
반복문은 조건식의 평가 결과가 참이면 코드 블록을 실행.
그런 다음 조건식을 다시 평가하고 여전히 참이면 코드 블록을 다시 실행합니다.
이것은 조건식이 거짓이 될 때까지 반복합니다.
자바스크립트는 세 개의 반복문인 for문, while문, do…while문을 제공합니다.
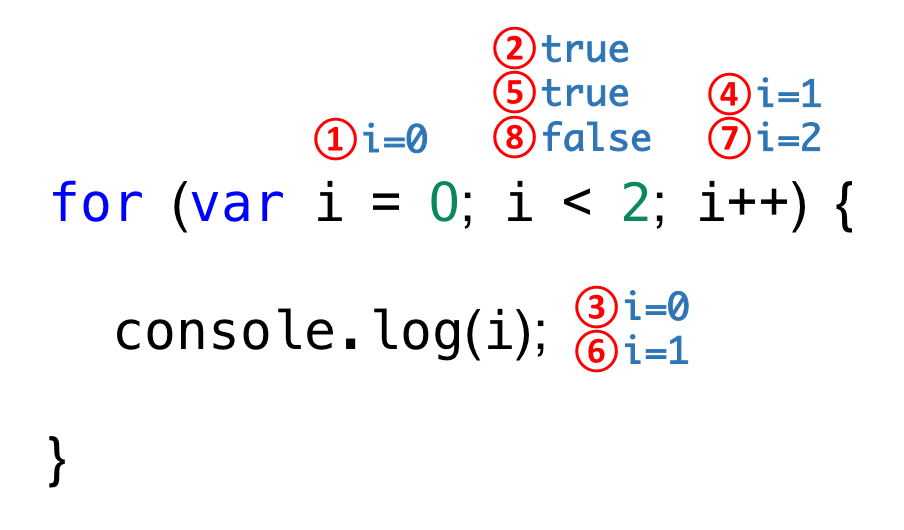
for 문
for (변수 선언문 또는 할당문; 조건식; 증감식;) {
조건식이 참인 경우 반복 실행될 문;
}
for (let i = 0; i < 3; i++) {
console.log(i);
}
// 0 1 2for 문은 조건식이 거짓으로 평가될 때까지 코드 블록을 반복적으로 실행합니다.

for문 내에 for문을 중첩하여 사용할 수 있습니다.
그것을 중첩하는 for 문이라고 한다.
for (var i = 1; i <= 6; i++) { // 주사위 a
for (var j = 1; j <= 6; j++) { // 주사위 b
if (i + j === 6) console.log(`(${i}, ${j})`);
}
}
(1, 5)
(2, 4)
(3, 3)
(4, 2)
(5, 1)while 문
- while 문은 주어진 조건식의 평가 결과가 참이면 코드 블록을 반복 반복 실행.
- for 문은 반복 횟수가 명확할 때 주로 사용되며 while 문은 반복 횟수를 모르는 경우 주로 사용.
- while 문은 조건 쿼리입니다.
평가결과가 거짓이 되면 코드 블록을 실행하지 않고 종료. - 조건식 평가 결과가 부울이 아닌 경우 부울로 강제 변환하여 논리 true, false를 구별합니다.
var count = 0;
// count가 3보다 작을 때까지 코드 블록을 계속 반복 실행한다.
while (count < 3) {
console.log(count); // 0 1 2
count++;
}
조건식의 평가 결과가 항상 참이면 무한 루프
// 무한루프
while (true) { ... }무한 루프를 이스케이프하려면 코드 블록 내에 if 문으로 이스케이프 조건을 만들고 break 문에서 코드 블록을 이스케이프해야 합니다.
var count = 0;
// 무한루프
while (true) {
console.log(count);
count++;
// count가 3이면 코드 블록을 탈출한다.
if (count === 3) break;
} // 0 1 2do…while 문
- 코드 블록을 먼저 실행 -> 조건식 평가.
- 코드 블록은 무조건 한 번 이상 실행됩니다.
var count = 0;
// 무한루프
while (true) {
console.log(count);
count++;
// count가 3이면 코드 블록을 탈출한다.
if (count === 3) break;
} // 0 1 2