Udemy Javascript: The Advanced Concepts 강의로 학습한 내용을 정리한 투고입니다.
아직 배운 단계와 잘못된 내용이있을 수 있습니다.
잘못된 내용이 있으면 수정해 주셔서 감사합니다.
객체 지향 프로그래밍의 마지막 단계
ES6 클래스
class는 ES6에서 추가된 Syntactic Sugar로 하고 싶은 대상의 청사진을 그리는 역할을 한다.
내부적으로는 아직 이전의 프로토타입 방법을 사용하고 있어 실제로는 하나의 큰 차이가 있는 「특수 기능」에 지나지 않는다.
함수는 호이스트되고 클래스는 호이스트되지 않습니다.
코드베이스에서 사용하려면 먼저 클래스를 선언해야합니다.
클래스에는 클래스에서 생성된 객체를 생성하고 인스턴스화하는 생성자라는 새로운 메서드가 함께 제공됩니다.
extends 키워드를 사용하여 클래스를 확장할 수 있으므로 하위 클래스를 만들 수 있습니다.
확장 클래스에 생성자가 있는 경우 생성자를 기본 클래스에 연결하려면 super 키워드가 필요하고 instanceOf 키워드를 사용하여 새 개체를 클래스와 비교하여 클래스에서 상속된 항목이 있는지 확인 수 있습니다.

-constructor 메소드 클래스를 사용해 초기화할 때, 즉 클래스를 사용해 새로운 것을 작성할 때마다 실행하는 메소드입니다.
– 프로듀서 함수와 프로토타입을 사용할 때는 생성자 함수 외부에서 프로토타입에 액세스한 후에 메소드를 따로 따로 제공했지만, class 를 사용하면 하나의 class 내에 그 개념을 하나로 정리할 수 있다.
즉, attack 메소드는 하나의 클래스에 포함됩니다.
데이터(state)와 동작(function)을 하나로 관리할 수 있으며, class만을 수정해 주면 하위 인스턴스는 자동으로 update가 된다.
인스턴스는 클래스를 사용하여 생성된 각 객체를 의미합니다.


각 클래스를 사용하여 변수로 초기화를 진행하고 각 객체는 각 클래스의 인스턴스입니다.
클래스를 사용해 객체 지향 프로그래밍에 접근했지만, 실제로 JavaScript에서의 클래스는 말 그대로 문법적 설탕에 지나지 않는다.
실질적으로 존재하는 개념이 아닐 뿐만 아니라, 백그라운드에서는 여전히 프로토타입 상속(프로토타입 상속)을 이용하고 있다.
자바스크립트에서는 클래스가 클래스 자체에 존재한다는 개념이 아니라 객체에 불과합니다.
위에서 attack 함수는 생성자 함수에 포함되어 있지 않습니까? 생성자 함수는 클래스를 사용하여 Instantiating, 즉 초기화가 진행될 때마다 실행되는 함수였다.
name 과 weapon 과 type 은 초기화할 때마다 값이 변경되므로 생성자 내에 존재해야 하지만, attck 함수는 모든 인스턴스에서 동일하게 동작하기 때문에 생성자 내에 포함될 수 있지만 메모리 낭비 발생합니다.
this의 네 가지 경우

new 키워드를 사용하여 생성자 함수로 객체를 생성하는 경우 생성된 객체가 저장된 변수가 바로 this입니다.

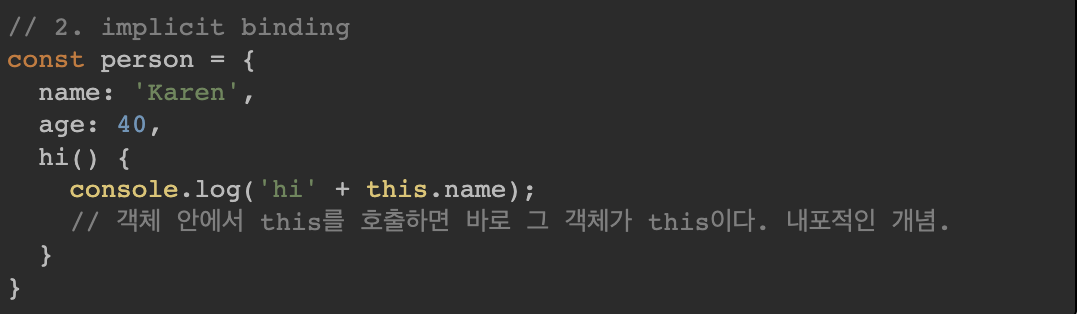
객체 내에서 this를 사용하는 경우 객체는 this입니다.

bind, apply, call의 경우에 해당하고, 메소드로 건네받은 전달 인수가 this가 된다.
명시적으로 this를 전달하는 것입니다.

this는 원래 dynamically scoped, 즉 함수를 호출하는 방법에 따라 this의 값이 결정되는 개념입니다.
그러나, 화살표 함수를 이용하면, lexically scoped , 즉 this가 선언된 환경에 의해 결정되도록(듯이) 할 수 있다고 했다.
위의 코드는 inner 함수를 화살표 함수로 선언했기 때문에, Inner() 이와 같이 regular function call, 일반적인 함수 호출로 실행했다고 해도, this 가 window 가 되는 대신에 선언되었다 환경인 person4 객체를 가리키게 된다.

3. 프로토타입 상속(Prototypal Inheritance)
OOP의 핵심이 되는 개념이 바로 프로토타입 상속이다.
프로토타입의 상속과 클래스를 활용하여 객체 지향 프로그래밍을 배웁니다.

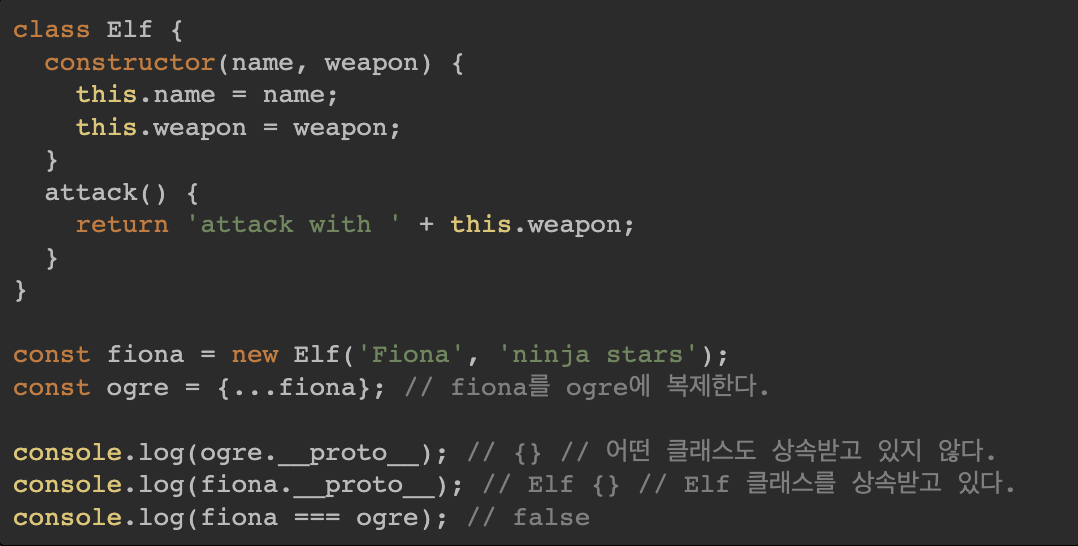
피오나 공주뿐만 아니라 슈렉을 만들고 싶다면
피오나 공주를 ogre 변수에 복제했지만 ogre는 어떤 클래스도 상속하지 않을뿐만 아니라 fiona 변수와 동일한 대상을 가리키지 않습니다.
프로토타입 체인이 손실된 것이다.

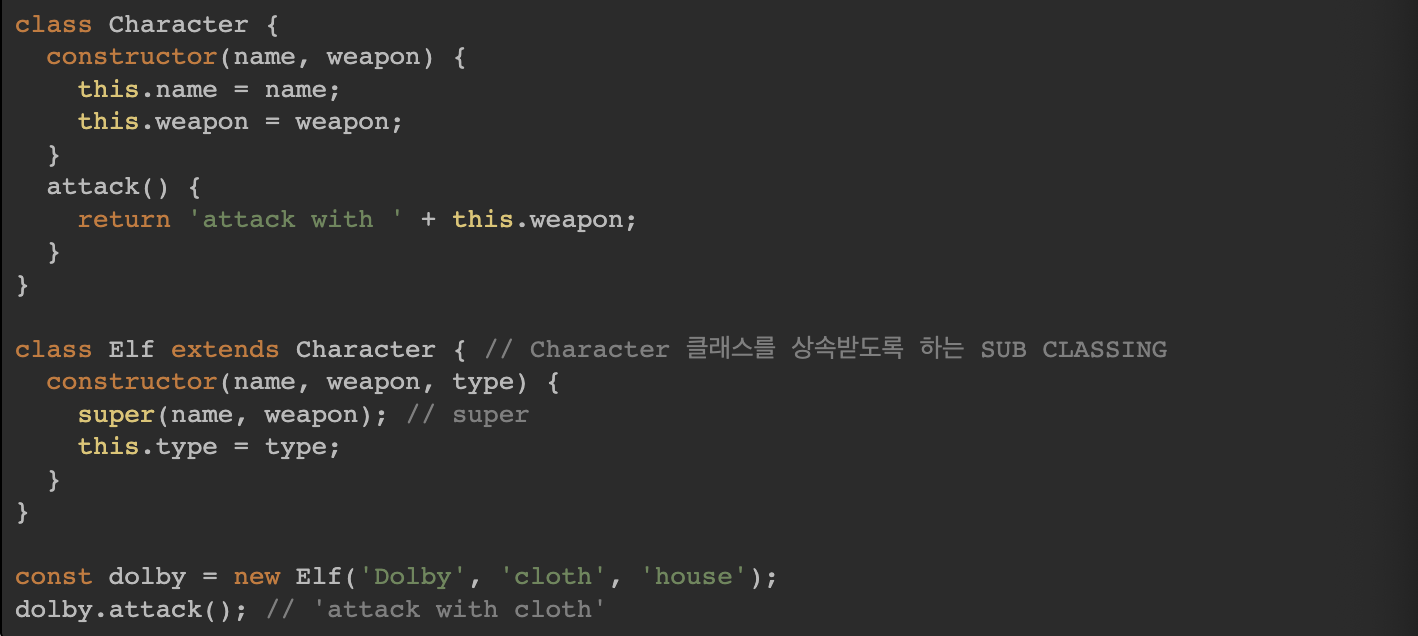
피오나슈렉과도 캐릭터이므로 클래스를 Character로 변경한 후 extends를 활용한다.
extends를 활용하여 한 클래스가 다른 클래스를 상속받도록 하는 행위를 SUB CLASSING이라고 한다.
위의 코드에서는 Elf 클래스가 Character 클래스를 상속하도록 지정했습니다.
Elf는 Character의 모든 속성을 상속하지만 Elf 관련 속성이 필요한 경우

Elf 클래스가 this 키워드를 사용하여 Elf 클래스를 사용하여 생성된 객체에 속성을 지정하려면 하나의 전제 조건이 있습니다.
우선적으로 상속하려고 하는 부모 클래스 (이 경우 Character 클래스)의 생성자 함수를 Elf 클래스라고 부를 필요가 있습니다.
이것을 호출하는 데 필요한 것은 super 키워드입니다.
super 키워드를 사용하면 Character 클래스의 생성자 함수를 Elf 문자에서 가져올 수 있습니다.
이 경우 super는 부모 클래스의 생성자 함수 매개 변수까지 그대로 가져와야합니다.
1. extends : Elf 클래스의 __proto__, 즉 Character 생성자 함수의 prototype 객체가 Elf 생성자 함수의 상위 프로토타입 체인이 되도록 링크를 연결합니다.
extends는 속성을 복사하는 대신,시제품 체인을 형성하는 행위이다.
2. 슈퍼 : super(arg1, arg2, …)는 상위 클래스입니다.
생성자 함수 실행한 후 Character 클래스를 통해 인스턴스 초기화된다.
이 인스턴스는 Elf { name:’Dolby’ , weapon’cloth’} 상태입니다.
그런 다음 Elf 클래스는 this를 사용할 수 있으며 Elf 클래스의 생성자 함수가 실행되어 type 속성이 인스턴스에 추가되는 방법입니다.

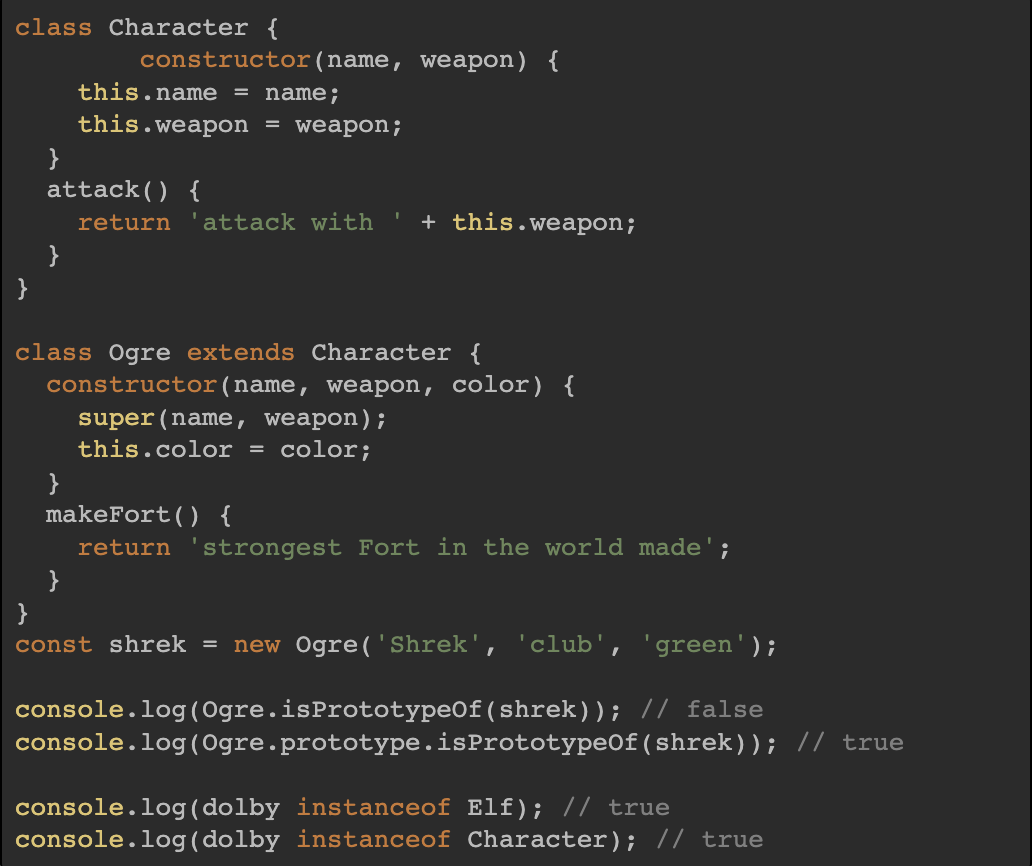
마찬가지로 Ogre 클래스는 Character 클래스를 상속하며 동시에 자체 속성을 갖습니다.

– Ogre는 생성자 함수입니다.
Ogre는 생성자 함수에 의해 생성된 객체 shrek의 프로토타입이 아닙니다.
– Ogre 생성자 함수는 prototype 객체를 가지며, 이 prototype 객체는 shrek 객체의 프로토타입입니다.
Private and Public fields
대부분의 클래스 기반 언어에는 클래스 내에서 private(개인) 또는 pulbic(공개) 필드를 생성하는 기능이 있습니다.
JavaScript 클래스에 이러한 기능을 추가하는 것은 여전히 개발중인 기능입니다.
브라우저에 대한 지원은 제한적이지만 Babel과 같은 시스템에서 구현할 수 있습니다.
공용 선언은 생성자 위에 설정되며 클래스 내에서 사용할 수 있지만 새 인스턴스는 추가되지 않습니다.
Private 선언은 변수 앞에 # 기호로 설정되며 해당 클래스 내에서만 액세스할 수 있으며 외부에서 액세스하거나 변경할 수 없습니다.

객체 지향 프로그래밍의 4개의 기둥
1) Encapsulation(캡슐화)
데이터(state)와 동작(function)을 하나의 객체 내에서 함께 관리
2) Abstraction(추상)
모든 복잡성이 하나의 객체 내에 추상화되어 사용자는 단순한 instantiating만으로 모든 속성이 설정된 객체를 생성할 수 있다.
3) 상속(상속)
다른 클래스를 상속하면 코드가 DRY가 되고 메모리 공간도 절약됩니다.
객체 지향 프로그래밍에서 가장 중요한 개념입니다.
4) Polymorphism (다형)
같은 메소드를 다른 오브젝트로 사용할 수 있어 사용하는 오브젝트에 따라서 다른 결과를 출력합니다.
즉, 각 오브젝트의 상태에 따라 다른 동작이 가능합니다.