정규식
자바스크립트
2019-10-30 18:05:29
regular expression
문자열 내에 어떤 문자가 있는지, 없는지
또는 다른 문자로 바꿔 주는 것.
1. 컴파일 단계.
= 우리가 필요한 대상을 찾는 것. 패턴을 찾는 것.
2. 실행 단계.
= 우리가 찾은 패턴과 대상에 대해 어떤 작업을 구체적으로 만드는 단계.
▶ 정규식으로 패턴을 만드는 방법.
1. 정규 표현식 리터럴.
var pattern = /a/;
2. 정규식 객체 생성자
var pattern = new RegExp(‘a’);
정규식 개체를 만들었습니다.
▶ 정규식 메서드 실행
정규식의 주요 작업 : 추출. 테스트.대체
1. 추출
var pattern = /a/;
console.log(pattern. exec(‘abcde’));
a라는 추출하려는 인자를 pattern이라는 변수에 넣었다.
pattern.exec(“문서”); 를 통해 문서에 포함된 a를 추출합니다.
결과: (“a”)
배열을 포함하는 대괄호 안에 a가 문자열로 나왔다.
원하는 패턴을 /a./로 바꾸어 실행해 봅시다.
var pattern = /a./;
console.log(pattern. exec(‘abcde’));
결과: (‘ab’)
이것으로. 이 a의 뒤에 있는 1문자를 의미하는 것을 알았다.
a 뒤에 있는 1문자까지 함께 추출되었다.
var pattern = /a/;
console.log(pattern.exec(‘bcdef’));
결과: null
값이 없습니다.
2. test
var pattern = /a/;
console.log(pattern.test(‘abcde’));
결과: true
test는 반환 값이 블린입니다.
true/false로 표시됩니다.
3. match
var pattern = /a/;
var str=”abcdef”;
console.log(str.match(pattern));
결과: (‘a’)
값이 없는 경우는 null
4. replace
var pattern = /a/;
var str=”abcdef”;
str.replace(pattern, ‘A’);
결과: ‘Abcdef’
문서. replace(대상, ‘변경 내용’);
에 a(대상)가 A(변경 내용)로 바뀌었다.
▶정규 표현식 옵션
-i,g
i: 패턴의 대문자와 소문자를 구별하지 않습니다.
g: 검색된 모든 결과를 반환합니다.
(여러 번 쓰면 쓰여진 만큼 모두 돌려줍니다.
)
var oi = /a/i;
“Abcde”.match(oi);
결과: (‘A’)
변수 oi에 소문자 a를 넣었지만,
대문자 A가 나왔다.
var og = /a/g;
“abcdea”.match(og);
결과: (‘a’, ‘a’)
var ig = /a/ig;
“AabcdAa”.match(ig);
결과: (‘A’, ‘a’, ‘A’, ‘a’)
– 캡처
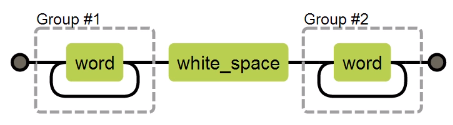
/(\w+)\s(\w+)/;
이 정규식이 무엇인지 알아보자.
: 정규식을 시각화합니다.
(\w+)\s(\w+) 필요한 부분만 검색하면 된다.

이렇게 가르쳐 준다.
\w: 문자. a~z, A~Z, 0~9. 을 의미합니다.
+: 수량자. 이전 문자가 하나 이상인 경우 이 패턴이 적용됩니다.
문자가 아니거나 하나 이상이 아니면 패턴이 유효하지 않습니다.
\s: 공백.
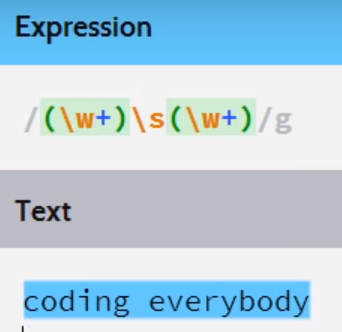
: 패턴 ((\w+)\s(\w+)) 입력 후 아래 창에 작성하면 위 패턴과
일치하는지 알려주세요.

파란 상자가 뜨면 일치한다는 의미.
지금 사용해 보자!
var pattern = /(\w+)\s(\w+)/;
var str=”coding everybody”;
var result = str.replace(pattern, “$2, $1”);
console.log(result);
결과: everybody, coding
str.replace (pattern, “$2, $1”);
이 부분해석: pattern 에 해당하는 문자 (str=coding everybody)
“$2, $1″로 replace하자.
$2: 패턴의 두 번째 괄호를 의미합니다.
$1: 패턴의 첫 괄호를 의미합니다.
∴ 정규식 패턴에 맞게 작성된 변수 str
$2 + 쉼표 + 공백 + $1(=”$2, $1″)로 바꿨습니다.