Spring_Boot 강의 요약
– 기존 SpringBoot는 jsp를 지원하지 않고 html과 타임 리프를 사용하는 것이 좋습니다.
1. Thymeleaf 플러그인
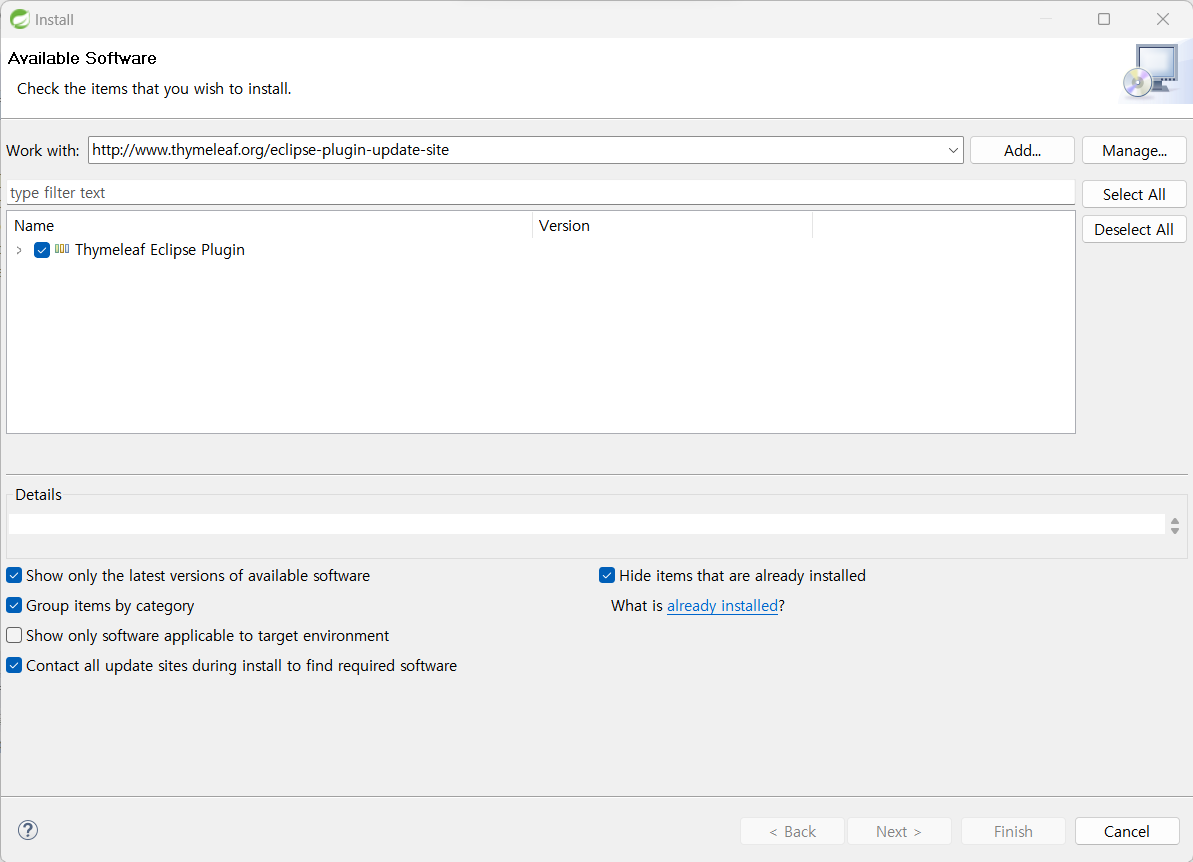
– help – Install new Software에서 타임 리프를 설치합니다.
http://www.thymeleaf.org/eclipse-plugin-update-site

2. ThymeleafViewResolver 설정
– prefix 및 suffix를 사용하여 논리적 뷰 이름으로 html 파일을 찾을 수 있습니다.
– 이것은 아무것도 설정하지 않고 기본적으로 다음과 같이 설정되며 자동으로 HTML 파일을 찾을 수 있습니다.
prefix = /template/
suffix=.html
3. pom.xml 설정

4. html 설정
– 타임 리프를 사용하려면 html 파일에 다음 코드를 기본적으로 설정해야 합니다.
5. Thymeleaf 식
바인딩 : ${ }
Controller.java
@GetMapping("/a2")
public String a2(Model m, HttpSession session) {
m.addAttribute("username", "request 홍길동");
session.setAttribute("username", "session 홍길동");
application.setAttribute("username", "application 홍길동");
return "main";
}
main.html
<!
DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>main2.html</h1>
<p th:text="'홍길동'"></p>
<p th:text="${username}"></p>
<p th:text="${session.username}"></p>
<p th:text="${application.username}"></p>
</body>
</html>
I18N: #{ }
Controller.java
@GetMapping("/a3")
public String a3(Locale xxx) {
System.out.println("current locale xxx : " + xxx);
return "main";
}
main.html
<!
DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>main3.html</h1>
<p th:text="#{hello}"></p>
</body>
</html>
application.properties
server.port=8090
server.servlet.context-path=/app
spring.messages.basename=message/greeting
spring.messages.encoding=utf-8
spring.messages.fallback-to-system-locale=false
spring.web.locale=ko_KR
message.properties

greeting_ko_KR.properties
hello=한국어
hello2={0} 한국어!
hello3={0} 한국어!
{1}객체 속성 : *{ }, ${ }
Controller.java
@GetMapping("/a4")
public ModelAndView a4() {
ModelAndView mav = new ModelAndView();
mav.addObject("user", new User("홍길동", 20));
mav.setViewName("main4");
return mav;
}
main.html
<!
DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>main4.html</h1>
<p th:text="*{user.username}"></p>
<p th:text="*{user.age}"></p>
<hr>
<p th:text="${user.username}"></p>
<p th:text="${user.age}"></p>
</body>
</html>링크: @{}
Controller.java
@GetMapping("/a5")
public String a5() {
return "main";
}
@GetMapping("/a55")
public String a55(String username, int age) {
System.out.println("/a55 : " + username + "\t" + age);
return "main5_1";
}
main.html
<!
DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>main5.html</h1>
<a th:href="@{http://localhost:8090/app/a55(username=홍길동,age=20)}">홍길동/20</a>
<a th:href="@{/a55(username=세종,age=40)}">세종/40</a>
</body>
</html>리터럴: ${}
1) 문자열 리터럴
<body>
<h1>main6.html</h1>
<h3>1. 문자열리터럴</h3>
<p th:text="'문자열을 넣기'">template file</p>
</body>
–
태그내에 text 로 안에 있는 template file 라고 하는 내용이 아니고 th:text 의 값이 들어간다.
2) 숫자 리터럴
<h3>2. 숫자 리터럴</h3>
<p>this yea is <span th:text="2013">1111</span>.</p>
<p>In two years, it will be <span th:text="2013+2">1111</span>.</p>
– 사칙연산도 가능하다.
3) 텍스트 추가 및 리터럴 바꾸기
<h3>5. 텍스트 추가 및 리터럴 대체</h3>
<div th:text="'the name of the user is ' + ${user.username}">아무개</div>
<div th:text="|the name of the user is ${user.getUsername()} Hello |">리터럴대체</div>
– + 연산자를 사용하지 않고 | | 연산자 안에서 바로 추가할 수 있다.
속성 값 변경 및 static 파일 적용 : th:attr
– th:attr을 사용하여 태그의 속성을 설정할 수 있습니다.
– 여러 속성을 설정하려면 (쉼표)로 설정합니다.
MainController.java
@GetMapping("/a8")
public String a8(Model m) {
m.addAttribute("user", new User("홍길동", 20));
m.addAttribute("imgWidth", 100);
m.addAttribute("imgHeight", 200);
m.addAttribute("xyz", "kkk2");
return "main";
}
main.html
<!
DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" th:href="http://damii323./m/@{/css/style.css}" type="text/css">
</head>
<body>
<h1>main8.html</h1>
<img th:attr="src=@{/images/a.jpg}, width=${imgWidth}, height=${imgHeight}">
<p th:class="${xyz}">hello</p>
<p th:attr="class=${xyz}">hello2</p>
</body>
</html>3. 조건
if 문
<タグ th:if="条件"><タグ>
조건 1) “${변수 == ‘값’}”
조건 2) “${변수}==’값'”
– 조건이 true인 경우에만 해당 태그가 표시됩니다.
– null 값의 비교도 가능합니다.
<div th:if="${user.username}=='홍길동'">이름은 홍길동(thymeleaf가 처리)</div>
<div th:if="${user.username!
='홍길동'}">이름은 홍길동(SpringE1이 처리)</div>
<div th:if="${user.getUsername()}!
= 'aaa'">이름은 aaa 아님</div>
<hr>
<div th:if="${user.age}==20">나이는 20살(thymelear가 처리)</div>
<div th:if="${user.age==20}">나이는 20살(springE1이 처리)</div>3항 연산
“${변수==값}?’true인 경우의 값’:’false인 경우의 값'”
<h3>2. 3항연산자 : ? </h3>
<div th:class="${user.getAge()==20}?'xxx':'yyy'">Hello</div> <!
-- div의 class속성 설정 -->
<div th:text="${user.getAge()==20}?'20살임':'20살아님'">Hello</div>
– 3항 연산자를 사용하여 class 값을 다르게 설정할 수 있습니다.
switch ~ case 문
<タグ th:switch="変数">
<タグth:case="値1">
<タグth:case="値2">
…
<タグ th:case="*"> //
<h3>3. switch ~ case ? </h3>
<div th:switch="${user2.username}">
<p th:case="'hong2'">hong2</p>
<p th:case="#{roles.manages}">manager</p>
<p th:case="*">default 역할</p>
</div>4. 반복
each 문(1)
<タグ th:each="変数:配列またはリスト">
<タグth:text = "$ {変数。メンバー変数}">
<タグth:text = "$ {変数。メンバー変数}">
<h3>4. 반복 : th:each</h3>
<table border="1">
<tr><td>이름</td><td>나이</td></tr>
<tr th:each="user:${userList}">
<td th:text="${user.username}"></td>
<td th:text="${user.age}"></td>
</tr>
</table>each 문(2)
<タグ th:each="変数、 iterState :配列またはリスト">
<タグ th:text="${iterState.index} + ':' + ${iterState.count}">
<タグth:text = "$ {変数。メンバー変数}">
<タグth:text = "$ {変数。メンバー変数}">
– iterState를 사용하여 해당 오브젝트에 대한 정보를 검색할 수 있습니다.
5. 조각 모음
– include 를 사용하여 전체 파일을 추가한 jsp와 달리 html 파일에 fragment 속성을 사용하여 해당 부분만 추가할 수 있습니다.
th:insert
– 지정된 단편을 호스트 태그 본문으로 쉽게 추가합니다.
기본 파일
<タグth:insert="追加ファイルパス::fragment名">
추가 파일
<タグth:fragment = "名前">콘텐츠
main.html
<h3>top포함 : th:insert</h3>
<div th:insert="fragments/top::menu"></div>
top.html
<!
DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div th:fragment="menu">
top.html fragment(menu) 로그인|회원가입 : <span th:text="${username}"></span>
</div>
</body>
</html>
결과
<div><div>
top.html fragment(menu) 로그인|회원가입 : <span>홍길동</span>
</div></div>th:replace
– 실제로 호스트 태그를 지정된 단편으로 변경합니다.
기본 파일
<タグth:insert="追加ファイルパス::fragment名">
추가 파일
<タグth:fragment = "名前">콘텐츠
main.html
<h3>copy변경 : th:replace, 태그 자체가 교체됨</h3>
<span th:replace="fragments/include::xyz">안녕하세요</span>
include.html
<div th:fragment="xyz">
© 2011 The Good Thymes ............... <span th:text="${username}"></span>
</div>
결과
<div>
© 2011 The Good Thymes ............... <span>홍길동</span>
</div– 위와 같이 span 태그가 div 태그로 변경됨을 알 수 있습니다.