렌더링 엔진이란?
역할
HTML, CSS, JS, 이미지 등 웹페이지에 포함된 모든 요소 화면에 표시됩니다.
업데이트가 필요할 때 효율적인로 렌더링할 수 있도록 데이터 구조를 만듭니다.
* 업데이트되는 환경: 입력, 스크롤, 애니메이션, 데이터 로드
작동 과정
웹 페이지에 액세스하면 네트워크를 통해 해당 웹 페이지의 HTML 문서를 검색합니다.
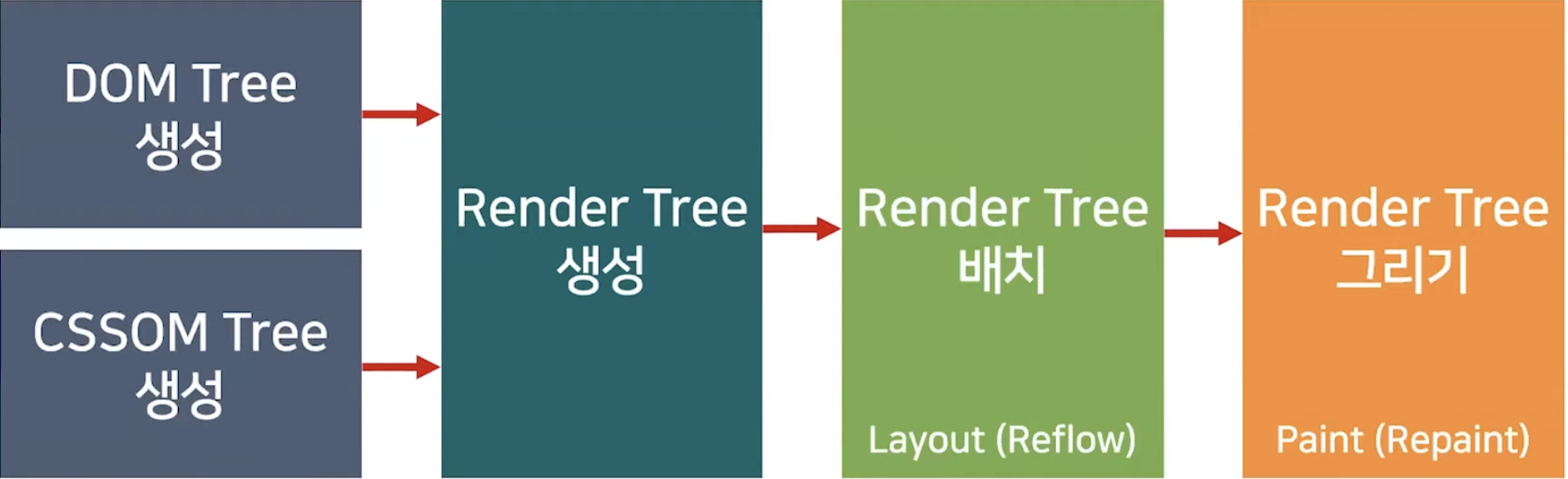
이때 렌더링 엔진은 아래 그림과 같은 프로세스를 통해 읽은 HTML 문서를 해석합니다.

위의 네 단계는 다음 단계의 각 단계에 순서대로 해당합니다.
1. 해석(Parsing)
2. 렌더 트리(Render Tree) 구축
3. 레이아웃(Layout)(또는 리플로우(Reflow))
4. 페인트(Paint)
+. 합성(Composite)
* 각 단계에서 리소스를 로드하는 절차나 작성한 스크립트의 내용에 따라 웹페이지의 반응 속도가 달라질 수 있습니다.
프런트 엔드 개발자가 브라우저의 렌더링을 알아야 하는 이유입니다.
렌더 트리의 동작 과정별 상세 설명
1. 해석(Parsing)
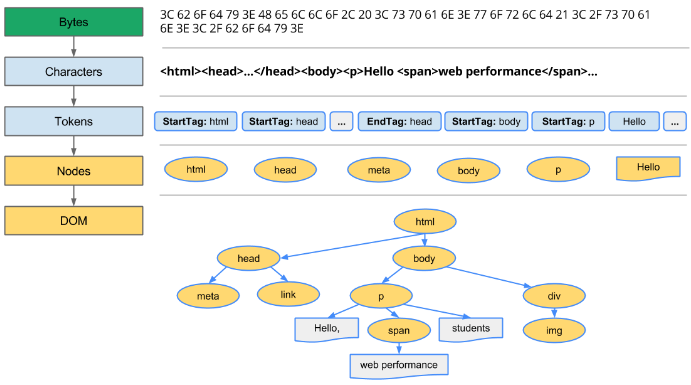
(HTML, CSS) 코드 토큰화(Tokenize)하고 구조화하는 프로세스입니다.
*JavaScript는 JS 엔진에서 별도로 해석됩니다.
- 어휘 분석기(Lexical scanner 또는 Lexer)를 통해 코드가 토큰화됩니다.
-
토큰 화하면 (<','div','>‘,’‘)와 같이 표현됩니다.
-
- 파서는, 토큰화 된 코드를 해석해, 구문 규칙과 일치하면, 해석 트리에 추가해, 다른 토큰을 요구합니다.
- 위의 모든 단계를 코드가 해석될 때까지 반복합니다.
포괄적 인 분석 프로세스는 위에서 설명한대로 HTML과 CSS의 상세한 분석 프로세스에 대해 배웁니다.
– HTML 분석

- 분석 프로세스
- HTML 문서의 코드는 토큰화됩니다.
- 토큰은 각 속성과 규칙을 정의하는 노드 객체로 변환됩니다.
- 태그: element node
- 태그 요소: attribute node
- 텍스트: text node
- 코멘트: comment node
- 각 노드가 서로 관련성이 있도록 DOM 트리를 만듭니다.
- HTML 문서의 코드는 토큰화됩니다.
- HTML 파서의 특징
- 오류에 대한 성가신 특성(코드 예 1 참조)가 있습니다.
- 예를 들어 태그를 열고 태그를 닫지 않아도 브라우저에서 실행하면 완성된 코드로 수정되어 나옵니다.
- 예를 들어 태그를 열고 태그를 닫지 않아도 브라우저에서 실행하면 완성된 코드로 수정되어 나옵니다.
- 분석 프로세스 중간에 중단수 있습니다.
- 분석하는 동안
- 오류에 대한 성가신 특성(코드 예 1 참조)가 있습니다.

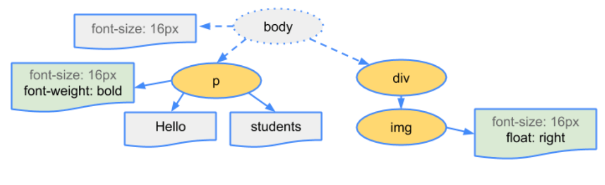
DOM 트리와 CSSOM 트리가 결합되어 Render 트리가 생성됩니다.
렌더 트리는 화면에 표시되는 요소를 결정하는 트리입니다.
* 어떤 요소가 어떤 스타일로, 어떤 순서로 표시되는지를 결정합니다.
이 때 화면에 그려지지 않은 요소는 트리에 표시되지 않습니다.
시각적으로 표현하는 것이 없기 때문입니다.
* 예를 들어 HTML,