1. 브라우저(Browser)

- 웹 브라우저, 웹 탐색기라고도 불
- 웹 서버에서 양방향 통신그리고 HTML 문서와 그림, 멀티미디어 등 콘텐츠를 볼 수 있도록 하는 GUI 기반 소프트웨어 프로그램
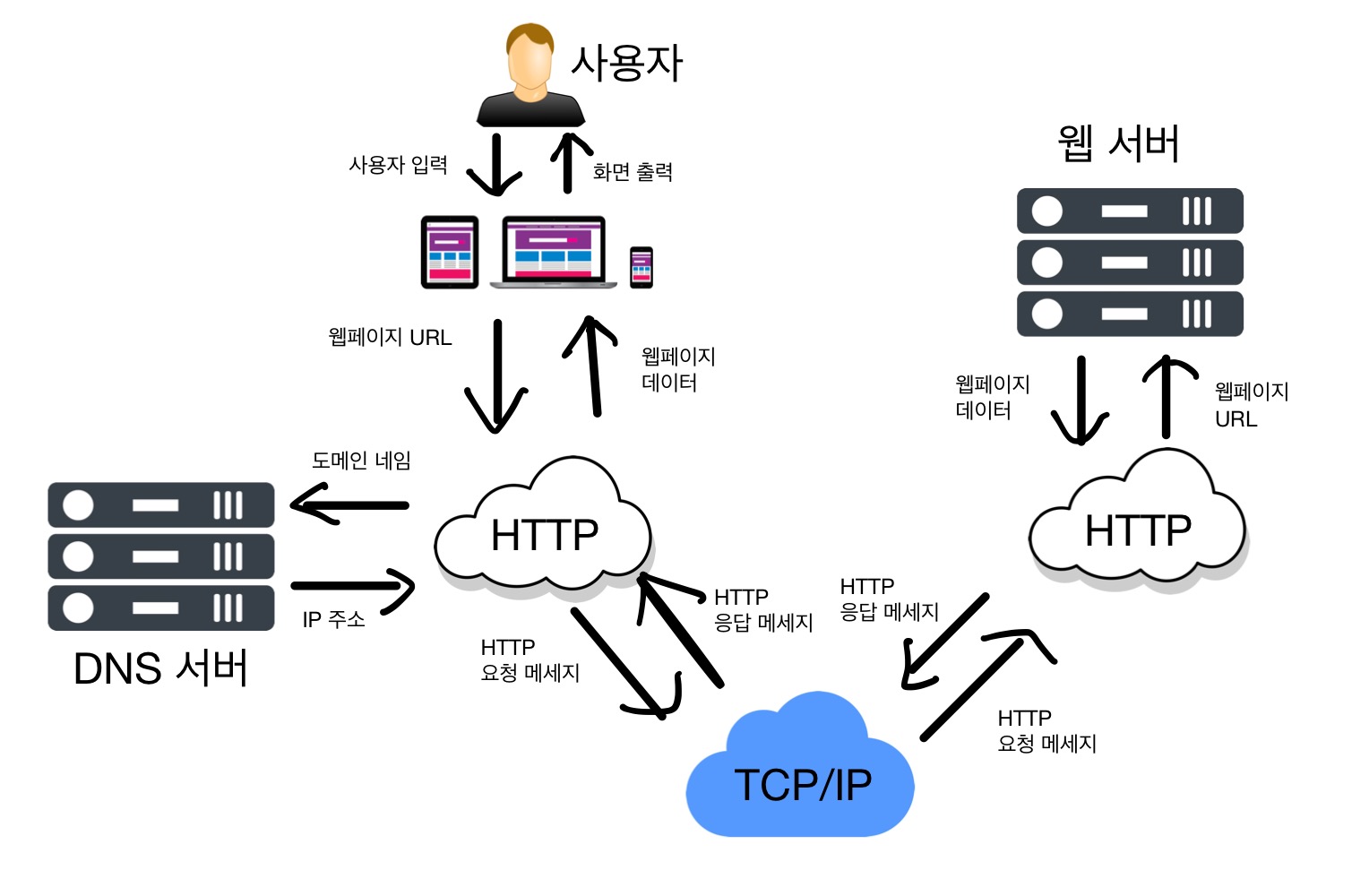
- 페이지를 다운로드하는 응용 프로그램 계층의 대표적인 프로토콜입니다.
HTTP를 통해 송수신 - 웹(웹): 월드 와이드 웹의 전체 이름
- 인터넷상의 텍스트나 그림, 소리, 영상 등의 멀티미디어 정보 하이퍼텍스트(hypertext) 방식으로 접속하여 제공
- 웹 페이지(Web Page): HTML 언어를 사용하여 작성된 문서 형식으로 제공되는 문서
- 웹사이트(Web Site): 웹 페이지에서 서로 관련된 내용으로 만든 웹 페이지 모음

1-1. 브라우저 구조


- 사용자 인터페이스
- 가장 사용자와 밀접하게 접촉하는 부분
- 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등, 관련 GUI 부분통칭
- 브라우저 엔진(Browser Engine)
- 레이아웃 엔진(Layout Engine)라고도 합니다.
사용자 인터페이스와 렌더링 엔진 간의 동작 제어할 역할 - HTLM 문서 및 기타 리소스 웹 페이지 사용자 장치로 시각 표현으로 변환, 문서 개체 모델(DOM) 데이터 구조 구현
- 렌더링 엔진과의 밀접한 관련예 일반적으로 브라우저 엔진과 렌더링 엔진을 연결하고 브라우저 엔진이라고 부릅니다.
- 유명한 브라우저 엔진
- 게코 (Gacko) : Firefox에 탑재
- Webkit(Webkit): 사파리에 탑재
- 블링크(Blink): 크롬, 오페라에 탑재
- 트라이던트: 인터넷 탐색기, Outlook Express, Microsoft Outlook 등에 탑재
- 에지 HTML(Edge HTML): Microsoft 에지 스파르탄 버전까지 탑재
- 레이아웃 엔진(Layout Engine)라고도 합니다.
- 렌터링 엔진
- 요청한 콘텐츠를 화면에 출력할 역할
- HTML, CSS 등을 해석하여 최종적으로 화면에 그려, HTML이나 XML 문서와 화상 표시 가능
- 통신(Networking)
- HTTP 요청과 같은 네트워크 호출에 사용됩니다.
- HTTP 요청과 같은 네트워크 호출에 사용됩니다.
- JavaScript 인터프리터 (JavaScript Interpreter)
- 자바스크립트는 코드를 위에서 아래로 한 줄씩 해석하는 언어이므로 자바스크립트 코드를 해석하고 실행하는 자바스크립트 솔버가 필요에 따라 등장
- 다양한 자바스크립트 엔진(자바스크립트 솔버)이 있습니다.
- Rhino: Mozilla 재단 운영. Java로 개발
- SpiderMonkey: 최초의 JavaScript 엔진. Firefox 지원
- V8: 구글이 개발. Chrome의 JavaScript 엔진.
- JavascriptCore : 애플에서 개발.사파리 및 React Native App 지원
- Chakra: Microsoft 개발, Edge 브라우저 지원

- UI 백엔드
- 렌더링 엔진이 분석한 렌더링 트리를 브라우저에 그리는 역할
- Select, Input 창과 같은 기본 위젯 그림
- 여기서 말하는 UI란, 사용자와 사물이나 시스템, 특히 기계, 컴퓨터 프로그램 등과의 커뮤니케이션을 취할 수 있도록 일시적 또는 영구적인 액세스를 목적으로 만들어진 물리적, 가상적인 매개체를 말한다.
- 커맨드 라인 인터페이스 (Command Line Interface), 배치 처리 인터페이스 (Batch Interface) 등을 이용한 더 룸
- 데이터스토어
- 웹 스토리지(웹 스토리지, 이하 웹 스토리지)
- 직접 데이터 저장할 수 있도록
- 더 많은 정보를 안전하게 저장할 수 있도록
- 네트워크 트래픽 비용 절감
- 오리진(도메인(domain)과 프로토콜(protocol) 쌍으로 구성된 식별자)단 하나만 존재
- 영구 매장 로컬 스토리지(localStorage)
- 아카이브 기한이 없는 데이터 저장
- Windows 글로벌 객체의 localStorage라는 컬렉션을 통해 저장 및 쿼리 가능
- 도메인별로 별도의 localStorage 생성 => 도메인만 있으면 전역으로 데이터를 공유할 수 있습니다.
- 임시 저장소 세션 스토리지(sessionStorage)
- 단일 세션 전용 데이터 저장
- 데이터를 영구적으로 유지하지 않고 브라우징된 브라우저 컨텍스트 내에서만 데이터를 유지하기 때문에 사용자가 브라우저의 탭이나 창을 닫으면 이 개체에 저장된 데이터가 사라집니다.
- 저장 및 조회는 Windows 글로벌 오브젝트의 sessionStorage라는 콜렉션을 통해 이루어지며 각 도메인에 대해 별도로 작성됩니다.