기

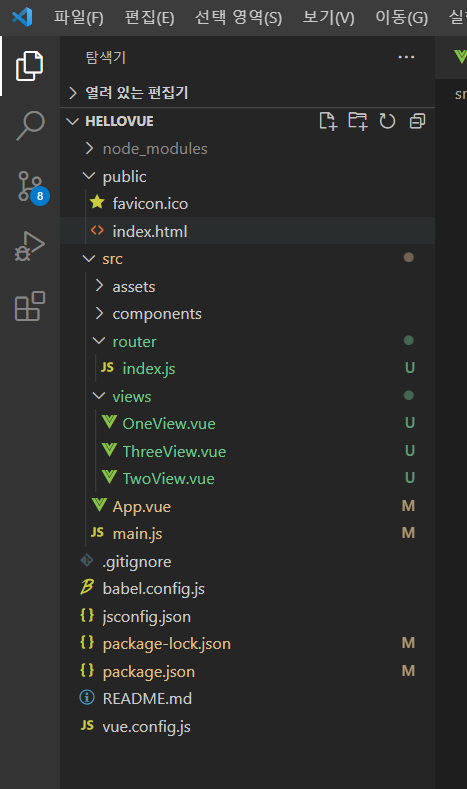
1. src 아래에 router 폴더를 만듭니다.
2. router 폴더에 index.js 파일을 만듭니다.
3. src 아래에 views 폴더를 만듭니다.
4. views 폴더에 OneView.vue, TwoView.vue, ThreeView.vue 파일을 만듭니다.
router 폴더의 index.js
import { createRouter, createWebHistory } from 'vue-router'
const routes = (
{
path: "/OneView", // (경로)
name: "OneView", // (이름)
component: () => import('../views/OneView') // (로드 파일)
},
{
path: "/TwoView", // (경로)
name: "TwoView", // (이름)
component: () => import('../views/TwoView') // (로드 파일)
},
{
path: "/ThreeView", // (경로)
name: "ThreeView", // (이름)
component: () => import('../views/ThreeView') // (로드 파일)
}
);
// 라우터 생성
const router = createRouter({
history: createWebHistory(),
routes
});
// 라우터 추출 (main.js에서 import)
export {router}
App.vue
<template>
<div id="app">
App.vue 페이지 입니다.
아래는 router-view로 URL마다 변하는 화면입니다.
<router-view></router-view>
</div>
</template>
main.js
import { createApp } from 'vue'
import App from './App.vue'
// 생성한 뷰 라우터 받아오기
import { router } from './router/index.js'
const app = createApp(App)
app.use(router) // 라우터 사용
app.mount('#app')
router 폴더의 index.js, src 아래 App.vue, main.js 파일을 위와 같이 변경한 후 서버를 실행합니다.
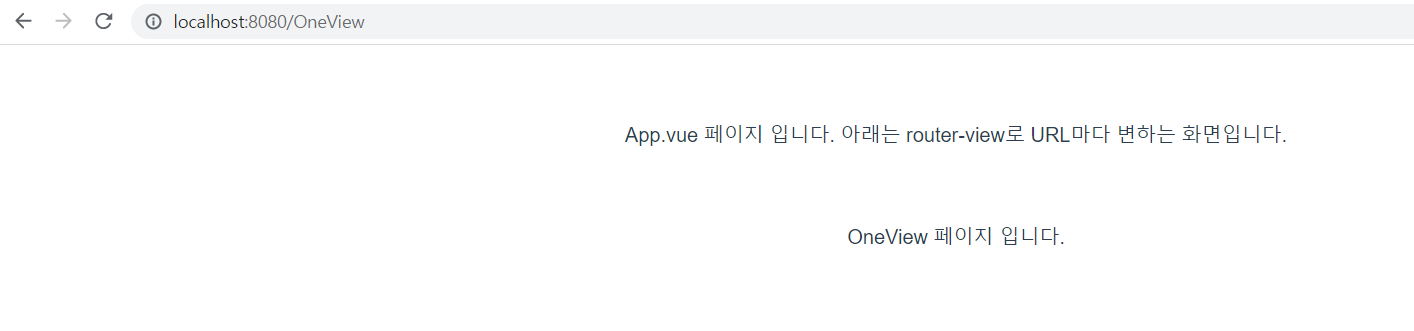
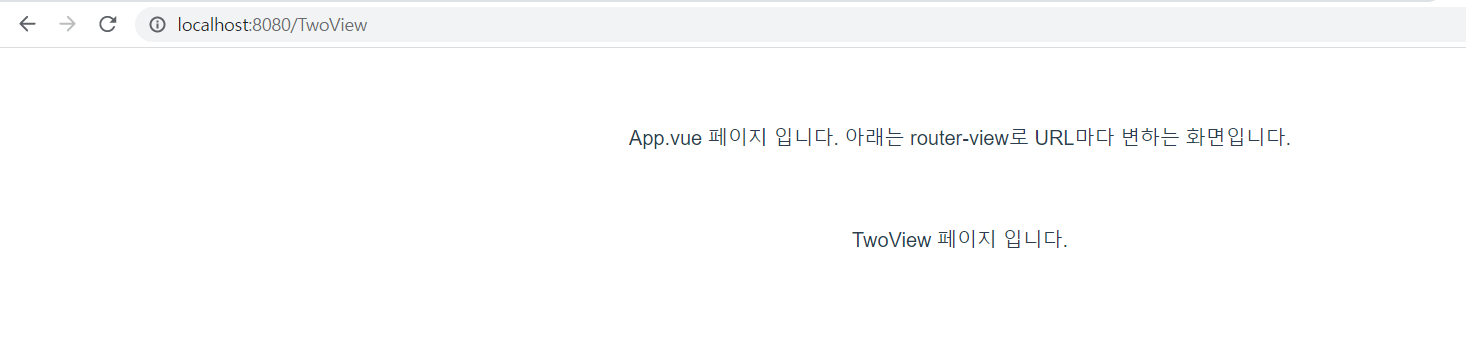
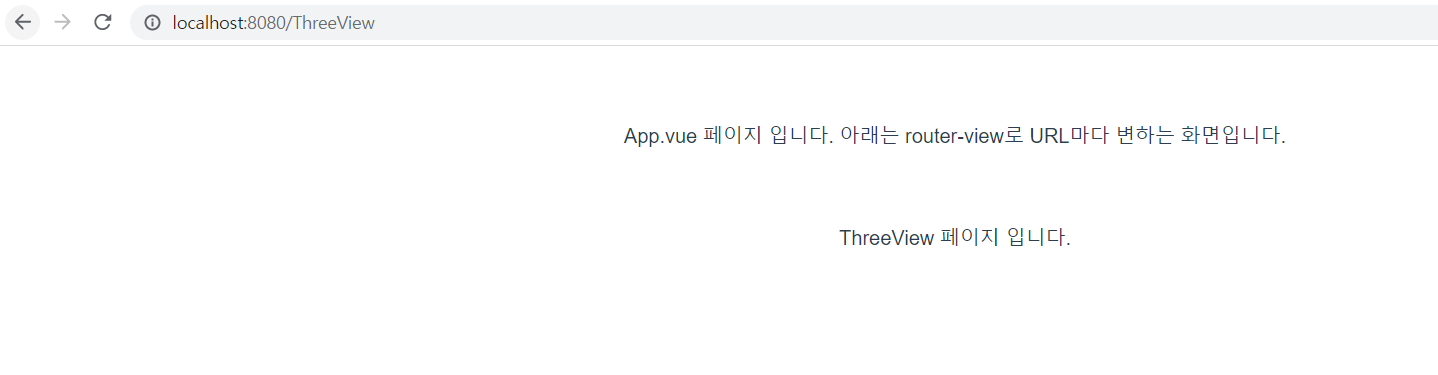
실행 후 http://localhost:8080/OneView, http://localhost:8080/TwoView, http://localhost:8080/ThreeView
URL로 액세스해 보면 다음과 같은 결과를 볼 수 있습니다.



이상 vue-router를 인스톨 해 설정해, 예를 통해 테스트까지 해 보았습니다.