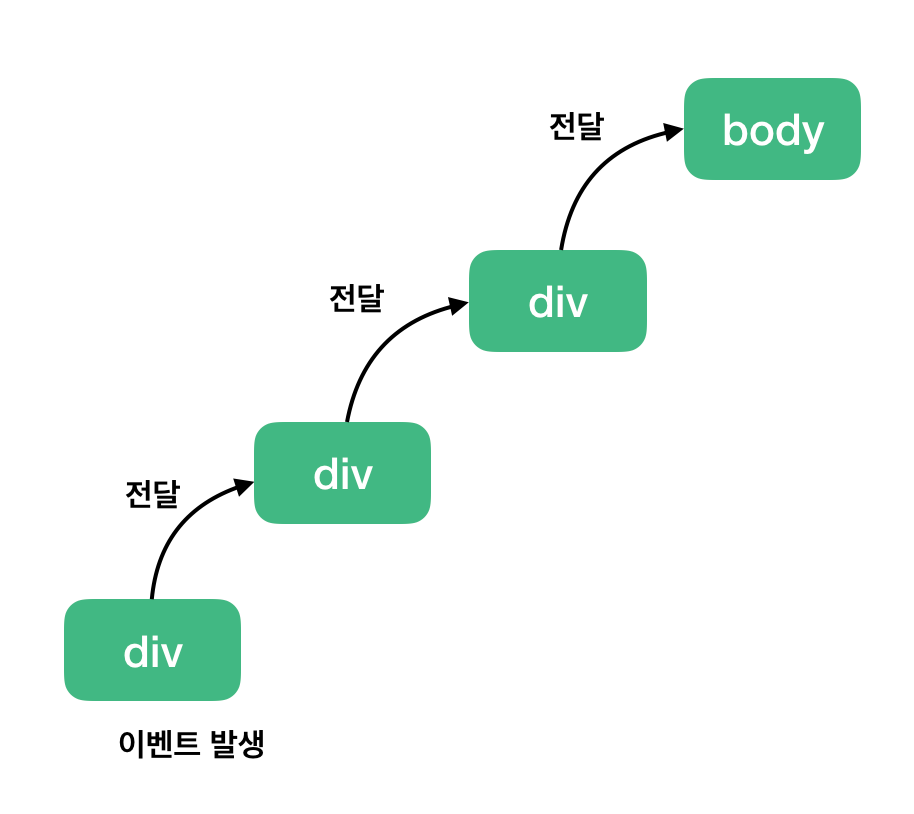
이벤트 버블링 (Event Bubbling)
: 어떤 요소에 이벤트가 발생하면 해당 요소의 최상위 부모에게 이벤트가 전달되는 프로세스
: HTML 구조에서 자식 요소에 발생한 이벤트가 부모 요소에 영향을 미치는 이벤트
이벤트 버블링의 예
: 3개의 div 중 three 클래스를 가지는 div를 클릭하면 상위 클래스의 div까지 이벤트가 발생해, 「three two one」의 결과가 나오는 것을 확인할 수 있다.
<body>
<div class="one">
<div class="two">
<div class="three">
</div>
</div>
</div>
</body>
var divs = document.querySelectorAll('div');
divs.forEach(function(div) {
div.addEventListener('click', logEvent);
});
function logEvent(event) {
console.log(event.currentTarget.className);
}

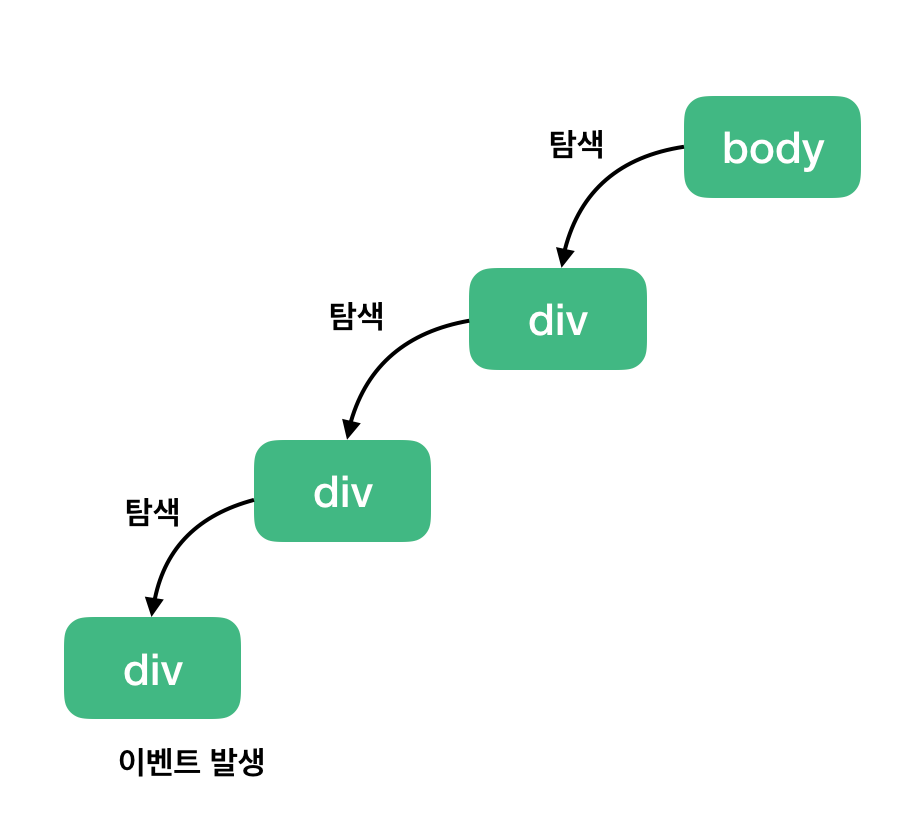
이벤트 캡처 (Event Capturing)
: 이벤트 버블링과 달리 최상위 부모에서 이벤트 발생 요소까지 이벤트가 전달되는 방법
이벤트 캡처 예
: 아래 예제의 이벤트 리스너 addEventListener 에 ‘capture: true’ 옵션을 추가해 주면 이벤트 버블링과 반대로 최상위에서 탐색하게 되어 ‘one two three’ 의 결과가 나오게 된다.
<body>
<div class="one">
<div class="two">
<div class="three">
</div>
</div>
</div>
</body>
var divs = document.querySelectorAll('div');
divs.forEach(function(div) {
div.addEventListener('click', logEvent, {
capture: true // default 값은 false입니다.
});
});
function logEvent(event) {
console.log(event.currentTarget.className);
}

이벤트 전파 방지: event.stopPropagation
: 이벤트가 전파되는 것을 방지하려면 event.stopPropagation()을 사용합니다.
: 이벤트 버블링에서는 클릭한 요소의 이벤트만 발생하며 상위 요소에 이벤트를 전달하지 않습니다.
: 이벤트 캡처에서는 클릭한 요소의 최상위 요소에 대한 이벤트만 작동하며 하위 요소에 이벤트를 전달하지 않습니다.
메모
: https://joshua1988.github.io/web-development/javascript/event-propagation-delegation/