A/B 테스트는 기능 또는 디자인 요소의 두 가지 버전을 테스트하여 어떤 버전이 더 나은 성능을 발휘하는지 결정하는 데 사용되는 기술입니다.
React Native에서는 A/B 테스트를 사용하여 앱의 사용자 인터페이스 또는 기능의 다양한 변형을 테스트하여 어떤 버전이 더 나은 사용자 참여 또는 전환을 유발하는지 확인할 수 있습니다.
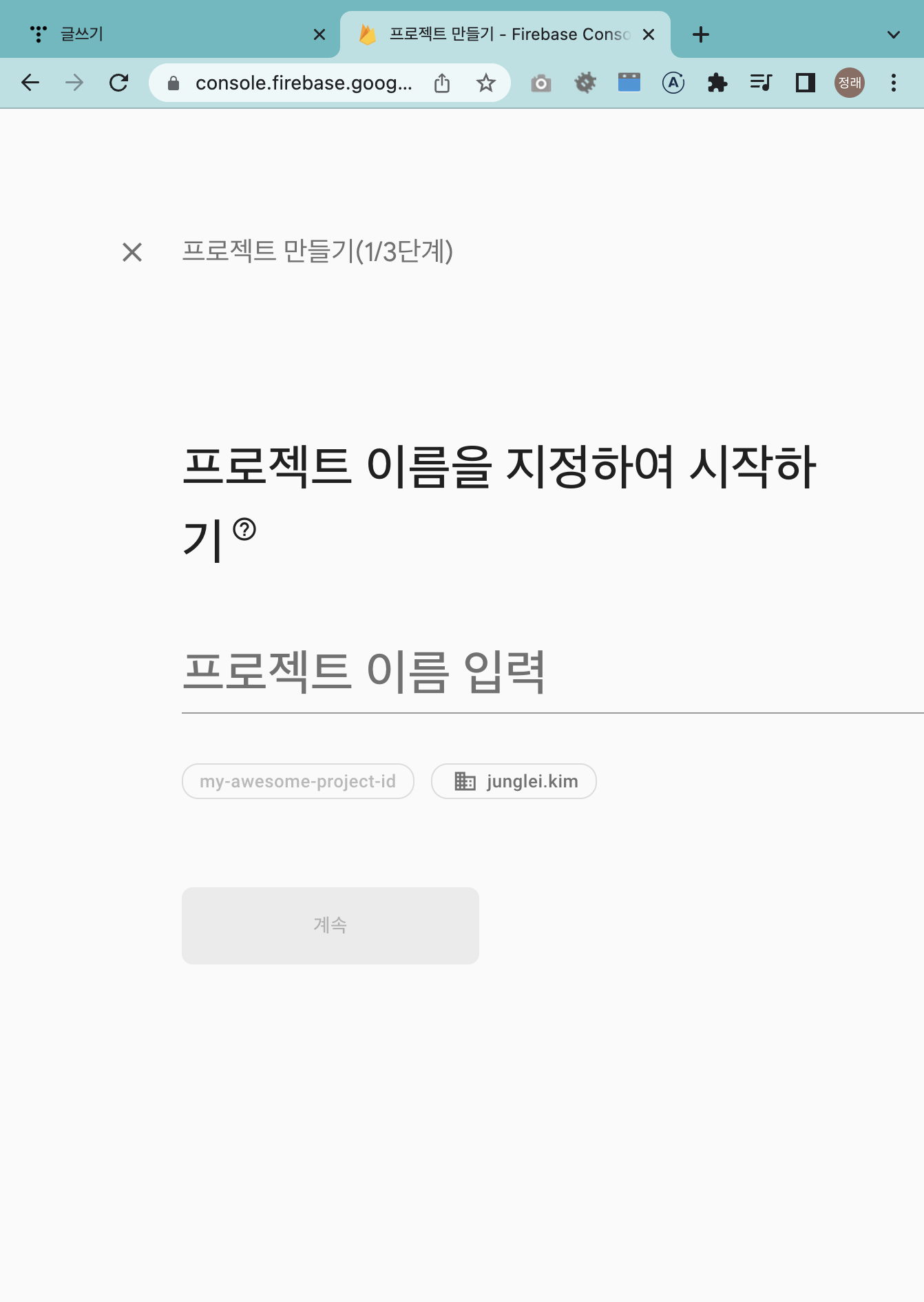
React Native 앱에서 A/B 테스트를 실행하려면 Firebase Remote Config를 제공하는 react-native-firebase 라이브러리를 사용할 수 있습니다.
사용자가 앱 스토어에서 새 버전의 앱을 다운로드하지 않고 Firebase Remote Config를 사용하여 원격으로 앱을 구성하고 업데이트할 수 있습니다.
먼저 사용 환경에 따라 react-native-firebase 라이브러리를 설정해야 합니다.
React Native Firebase | React Native Firebase
React Native Firebase | React Native Firebase
Welcome to React Native Firebase!
To get started, you must first setup a Firebase project and install the “app” module. React Native Firebase is the officially recommended collection of packages that brings React Native support for all Firebase services on
rnfirebase.io

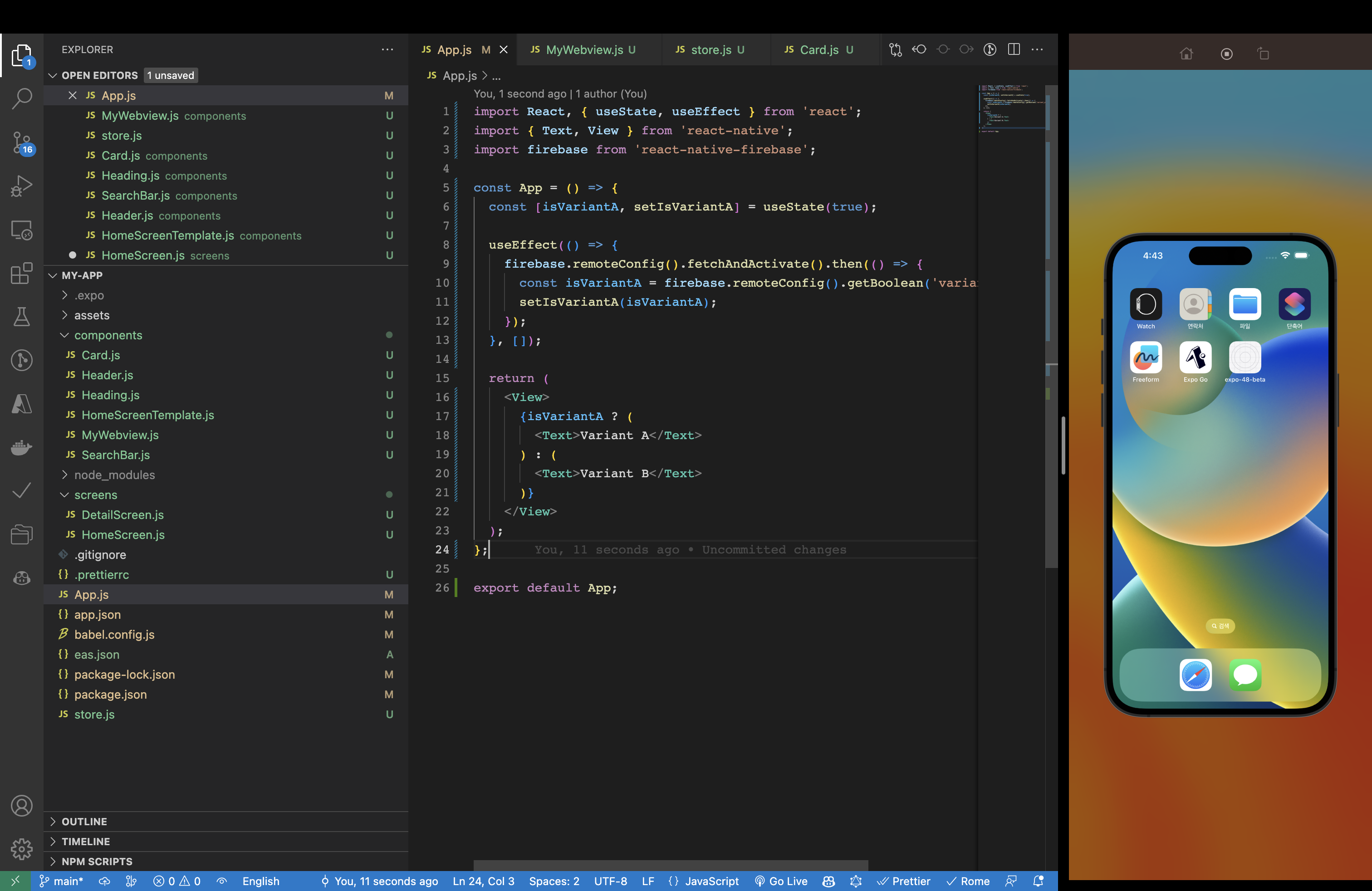
다음은 Firebase Remote Config를 사용하여 React Native 앱에서 A/B 테스트를 실행하는 방법을 보여주는 코드 스니펫의 예입니다.
import React, { useState, useEffect } from 'react';
import { Text, View } from 'react-native';
import firebase from 'react-native-firebase';
const App = () => {
const (isVariantA, setIsVariantA) = useState(true);
useEffect(() => {
firebase.remoteConfig().fetchAndActivate().then(() => {
const isVariantA = firebase.remoteConfig().getBoolean('variant_a_enabled');
setIsVariantA(isVariantA);
});
}, ());
return (
<View>
{isVariantA ? (
<Text>Variant A</Text>
) : (
<Text>Variant B</Text>
)}
</View>
);
};
export default App;

이 예에서는 먼저 Firebase 라이브러리가 포함된 필수 종속성을 가져옵니다.
그런 다음 isVariantA라는 상태 변수를 true로 초기화하는 App이라는 구성 요소를 정의합니다.
그런 다음 사용 후크를 사용하여 Firebase에서 원격 설정 값을 가져오고 활성화합니다.
variant_a_enabled라는 원격 구성 매개변수의 부울 값을 가져오고 이에 따라 isVariantA 상태를 설정합니다.
마지막으로 조건부 렌더링을 사용하여 isVariantA의 상태에 따라 ‘Variant A’ 또는 ‘Variant B’를 렌더링합니다.
이렇게 하면 앱의 UI 또는 기능의 두 버전을 간편하게 테스트하고 비교하여 성능이 향상되는 버전을 확인할 수 있습니다.
이 게시물은 첫 캠퍼스 환불 챌린지 참여를 위해 작성되었습니다.
http://bit.ly/3Y34pE0
