블로그 내용
window 11 pro WSL2 환경에서 VS Code를 설치하는 기본 단계를 설명합니다.
이전 기사에서 WSL2 환경 설정
진행했습니다.
아직 WSL2
설치되지 않은 경우
아래 기사를 참조하여
WSL2를 설치해보십시오.
Window 11 pro에서 WSL2로 개발 환경 설정 만들기 블로그 내용 개요 UI 개발자가 Windows 11 pro에서 Linux를 활용하기 위해 WSL2를 설치하는 프로세스를 정리합니다. dev.dearmyday.com
WSL은 무엇입니까? Windows Subsystem for Linux의 약자로,이 기사에서는 WSL에 대한 자세한 내용은
VS Code를 설치하는 매우
기본 코스
VS Code 설치 사이트로 이동하여
VS Code 설치 파일을 다운로드합니다.


다운로드한 파일을 클릭하여
다음과 같이
설치를 진행하십시오.







그리고 바로 실행하면
다음과 같이 vscode가 실행 중입니다.
확인할 수 있습니다.

WSL2에서
VS 코드를 즉시 실행
code 명령
개발 프로젝트
탐색기에서 찾기
VS 코드를 사용하는 대신
WSL2의 window terminal에서
VS Code를 즉시 실행하면
매우 편리합니다.
코드라는 명령을 통해
window terminal에서 폴더
VS 코드로 바로 열 수 있습니다.
※VS Code를 즉시 설치한 경우는
window terminal을 한 번 끄고
다시 실행하십시오.바로 명령
적용되지 않을 수 있습니다.
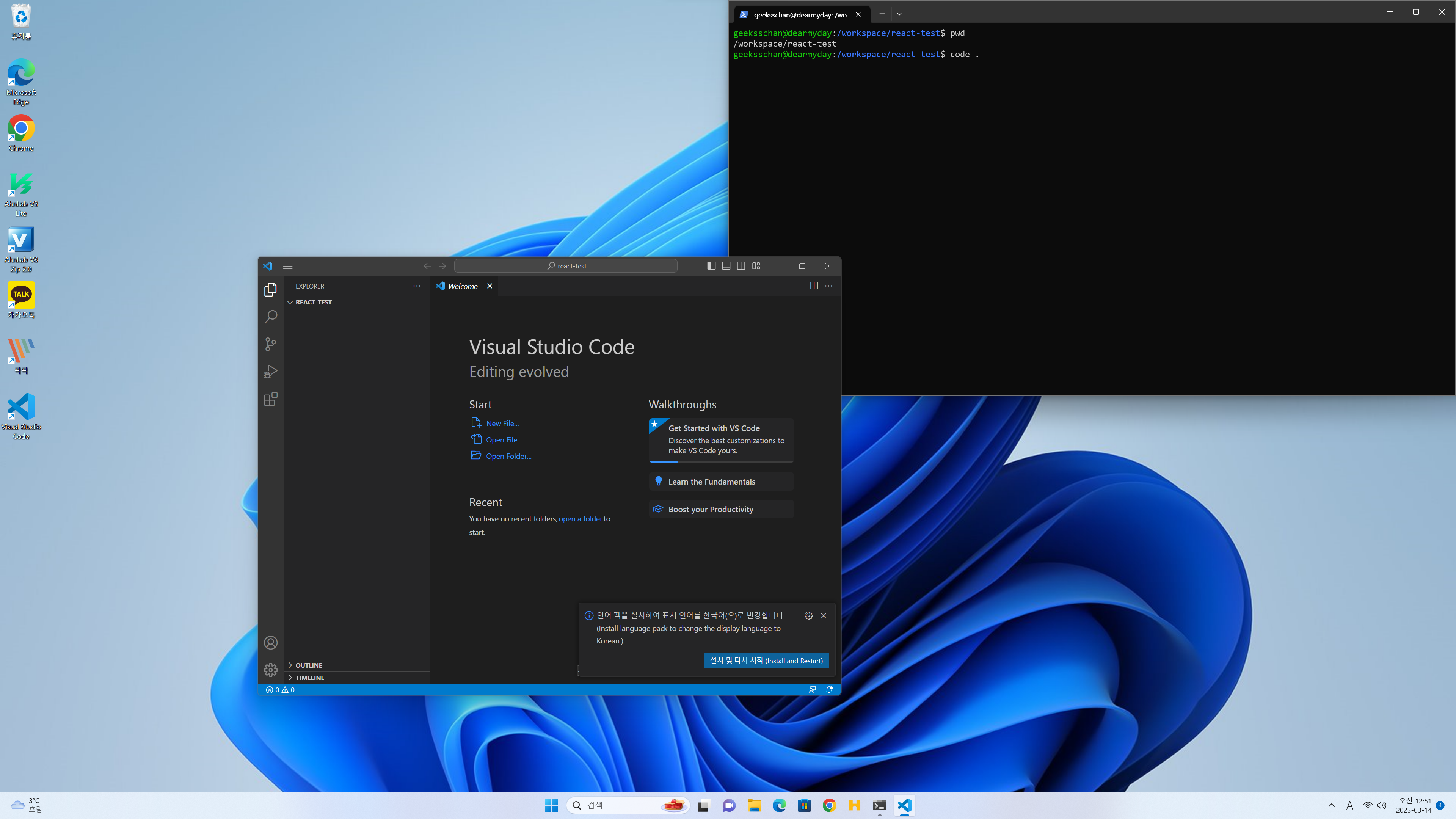
window terminal에서
VS 코드에 표시하고 싶습니다.
프로젝트로 이동 한 후 코드 명령을
입력하세요.
code (경로)
code . // 현재 위치의 폴더를 VS Code를 이용해서 열어라

위 화면과 같이 VS Code를 이용하여
workspace의 react-test 디렉토리
표시되는지 확인할 수 있습니다.
이미 VS Code Explorer를 통해
폴더를 열지 마십시오.