-- 상단 광고 2개 삽입 start -->
-- 상단 광고 2개 삽입 end -->
세계를 살면 그런 일이다.
"이것의 장점은 무엇입니까?"라고 물으면 이에 대한 장점을 들려주지만, "단점은 무엇입니까?"또는 "이것은 조금 어렵습니다"라고 물어 보는 경우가 대부분이다.
티 스토리도 장점이라면 "깨끗한 스킨을 적용할 수 있습니다"같은 장점이 있지만 단점을 생각하면 "예쁜 예쁜데, 내가 좋아하는 것처럼 조금씩 수정하는 것은 어렵다"맞지 않을까 생각한다.
여기서 내가 알리고 싶은 것은 이것이다.
대부분의 스킨을 수정하는 방법을 가르쳐 주는 글을 읽어보면 '어느 스킨'의 '어느 부분을 수정한다'는 제목으로 올라가는 경우가 많다.
예를 들어, 책 스킨 제목의 글꼴 변경 등.
나는 피부에 상관없이 내가 원하는 곳을 찾는 방법을 가르치고 싶다.
1. 기본 약속
단 하나만 지키면 가능하다.
대체자에게 ★가 보이면 ★는 반드시 제거한다
앞으로 대체자를 만들 때는 (##★_list_conform_★##)와 같은 형태로 만듭니다.
그러나 여러분이 이것을 그대로 두거나 검색하게 되면 전혀 적용할 수 없거나 전혀 나오지 않을 수 있습니다.
따라서, 당신은 검색 할 때 밑줄 부분 만 검색하기로 결정합니다.
(나 #부터 시작하여 끝까지 검색하는 것은 정말 비효율적이라고 생각합니다.
)
스스로 수정할 수 있다면 그 별을 제거한 채로 두는 것이 좋다.
Q. 원래 대체자에게 별을 뽑아 써 주지 않겠습니까?
A. 별을 뽑아 쓸 때는 이런 느낌입니다.
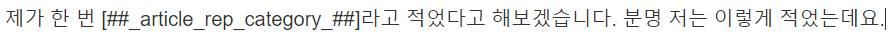
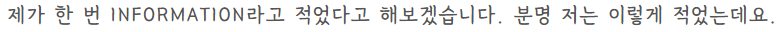
두 사진을 보여드리겠습니다.
첫 번째 사진은 내가 본문에 쓴 것입니다.
쓸 때의 모습


차이는 보이는가? 내가 분명히 대체자를 만들었음에도 불구하고 내가 작성한 카테고리 이름이 보이는 것처럼 보이는가?아무리 그대로 보려고 해도 보이지 않기 때문에
나는 (##★_article_rep_category_★##) 이렇게 대체자를 만들 예정이다.
★ 빠지면 티 스토리에서 알고 나온다.
그 정도로 이해해 주시면 좋겠습니다.
2. 제일 수정해 보고 싶지만, 무엇을 해야할지 모르는 곳
여기서 티알모트 혹은 티린이 스킨명+본문 폰트 수정 등의 내용으로 찾아본다.
나쁘지 않은 방법이다.
하지만!
내가 다른 스킨을 사용할 때 적어도 어디를 수정해야 하는지를 찾는 방법, 정석 중의 정석을 가르쳐 주고 싶다.
3. 가장 찾고 있는 부분
가장 고치려는 부분은 내 생각 본문 제목그리고 본문라고 생각한다.
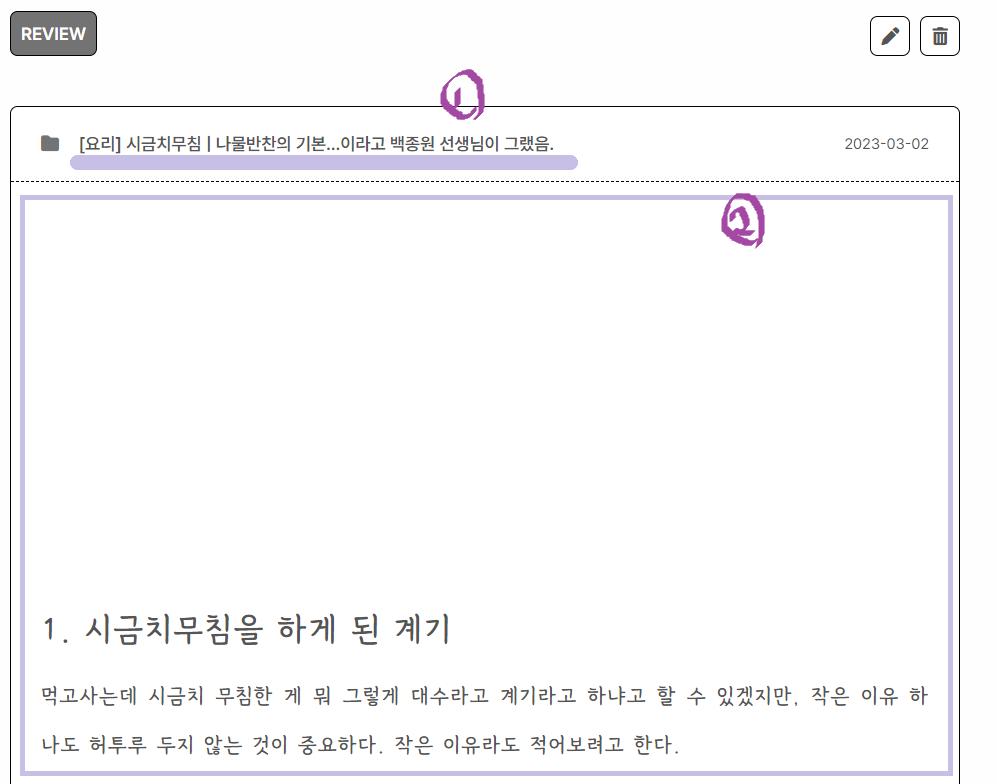
Q. 당신이 말하는 제목과 본문은 어디입니까?
A. 이미지로 설명하는 것이 빠르기 때문에 이미지 투척!

여기서 1번에 해당하는 것 본문 제목2번에 해당하는 것 본문라고 말할 수 있다.
왜 이곳을 가장 찾는지, 정보이든, 쓴 일기라도, 좋아하는 폰트로 깨끗하게 보인다하고 싶다.
하지만 난 HTML도 모르고, CSS도 모르겠어요, 스크립트? 당연히 모른다.
이 상태라면 얼마나 절망적일까.
하지만 당신은 이제 본문 제목의 글꼴을 변경할 수 있습니다.
왜냐하면 기본적으로 어떤 스킨을 적용해도 이 부분을 만져 수정해야 한다는 것 아니!
폰트 외에 다른 부분을 장식하는 것은 기술적인 면과 디자인적인 감각적인 면이 들어가야 한다.
나는 디자인적인 면이 없기 때문에, 장식하는 것은 어렵지만, 어떻게 하면 약간의 효과를 줄 수 있는지에 대해 설명해 주었으면 한다.
한 번은 볼 수 있습니다.
(정보) 티스토리 모바일 웹 본문을 장식하는 밑줄 형광펜 효과 사이클
1. '티스토리 모바일 웹 본문을 장식한다'를 시작하는 계기 실제로 내 블로그를 보는 법을 모르겠지만, 내 블로그는 티스토리로 검색하는 것만으로도 나오는 '밑줄 형광펜 효과' 활용
feverpitch.
(정보) 티스토리 모바일 웹 본문을 장식하는 밑줄 형광펜 효과주기(고급) 1. 티스토리 모바일 웹 본문을 장식하는 밑줄 형광펜 효과주기(고급편) 지난번 문장이 기초라면 이번에는 고급편이라는 이름으로 한번 데려왔다. feverpitch.
내 티스토리 블로그를 보고 신경쓰지 않았다
★ 찾기 위한 준비
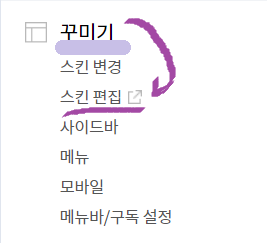
1. 관리(manage) > 장식 > 스킨 편집 클릭

2. 스킨 편집 > html 편집 클릭

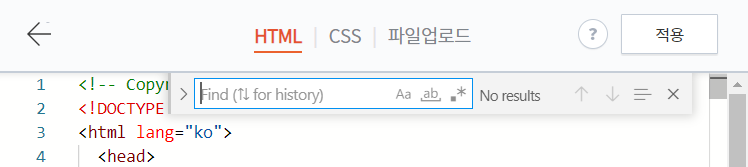
3. HTML에 커서를 한 번 두고 나서 ctrl 버튼그리고 F 버튼를 동시에 누릅니다.

위와 같이 보이면 검색이 훨씬 원활해집니다.
모르는 경우에는
만약 아래와 같이 적용 옆 부분에 검색창이 열리면 검색이 되지만 원활하지는 않습니다.
그러므로 위와 같은 검색창이 떠오릅니다.

3.1 본문 제목 검색
(##★_article_rep_title_★##)을 검색해 줍니다.
여기서 우리가 알아야 할 것은 무엇입니까? 밑줄이 붙은 부분만 검색해 준다!
검색은 밑줄이 그어진 부분만 검색합니다.
(##까지 다치면 여러분 힘들어요.)
검색하면 하나만 나올 수도 있고 몇 가지 나올 수도 있습니다.
당황하지 마세요.
하나만 나오면 아마 예처럼 보일 것입니다.
<s_article_rep>
.
.
<div class="article-title">(##★_article_rep_title_★##)</div>
.
.
</s_article_rep>
위와 같이 나왔나요? 그렇다면 우리가 해야 할 일은 무엇입니까? 그 div 안에 class로 쓰여진 article-title이라는 아이를 수정해 줍니다.
Q. 어? 나는 div 클래스 안에 이름이 "article-title"이 아닌가?
A. 스킨을 만든 사람에 따라 클래스 이름이 다를 수 있습니다.
나는 예로서 article-title 이라는 이름을 주었을 뿐이므로, class 이름만을 잘 기억할 수 있습니다.
이름이 title2이면 클래스 이름만 기억할 수 있습니다.
Q. 저는 div가 아니라 span입니다만?
A. 이것도 스킨을 만든 사람에 따라 다릅니다.
div이든 span이든 상관없이 (##★_article_rep_title_★##)를 감싸는 클래스를 한 번 찾아보십시오.
ex) (##★_article_rep_title_★##)
이런 식으로 되면 titi만 기억해 주면 됩니다.
쉽게?
위에는 하나만 나왔을 경우입니다만, 복수가 나와 있을 가능성이 있습니다.
예를 들자.
<s_article_rep>
<s_index_article_rep>
.
.
<div class="title"> (##★_article_rep_title★##)</div>
.
.
</s_index_article_rep>
<s_permalink_article_rep>
.
.
<div class="article-title">(##★_article_rep_title★##)</div>
.
.
</s_permalink_article_rep>
</s_article_rep>
사용되는 스타일이 이런 식으로 될 것입니다.
우리는 무엇을 선택해야 합니까?원하는 것은 본문을 보면 보이는 제목이기 때문에
즉, 제목이 아니라 article-title이라는 아이가 우리가 수정하고 싶은 본문의 제목이라는 소리입니다.
3.2 본문 찾기
(##_★article_rep_desc★_##)을 검색해 줍니다.
Q. 이야기도 하나가 아닌가요?
A. 그렇습니다.
하나가 나오는 경우는 거의 없습니다.
왜냐하면, 그 article_rep_desc라는 것이, 페이지에도 사용되는 일도 있는 매우 범용성이 있는 친구이기 때문입니다.
그러나 우리는 본문에 사용되는 대체자를 찾을 것이다.
어때?
위에서 설명한 것과 거의 일맥상 아프다.
위에서 제목을 찾을 때 하나만 나왔다면 예제를 한 번 들어 보겠습니다.
<s_article_rep>
.
.
<div class="article-title">(##★_article_rep_title_★##)</div>
<div class="article">(##★_article_rep_desc_★##)</div>
.
.
</s_article_rep>
하나의 제목만 찾은 사람은 거의
제목과 같은 경우 span은 본 적이 있지만 본문은 span을 본 적이 거의없는 것 같습니다.
대부분이 div라고 생각합니다.
물론, 그렇지 않은 경우에도 당황하지 않고 클래스 안에 있는 내용만을 잘 찾아 보세요.
대부분의 본문은 article, content, article-content, content-article 등에서 자주 사용되지만 역시 사용자에 따라 다릅니다.
어쨌든 검색을 정확하게 해보는 것이 중요하다는 것.
글쎄, 그리고 타이틀을 검색했을 때 몇 가지가 나왔다면 아마 이런 식일 것입니다.
<s_article_rep>
<s_index_article_rep>
.
.
<div class="title"> (##★_article_rep_title★##)</div>
.
.
</s_index_article_rep>
<s_permalink_article_rep>
.
.
<div class="article-title">(##★_article_rep_title★##)</div>
<div class="article">(##★_article_rep_desc★##)</div>
.
.
</s_permalink_article_rep>
</s_article_rep>
거의 타이틀과 함께라고 생각해도 상관없다.
앞서 제목을 찾을 때처럼,
쉽게?
1. 본문내의 치환자는 대부분
2. 찾고 싶은 치환자1가 본문에 해당하는 경우 해당 클래스를 수정하십시오.
4. 본문 제목과 본문의 대체자를 발견했다!
그럼?
수정해야 합니까?
원하는 글꼴은 눈사람 사이트에서 웹 글꼴로 가져오는 것이 좋습니다.
허용 범위를 잘 확인하는 것!
위의 클래스를 찾아 적용합니다.
1. CSS을 누르다

2. Ctrl 버튼그리고 F 버튼 누름
3. 검색
여기서 검색할 때는 (##★_article_rep_title_★##) 와 같은 치환자를 검색하지 않는다.
먼저 찾은 클래스 이름을 찾습니다.
<s_article_rep>
.
.
<div class="article-title">(##★_article_rep_title_★##)</div>
<div class="article">(##★_article_rep_desc_★##)</div>
.
.
</s_article_rep>
우리가 찾은 클래스 이름은 article-title과 article입니다.
물론, 당신은 당신의 스킨에서 찾은 클래스 이름을 찾아야합니다.
거의 검색하면 나올 것이다.
.article-title {
font-size: 16px;
우앵에엥 어쩌구 저쩌구
}
이런 식으로 나오는데, 여기서 우리는 폰트 패밀리 만 입력합니다.
.article-title {
font-family: 눈누체;
font-size: 16px;
우앵에엥 어쩌구 저쩌구
}
Q. 클래스 이름(예: article-title) 앞에 .(점)이 있는데 제거해야 합니까?
A. 아니. 그대로 놓아주세요.
Q. 클래스 이름(예: article-title)이 있지만 이처럼 보입니다.
어떻게 할까?
.empty, .article-title {
font-size: 16px;
우앵에엥 어쩌구 저쩌구
}A. article-title만을 수정해준다면 1안처럼. 그냥 내가 보이는 empty가 무엇인지 모르겠지만, 그 애도의 글꼴을 수정한다면 두 가지 방법으로 수정하십시오.
1안
.empty, .article-title {
font-size: 16px;
우앵에엥 어쩌구 저쩌구
}
얘는 그대로 두시고
.article-title{
font-family: 눈누체;
}
만 추가
2안
.empty, .article-title {
font-family: 눈누체;
font-size: 16px;
우앵에엥 어쩌구 저쩌구
}
정말 베이에 하나. 나는 정말로 하나의 CSS로 검색했지만 나오지 않는다!
이런 경우에는 직접 추가하면 됩니다.
class명 앞에.(점)을 찍고 {}← 열어주고 font-family를 입력해 주면 된다.
.article-title {
font-family: 눈누체;
font-size: 10px;
}
반드시 기억하는 것
✓ 클래스 이름 앞에 꼭. (포인트) 촬영
✓{} 안에 수정할 내용(font-family 등)을 넣어 주십시오.
✓ 수정할 내용을 적어두면 꼭. 로 닫으십시오.
-- 하단 광고 2개 삽입 start -->
-- 하단 광고 2개 삽입 end -->
1예) (##★_article_rep_desc_★##)