쌍용강북교육센터 국비학원 일 46일
Variable
어제에 이어 JavaScript 변수는 true와 false를 나타냅니다.
Boolean, Undefined 그리고 널 그리고 Object(오브젝트)존재합니다.
Undefined는 변수를 선언하고 값이 입력되지 않을 때 데이터 유형이 정의되지 않았음을 의미합니다.
Null빈 값을 변수로 의도적에게 넣는다.
일반적으로 Null은 값을 초기화하는 데 사용됩니다.
Object(오브젝트)
객체는 관련 데이터와 함수(일반적으로 여러 데이터와 함수로 구성되지만 객체에 있을 때는 일반적으로 속성 및 메서드라고 함)의 집합입니다.
JavaScript 객체는 키와 값으로 구성된 속성 집합입니다.
속성 값으로 JavaScript에서 사용 가능한 모든 값을 사용할 수 있습니다.
자바스크립트의 함수는 1급 객체이므로 값으로 취급할 수 있습니다.
(함수도 변수에 넣을 수 있습니다) 따라서 속성 값으로 함수를 사용할 수도 있으며 속성 값이 함수인 경우 일반 함수와 구별하기 위해 메서드라고 합니다.
객체에는 속성과 메서드를 모두 포함할 수 있으므로 데이터와 동작을 단일 단위로 구조화할 수 있어 편리합니다.
JavaScript 객체는 객체 지향 상속을 구현하기 위해 “프로토타입”이라는 객체의 속성과 메서드를 상속할 수 있습니다.
이 프로토 타입은 다른 언어와 구별되는 중요한 개념입니다.
객체의 속성 및 메서드 도트 표기법를 통해 액세스.개체 내 캡슐화사물에 액세스하려면 먼저 점을 입력한 다음 액세스하려는 항목을 기록해 둡니다.
단순한 속성의 이름일 수 있으며 배열의 일부이거나 객체의 메서드를 호출할 수 있습니다.
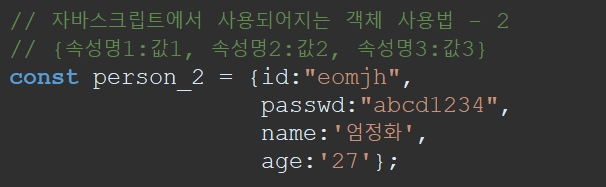
객체 선언 방법


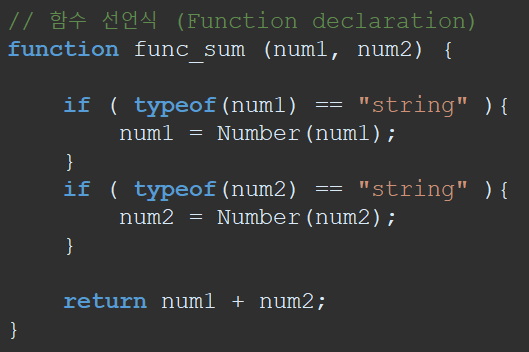
함수 선언 방법



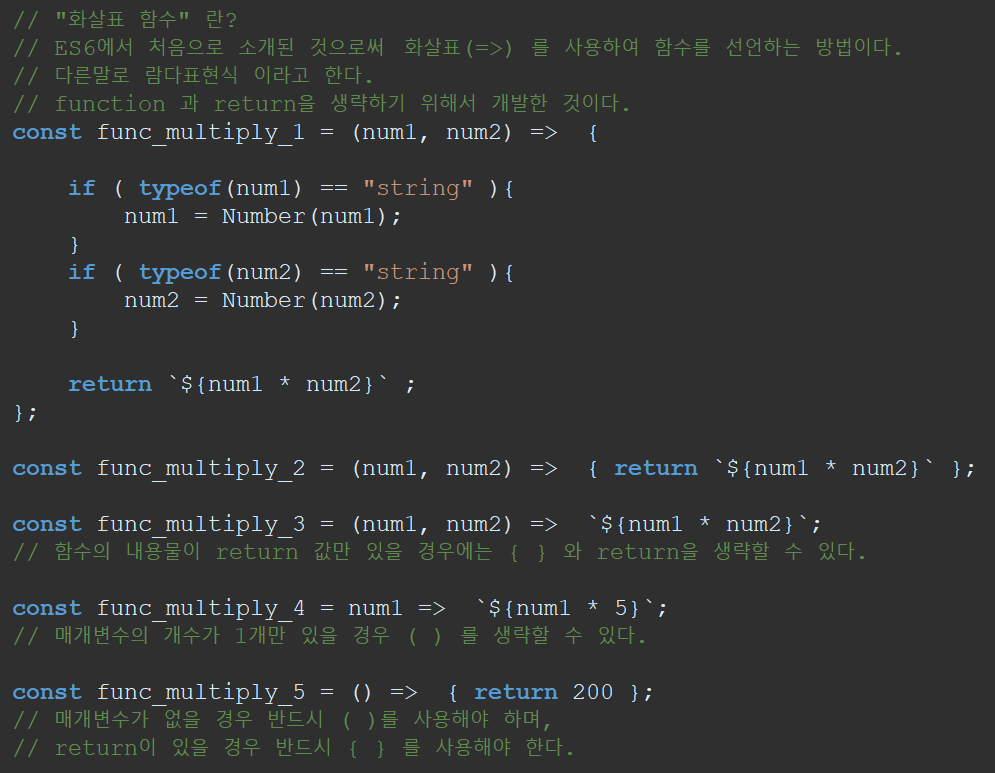
람다식
자바처럼 람다 식이 존재합니다.
자세한 설명은 Java에서 다루었기 때문에 여기에서 간단하게.

String 주요 메소드
JavaScript에서 문자열을 발췌하고 반환하는 방법에는 세 가지가 있습니다.
3개 모두 원래의 캐릭터 라인은 그대로 변경되지 않고 그대로 유지하게 된다.
1. “문자열”.slice(startIndex, endIndex)
-> 캐릭터 라인으로부터 startIndex 로부터 endIndex 의 전까지만 발췌해 돌려준다.
역방향을 사용할 때 startIndex 와 endIndex 에 – 를 사용하면 된다.
2. “문자열”.substring(startIndex, endIndex)
-> 캐릭터 라인으로부터 startIndex 로부터 endIndex 의 전까지만 발췌해 돌려준다.
위의 slice와 동일하지만 차이점은 -를 사용하여 역방향을 사용할 수 없다는 것입니다.
3. “문자열”.substr(startIndex, length)
-> 캐릭터 라인으로부터 startIndex 로부터 length 의 길이만 발췌해 돌려준다.
시작점을 역방향으로 하려면 -startIndex를 사용합니다.
4. “문자열”.replace (“기존 문자열”, “새 문자열”)
-> 캐릭터 라인으로 최초로 나오는 「기존 캐릭터 라인」을 「새 캐릭터 라인」으로 변경해 돌려준다.
“기존 문자열”은 대문자와 소문자를 구별합니다.
원래의 문자열은 그대로 변경되지 않고 그대로 유지하게 된다.

( “기존 문자열”에서 대문자와 소문자를 구별하지 않으려면 정규식을 사용하여 /i (대문자와 소문자를 구별하지 않는 insensitive)를 사용하십시오. 반환하려면 정규식을 사용하여 /g ( global)을 사용하면 된다.
)
5. “문자열”.toUpperCase()
-> 문자열을 모두 대문자로 변경하고 반환합니다.
6. “문자열”.toLowerCase()
-> 문자열을 모두 대문자로 변경하고 반환합니다.
7. 문자열을 결합하는 concat()
-> concat() 대신 +를 사용할 수 있습니다.
8. “문자열”.trim()
-> 문자열의 왼쪽, 오른쪽 공백을 없애고 반환합니다.
9. “문자열”.padStart (확장 길이, ‘채우기 문자’)
-> 왼쪽에서 길이만 채우는 문자를 삽입해 준다.
10. “문자열”.padEnd (확장 길이, ‘채우기 문자’)
-> 오른쪽에서 길이만 채우는 문자를 삽입해 준다.
11. “문자열”.charAt(index)
-> 「문자열」로 특정의 index 에 위치하는 문자를 돌려줍니다.
12. “문자열”.indexOf (“찾고 싶은 문자열”, 출발 인덱스)
-> 검색은 왼쪽에서 오른쪽으로 수행됩니다.
「문자열」로부터 「찾고 싶은 문자열」이 최초로 나오는 위치(인덱스)값을 돌려준다.
만약 나오는 위치(인덱스)값이 없으면 -1을 돌려줍니다.
(출발 인덱스를 생략하면 제로이며, 검색에 있어서 영문의 대문자와 소문자를 구별한다.
)
13. “문자열”.lastIndexOf(“검색하려는 문자열”)
-> 검색은 오른쪽에서 왼쪽으로 수행됩니다.
「문자열」로부터 「찾고 싶은 문자열」이 최초로 나오는 위치(인덱스)값을 돌려준다.
만약 나오는 위치(인덱스)값이 없으면 -1을 돌려줍니다.
(출발 인덱스를 생략하면 「문자열」의 길이 -1이며, 검색에 있어서 영문의 대소문자를 구별한다.
)
14. “문자열”.search (“찾고 싶은 문자열”)
-> 「문자열」로 「찾고 싶은 문자열」이 최초로 나오는 위치(인덱스)값을 돌려준다.
(정규 표현 가능)
15. “문자열”.includes (“찾고 싶은 문자열”)
-> “문자열” 로 “찾고 싶은 캐릭터 라인” 포함되어 있는 경우는 true, 포함되어 있지 않은 경우는 false 를 돌려줍니다.
(ES6(2015))
16. “문자열”.startsWith(“검색하려는 문자열”)
-> 「문자열」이 「찾고 싶은 문자열」로 시작하는 경우는 true, 개시하지 않는 경우는 false를 돌려줍니다.
(ES6(2015))
17. “문자열”.endsWith(“검색하려는 문자열”)
-> 「문자열」이 「찾고 싶은 문자열」로 끝나는 경우는 true, 종료하지 않는 경우는 false를 돌려줍니다.
(ES6(2015))