소개

(**VSCode**)로 HTML을 작성하면 들여쓰기와 공간의 중요성을 경험할 수 있습니다.
HTML을 작성하지 않아도 프로그래밍 할 때 코드를 읽을 수 있고 깔끔하게 정리하려면 들여 쓰기와 공백을 잘 정렬해야합니다.
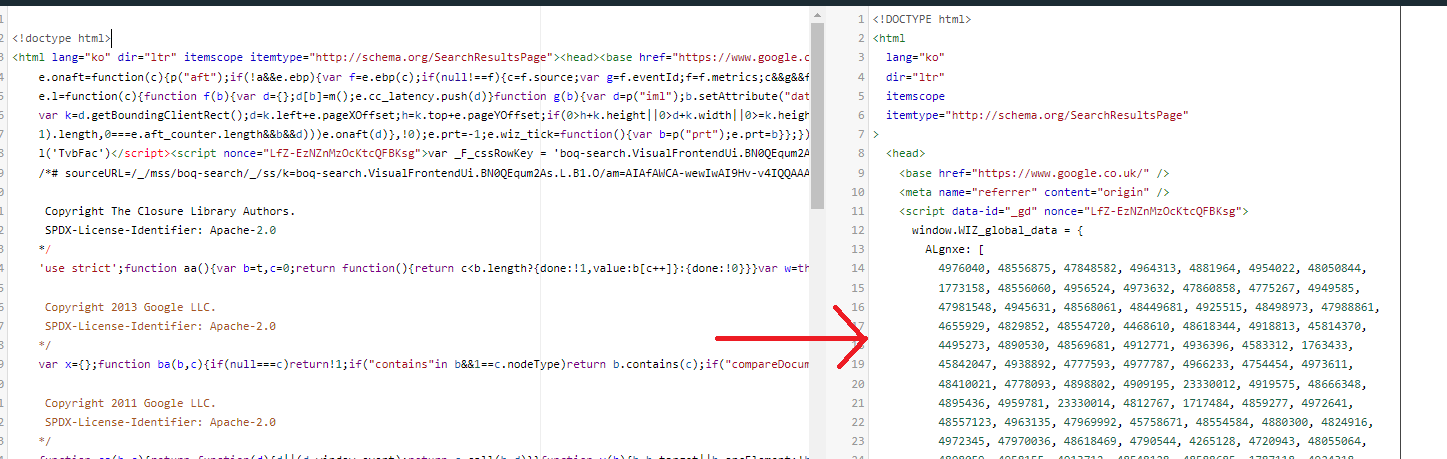
위의 사진에서도 왼쪽과 같이 공백이 정리되지 않은 코드보다 오른쪽과 같이 정리해 둔 코드가 훨씬 보기 쉽습니다.
코드 작성은 어떻게 작성하는 것과 정확히 동일하므로 공백을 맞추고 코드를 정리하는 것을 양식의 형식에 비유 할 수 있습니다.
코드의 서식(formwork)을 맞추어 보기 쉽게 하는 것이 공백 정리되어 코드 정리입니다.
어쨌든 쉽게 말하고 코드를 깔끔하게 정리하려면 기본적으로 공백에서 잘 맞추십시오. 이런 의미입니다만, 이것을 언제나 사람이 하기에는 너무 귀찮고 힘이 있습니다.
그래서 위와 같이 코드를 깔끔하게 정리해 주는 것, 영어로는 Code Formatter라고 하는데 이것이 바로 Prettier입니다.
(**Prettier**)를 사용하면 쉽게 코드를 정리할 수 있습니다.
오늘은 이것을 사용하여 복잡한 티 스토리 HTML, CSS, JS 코드를 깔끔하게 정리해 봅시다.
Prettier 사용

1. Prettier를 사용하여 코드를 구성하려면[Tistory Skin Edit]탭으로 이동하여 HTML 및 CSS 파일을 가져옵니다.

그러나 (Tistory Skin Edit) 탭은 HTML, CSS 백업 기능을 지원하지 않으므로 main.css, main.html에서 별도의 파일에 미리 (**백업**) 한 다음 파일을 복사하고 포맷하도록 합니다.
일을 한 후에는 티 스토리 블로그가 깨질 수 있습니다.
반드시 파일에 백업해 두고 나서 시작해 주세요. 블로그를 날리지 않도록주의하십시오.

별도로 백업한 위치에서 복사하여 Blog라는 폴더에 코드를 정리하는 main_copy.css 및 main_copy.html을 가져왔습니다.
그러나 티 스토리에서는 (** 대체자 **)라는 특수 태그를 사용하기 때문에이 구조를 손상시키지 않도록주의해야합니다.
따라서 Prettier가 포맷 할 때 특별한 설정을하십시오.
같은 Blog 폴더에 .prettierrc라는 Prettier 구성 파일을 만들어 이 폴더에서 포맷해야 합니다.
Prettier는 특별한 옵션을 제공하고 포맷 할 수 있습니다.
코드를 정리하는 방법을 다양한 스타일로 변경할 수 있음을 의미합니다.
일반적으로 기본값을 사용하지만 이와 같이 폴더에 특별히 ‘.prettierrc’라는 파일을 작성해 두면 여기에서 설정한 값으로 포맷하게 됩니다.
티 스토리의 대체자는 HTML & CSS에서 일종의 전처리기 역할을 합니다.
예를 들어 티스토리 HTML로 블로그 이름을 가져와서 표시하는 코드를 만들려면 Thistory Server에서 블로그 이름을 요청하고 가져올 필요 없이 HTML에 \(##_title_##\)를 쓰십시오. . 를 만들 때 \(##_title_##\) 부분을 블로그 이름으로 바꾸고 변경하여 HTML을 보냅니다.
다만, 우리는 용도에 맞추어 치환자만을 잘 써 주면, 티 스토리측에서 그 부분을 잘 치환시켜 완성된 HTML에 보내 줍니다.
우선, 본문은 Prettier에서 티스토리 블로그 코드를 정리하는 것이 목적이므로 티스토리 대체자를 이해할 필요가 없으며 Prettier는 이미 VSCode에서 올바르게 설정되어 있다고 가정합니다.
VSCode Prettier의 고급 설정에 대한 자세한 내용은 인터넷의 여러 기사를 참조하십시오.
{
"tabWidth": 2,
"useTabs": false,
"printWidth": 200000,
"bracketSameLine": true,
"jsxBracketSameLine": true,
"htmlWhitespaceSensitivity": "ignore"
}.prettierrc 파일의 내용은 다음과 같습니다.
탭 간격은 두 개의 공백, Tab 키 대신 공백으로 정렬할 수 있습니다.
그리고 중요한 것은 아래에 printWidth를 포함하는 4 줄입니다.
<s_if_var_entryauthor>Author</s_if_var_entryauthor>티스트리 치환자에는 여러가지가 있습니다만, 그 안에 태그의 형태가 된 치환자의 경우는, 다음과 같은 형태가 있습니다.
Prettier의 기본 옵션으로 낮은 태그를 정리하면 다음과 같이 보일 수 있습니다.
<s_if_var_entryauthor>
Author
</s_if_var_entryauthor
>
태그는 잘 정리되어 있습니다만, 그와 같이 마지막에 괄호(>)가 비틀어져 정리되는 경우입니다.
실은 저와 같이 정렬을 해도 티스토리 측에서 그 부분을 잘 찾아 대체시켜 주어야 합니다만, 그렇게 태그의 형태에 엔터가 들어가면 티스토리측에서 올바르게 해석할 수 없어 블로그 치환 아이가 망가집니다.
이를 방지하는 코드는 위의 Prettier 옵션입니다.
괄호가 밖으로 나오지 않도록 코드를 정리합니다.
또한 오랫동안 한 줄로 쓰여진 HTML 태그는 굳이 엔터를 쳐서 정렬하지 않고 깔끔하게 한 줄로 넘어가도록 printwidth가 200000으로 설정되었습니다.
한 줄이 200,000자를 넘지 않는 한 한 줄의 HTML 태그는 엔터에서 정리하지 않고 그냥 업합니다.

같은 폴더에 .prettierrc를 만들고 설정 값을 잘 설정하면 main_copy.html 및 main_copy.css에 Prettier를 적용하면 코드가 깔끔하게 구성됩니다.

이제 이 깨끗한 코드를 복사하여 (Tistory Skin Edit) 탭에 반영합니다.
기존의 들여쓰기나 공간이 제 마음대로였지만 지금은 깔끔하게 정리되었습니다!
일반적으로 문제없이 적용되면 로드 속도나 블로그 변경이 없습니다.
만약 Prettier에서 정리한 HTML, CSS 파일을 티스토리 측에 적용했는데, 로드 속도가 너무 길었다는 것은 뭔가 코드를 정리해 문제가 발생했습니다.
대부분의 경우 대체자 측에서 문제가 발생했습니까? 이제 이전에 백업한 HTML, CSS 파일을 다시 복원한 후 형식이 잘못된 부분이 있는지 확인합니다.
내가 말했듯이, 대체자 태그의 끝 괄호 (>)가 엔터를 치고 튀어 나왔다는 문제 일 것입니다.

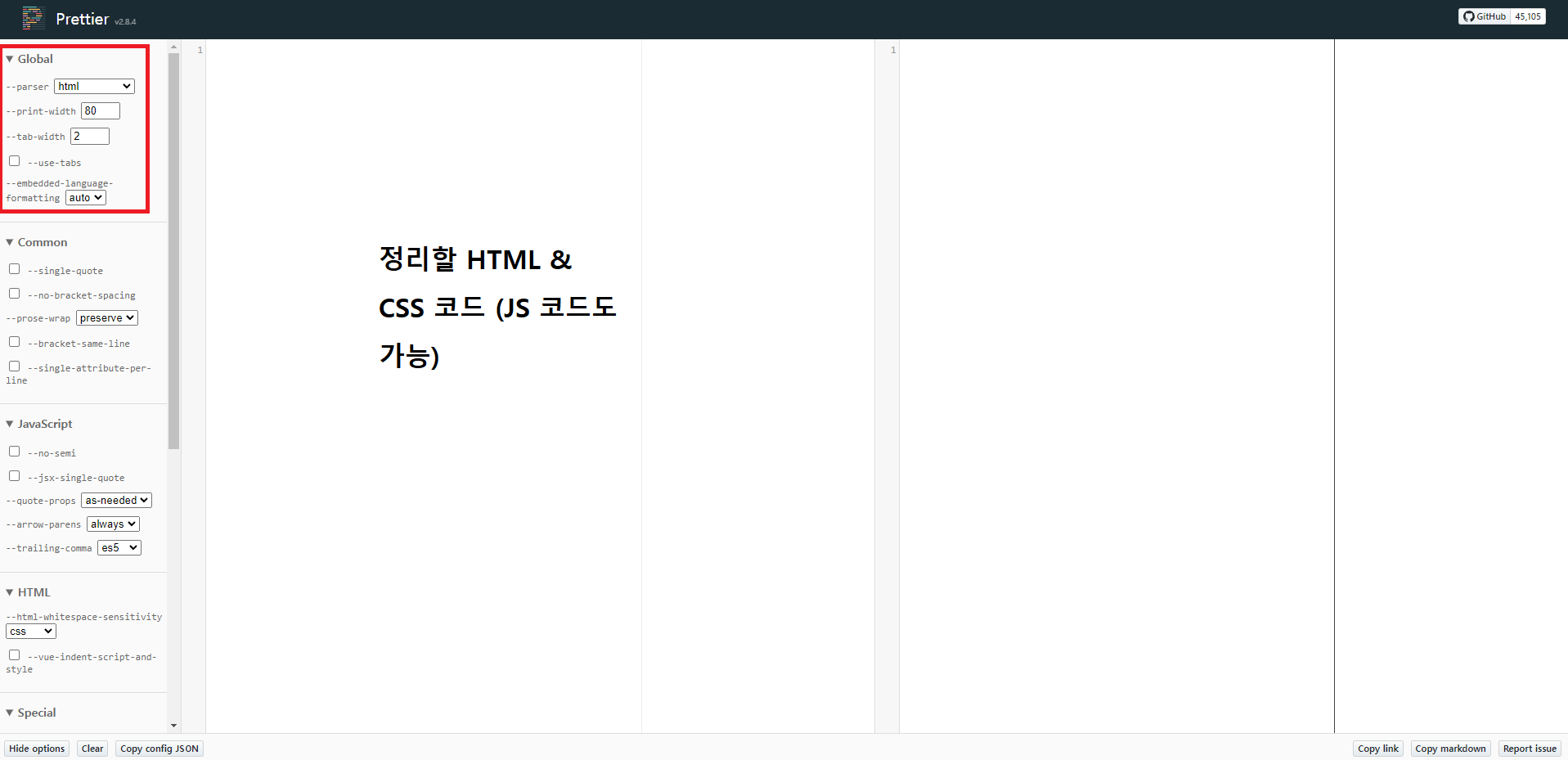
VSCode에서 Prettier가 제대로 구성되지 않았거나 제대로 작동하지 않으면 Prettier를 온라인으로 사용하여 코드를 정리할 수도 있습니다.
(https://prettier.io/playground/)
왼쪽에 정리하는 코드를 넣으면 오른쪽에 자동으로 Prettier가 코드를 정리해줍니다.
그냥 왼쪽에서 parser를 html로 변경하고 위에서 내가 파일로 적용한 Prettier 옵션을 잘 찾아서 같은 방식으로 진행하십시오.
–bracket-same-line, –html-whitespace-sensitivity : ignore, –print-width : 200000 정도밖에 적용할 수 없습니다.
(Thistory Skin Edit) 탭으로 이동하여 HTML, CSS를 복사하여 직접 붙여 넣으면 정렬 된 결과를 얻을 수 있습니다.
물론 스킨에 적용하기 전에 백업!
백업은 필수입니다.
전부 날리지 말고, 꼭 백업을 습관화합시다.