오늘은 HTML과 CSS를 활용하여 Apple 웹 페이지를 따라 보았습니다.
팔로우한 웹페이지는 다음과 같습니다.
https://www.apple.com/ko/shop/buy-mac/macbook-air/m2-%EC%B9%A9
M2 칩이 장착된 MacBook Air 구매
강력한 성능의 M2 칩 탑재 MacBook Air 노트북. 하루 종일 뜨거운 배터리 사용 시간과 놀라운 얇은 디자인. 지금 구입하세요.
www.apple.com
설정한 태그는 다음과 같습니다.
HTML
<!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>notice</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css">
<link rel="stylesheet" href="http://pintech135./css/notice2.css">
</head>
<body>
<div class="container">
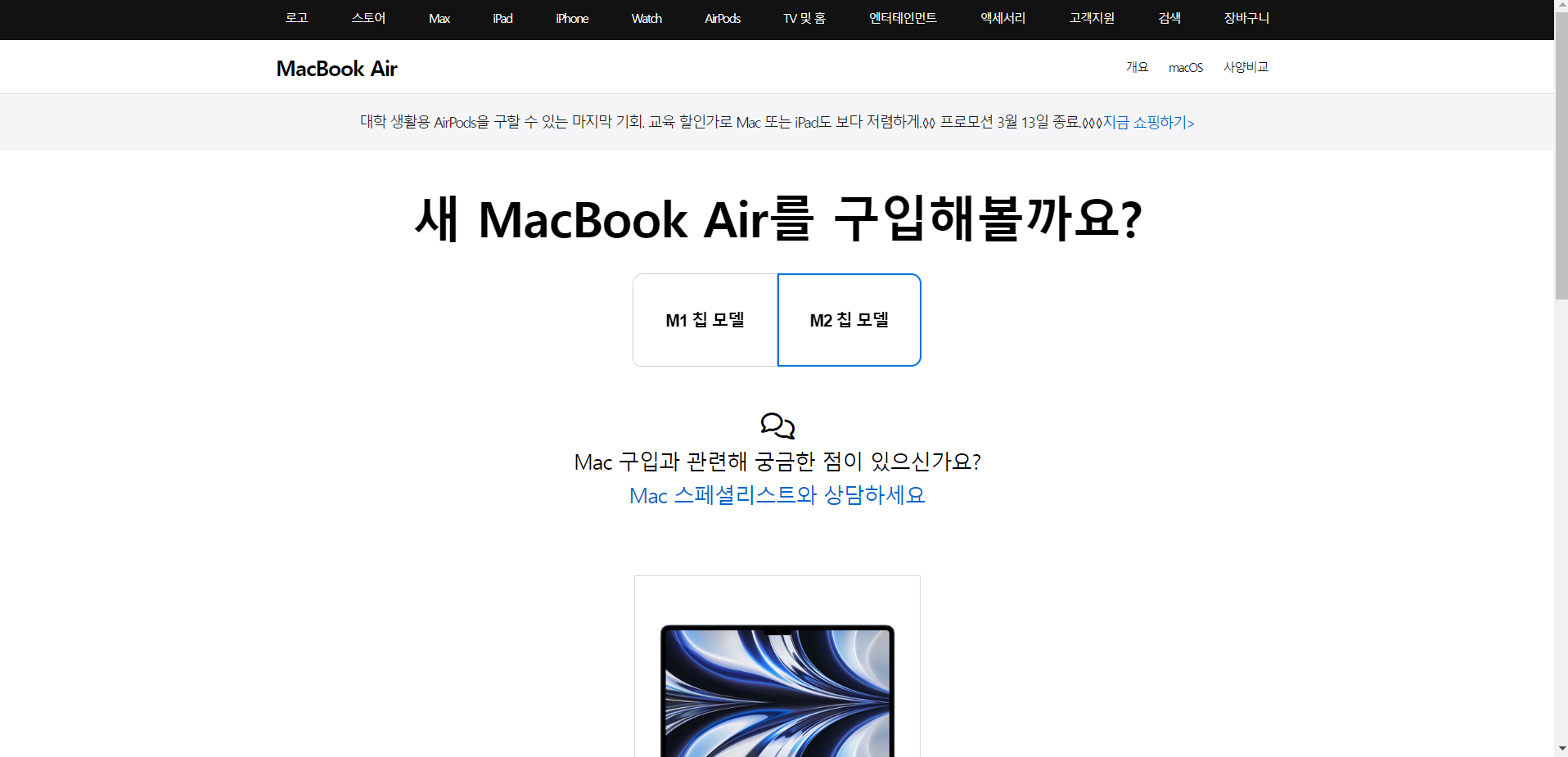
<header class="main-header">
<ul class="menu-nav">
<li>로고</li>
<li>스토어</li>
<li>Max</li>
<li>iPad</li>
<li>iPhone</li>
<li>Watch</li>
<li>AirPods</li>
<li>TV 및 홈</li>
<li>엔터테인먼트</li>
<li>액세서리</li>
<li>고객지원</li>
<li>검색</li>
<li>장바구니</li>
</ul>
</header>
<header class="sub-header">
<h2 class="sub-header-title">MacBook Air</h2>
<ul class="sub-header-right">
<a href=""><li>개요</li></a>
<a href=""><li>macOS</li></a>
<a href=""><li>사양비교</li></a>
</ul>
</header>
<div class="advertising-container">
<div class="adertising-content">
대학 생활용 AirPods을 구할 수 있는 마지막 기회. 교육 할인가로 Mac 또는 iPad도 보다 저렴하게.◊◊ 프로모션 3월 13일 종료.◊◊◊ <a href="" class="now-shop">지금 쇼핑하기</a>
</div>
</div>
<main class="product-main">
<div class="product-main-title">
<h1 class="main-title-text">새 MacBook Air를 구입해볼까요?</h1>
</div>
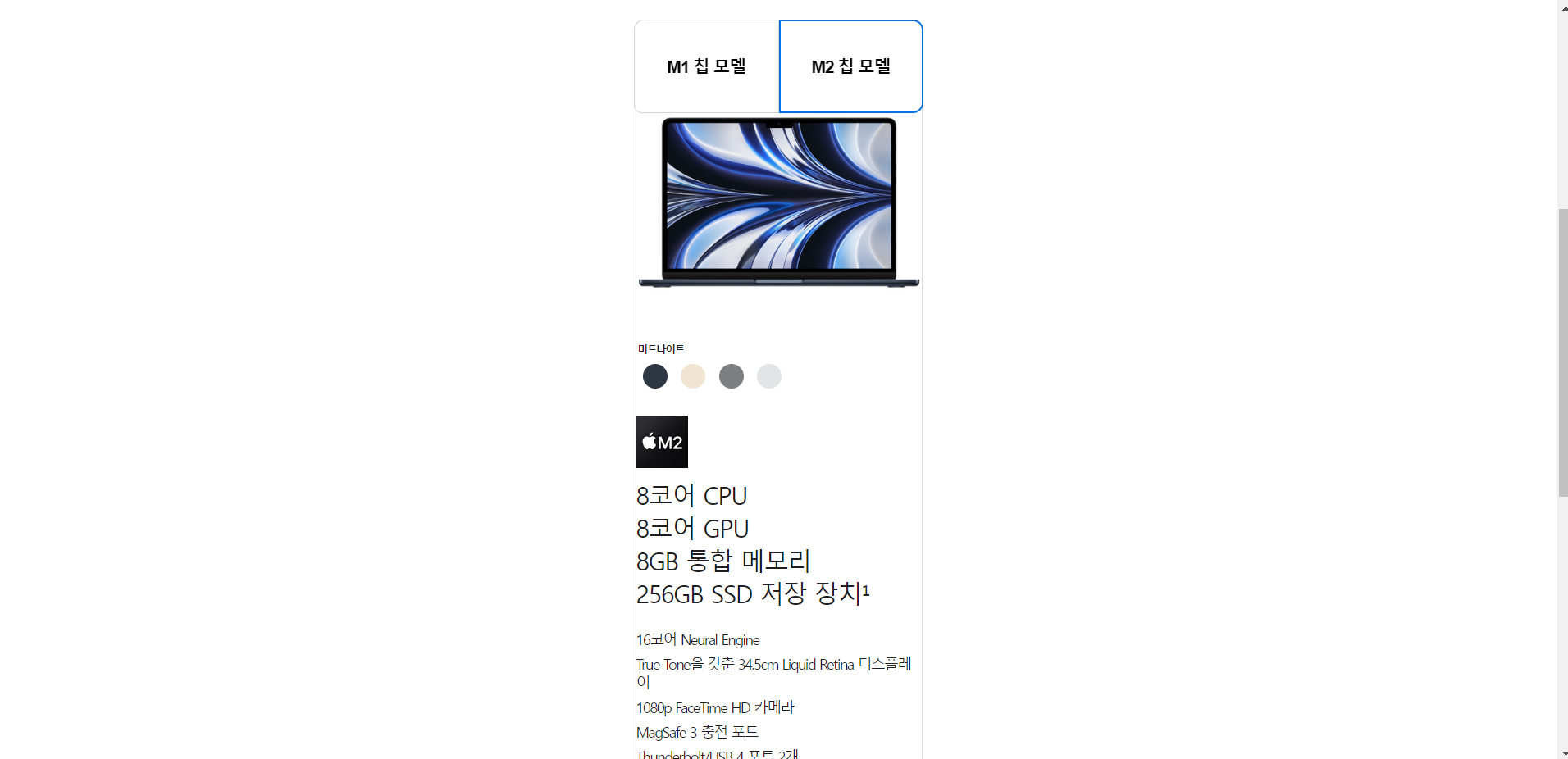
<div class="product-select-list">
<button class="product-select-button">M1 칩 모델</button>
<button class="product-select-button selected">M2 칩 모델</button>
</div>
<div class="product-information">
<div><i class="fa-regular fa-comments"></i></div>
<div>Mac 구입과 관련해 궁금한 점이 있으신가요?</div>
<a href=""> Mac 스페셜리스트와 상담하세요</a>
</div>
<div class="product-list">
<div class="product-container">
<div class="product-image-container">
<img src="../images/mac1.jpg">
</div>
<div class="product-color-list">
<span class="color-text">미드나이트</span>
<div class="color-radio-group">
<input type="radio" id="c1" name="productColor">
<label for="c1">
<div class="color-circle c1"></div>
</label>
<input type="radio" id="c2" name="productColor">
<label for="c2">
<div class="color-circle c2"></div>
</label>
<input type="radio" id="c3" name="productColor">
<label for="c3">
<div class="color-circle c3"></div>
</label>
<input type="radio" id="c4" name="productColor">
<label for="c4">
<div class="color-circle c4"></div>
</label>
</div>
</div>
<div class="product-dtail-info">
<div class="cpu-image">
<img src="../images/mac.png">
</div>
<div class="product-simple-info">8코어 CPU</div>
<div class="product-simple-info">8코어 GPU</div>
<div class="product-simple-info">8GB 통합 메모리</div>
<div class="product-simple-info">256GB SSD 저장 장치¹</div>
<ul class="product-specs-list">
<li>16코어 Neural Engine</li>
<li>True Tone을 갖춘 34.5cm Liquid Retina 디스플레이</li>
<li>1080p FaceTime HD 카메라</li>
<li>MagSafe 3 충전 포트</li>
<li>Thunderbolt/USB 4 포트 2개</li>
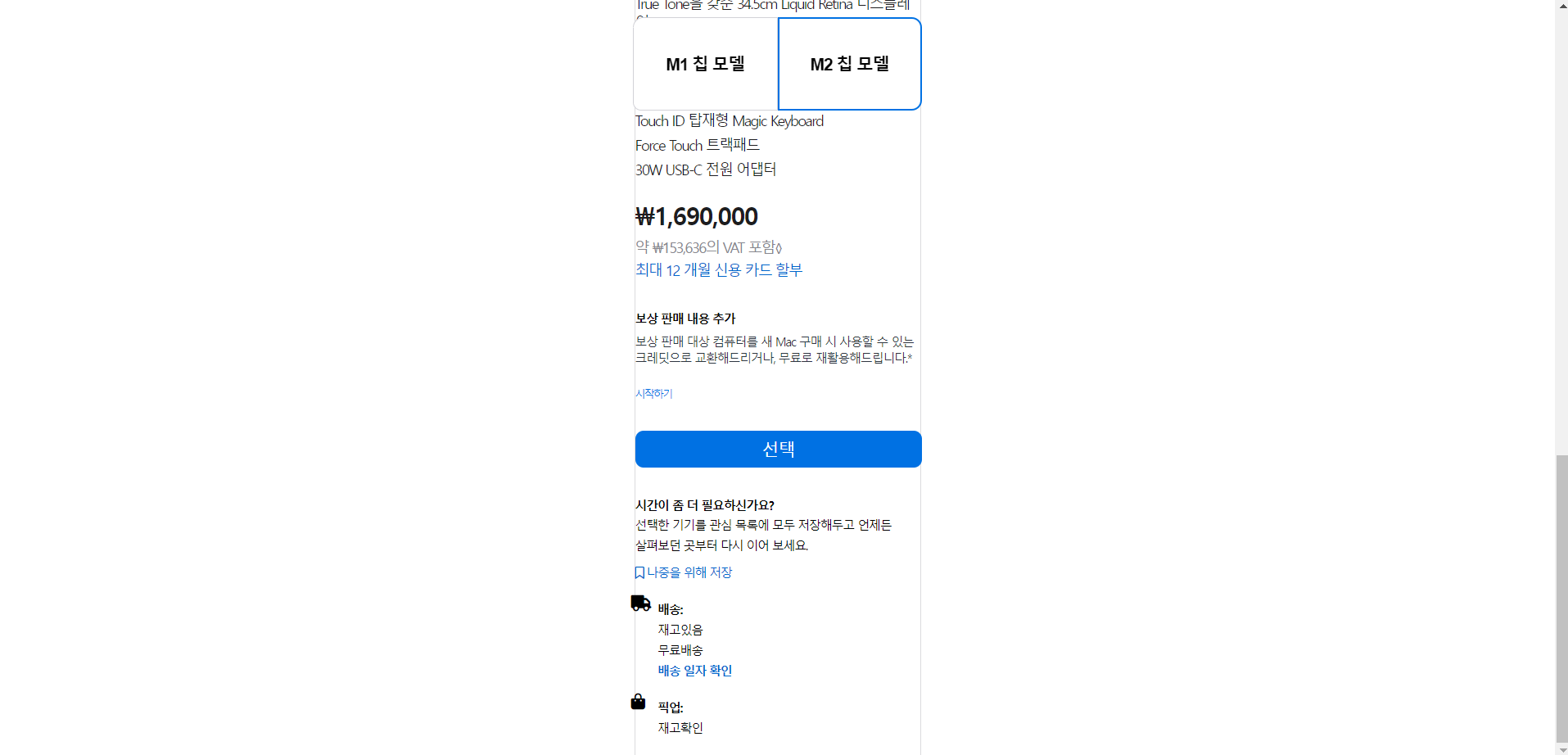
<li>Touch ID 탑재형 Magic Keyboard</li>
<li>Force Touch 트랙패드</li>
<li>30W USB-C 전원 어댑터</li>
</ul>
<div class="price-container">
<div class="product-price">₩1,690,000</div>
<div class="product-price-monthly-plan">약 ₩153,636의 VAT 포함◊</div>
<a href="" class="monthly-plan-link">최대 12 개월 신용 카드 할부</a>
</div>
<div class="rf-trade">
<section class="rf-trade-content">
<h3 class="rf-trade-content-head">
<span>보상 판매 내용 추가</span>
</h3>
<div class="rf-trade-content-message">
<span>
보상 판매 대상 컴퓨터를 새 Mac 구매 시 사용할 수 있는 크레딧으로 교환해드리거나, 무료로 재활용해드립니다.
*
</span>
</div>
<div class="rf-trade-content-body-reduce">
<a href="" class="rf-trade-content-body-reduce-start">시작하기</a>
</div>
</section>
</div>
<button class="select-btn">
<div class="select-btn-txt">선택</div>
</button>
<div class="saveditem-content">
<div>
<h3 class="rf-saveditem-content-header">
<span>시간이 좀 더 필요하신가요?</span>
</h3>
<div class="saveditem-content-descript">선택한 기기를 관심 목록에 모두 저장해두고 언제든 살펴보던 곳부터 다시 이어 보세요.</div>
<a class="saveditem-content-save"><i class="fa-sharp fa-regular fa-bookmark"></i> 나중을 위해 저장</a>
</div>
</div>
<div class="present-delivery">
<i class="fa-sharp fa-solid fa-truck"></i>
<div class="present-delivery-descript">
<span>배송:</span>
<li><span>재고있음</span></li>
<li><span>무료배송</span></li>
<a href=""><span>배송 일자 확인</span></a>
</div>
</div>
<div class="pickup-content">
<i class="fa-sharp fa-solid fa-bag-shopping"></i>
<div class="pickup-label-content">
<span class="pickup-label">픽업:</span>
<li><span>재고확인</span></li>
</div>
</div>
</div>
</div>
</div>
</main>
</div>
</body>
</html>
CSS
.main-container {
margin: 10px auto;
width: 550px;
height: 100%;
}
.main-hidden {
display: none;
}
.main-header {
display: flex;
justify-content: space-between;
align-items: flex-end;
}
.main-title {
margin: 20px 0px 0px 20px;
font-size: 36px;
}
.todo-input-container {
position: relative;
display: flex;
align-items: flex-end;
margin-bottom: 3px;
border-bottom: 1px solid #dbdbdb;
padding-right: 50px;
width: 70%;
height: 40px;
}
.todo-input-container .fa-file-lines {
font-size: 20px;
margin: 8px;
}
.todo-input {
padding: 0 70px;
width: 100%;
height: 100%;
transition: padding 0.5s ease;
}
.todo-input:focus {
padding: 0px 10px;
}
.add-todo-button {
position: absolute;
transform: translateY(-50%);
top: 50%;
right: 0px;
border: none;
padding: 5px 20px;
height: 100%;
}
.todo-content-list {
display: flex;
flex-wrap: wrap;
padding: 20px;
width: 100%;
height: 88%;
overflow-y: auto;
}
.content-container {
margin: 10px;
width: 230px;
height: 230px;
box-shadow: 0px 0px 5px 1px #dbdbdb;
cursor: pointer;
transition: box-shadow 0.3s ease;
}
.content-container:hover {
box-shadow: 0px 0px 10px 1px #121212;
}
.content-header {
display: flex;
justify-content: space-between;
border-bottom: 1px solid #f0f0f0;
padding: 10px;
padding-bottom: 5px;
height: 20%;
}
.todo-date {
display: flex;
align-items: flex-start;
height: 100%;
font-size: 20px;
line-height: 15px;
}
.todo-date-time {
display: flex;
align-items: flex-end;
font-size: 11px;
}
.content-main {
padding: 10px;
height: 70%;
word-break: keep-all;
line-height: 25px;
}
.content-footer {
display: flex;
justify-content: flex-end;
padding: 10px;
padding-top: 0;
height: 15%;
}
.modify-button, .remove-button {
border: none;
padding: 5px;
}
.info-photo {
position: relative;
display: flex;
justify-content: center;
align-items: center;
margin-top: 20px;
width: 100%;
height: 300px;
overflow: hidden;
cursor: pointer;
}
.info-photo:hover {
opacity: 0.8;
}
.photo-file {
display: none;
}
.info-photo img {
width: 100%;
}
.change-nav{
position: absolute;
bottom: 3px;
right: 3px;
display: none;
border-radius: 5px;
padding: 5px;
background-color: #121212;
color: white;
font-size: 12px;
}
.info-photo:hover .change-nav{
display: block;
}
.info-main {
margin-top: 30px;
padding: 20px;
}
.info-title {
font-size: 20px;
margin-bottom: 10px;
cursor: default;
}
.button-hidden {
display: none;
}
.info-detail {
display: flex;
justify-content: space-between;
margin-bottom: 20px;
}
.detail-left, .detail-right {
width: 48%;
}
.info-input-container {
display: flex;
flex-direction: column;
width: 100%;
}
.info-input-container label {
font-weight: 600;
margin-bottom: 5px;
}
.info-input {
margin-bottom: 10px;
border-bottom: 1px solid #dbdbdb;
width: 100%;
background-color: #f0f0f0;
}
.introduce-input {
border-bottom: 1px solid #dbdbdb;
width: 100%;
height: 100px;
resize: none;
background-color: #f0f0f0;
}
.info-input:disabled, .introduce-input:disabled {
background-color: white;
}
결과