#user Snippet 등록
* view component 파일 생성시 자주 사용하는 템플릿 구문을 별도로 user snippet에 등록하고
나중에 쉽게 만들 수 있습니다.
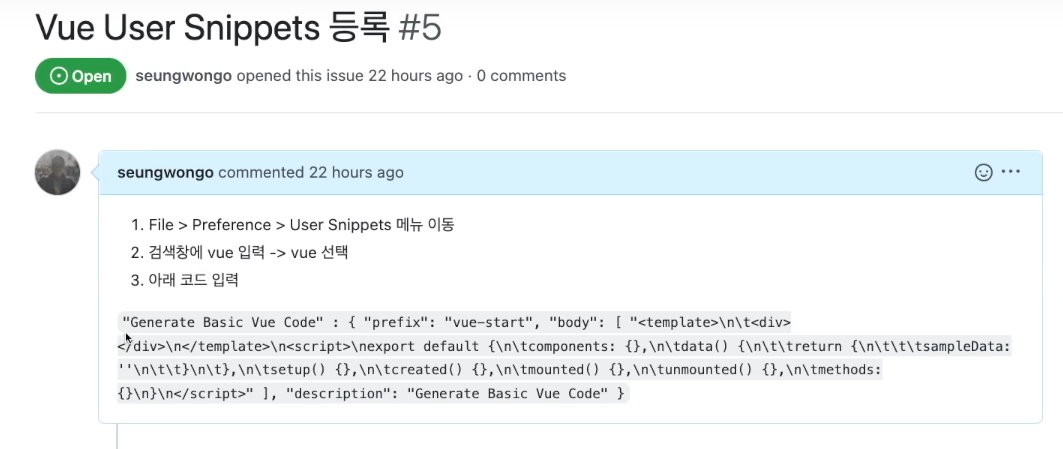
아래 사진은 뷰 클래스 중에 사용자 스니펫을 등록하는 문구입니다.

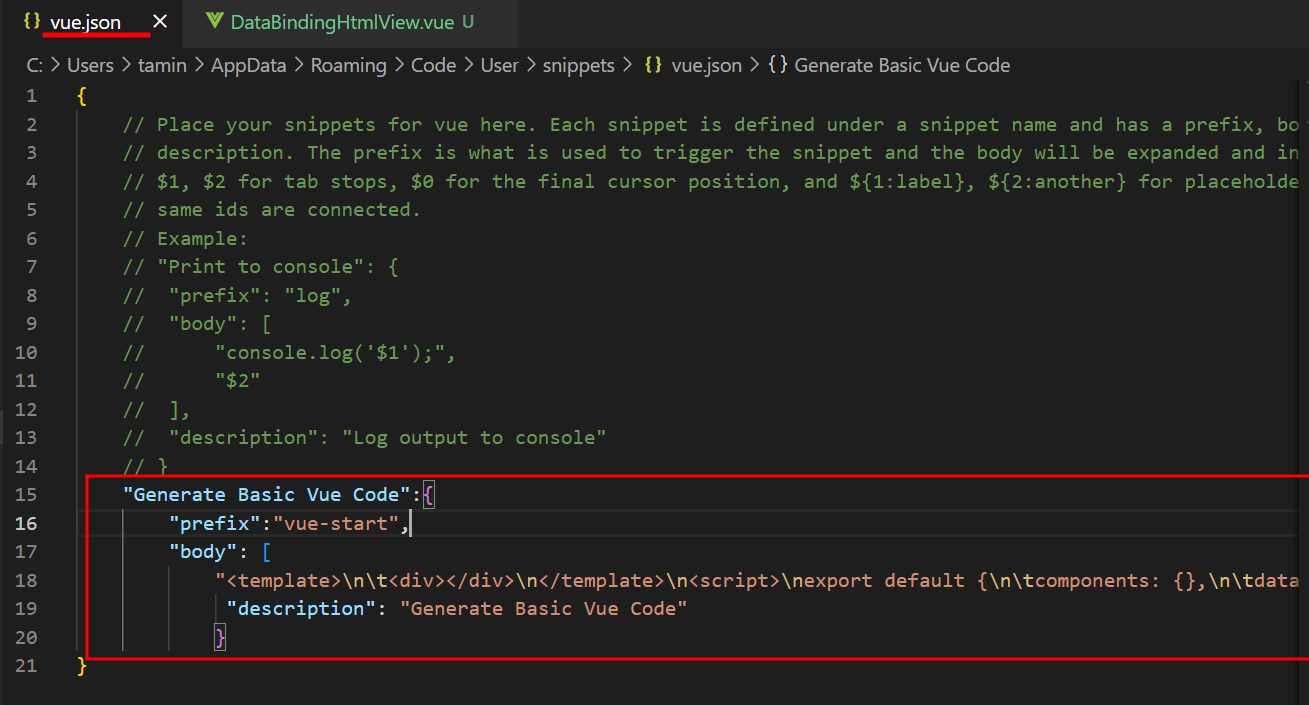
"Generate Basic Vue Code":{
"prefix":"vue-start",
"body": (
"<template>\n\t<div></div>\n</template>\n<script>\nexport default {\n\tcomponents: {},\n\tdata() {\n\t\treturn {\n\t\t\tsampleData: ''\n\t\t}\n\t},\n\tsetup() {},\n\tcreated() {},\n\tmounted() {},\n\tunmounted() {},\n\tmethods: {}\n}\n</script>" ),
"description": "Generate Basic Vue Code"
}
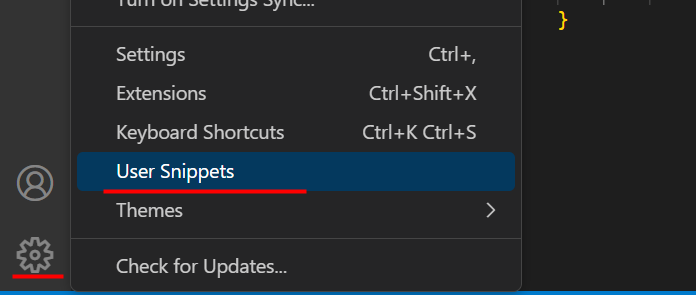
User Snippets를 클릭한 후 표시되는 검색창에서 vue 찾기 -> vue를 클릭합니다 (vue.json)

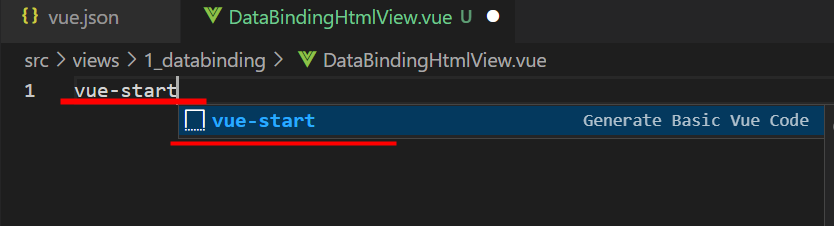
이후 구성 요소 파일을 만든 후
위에서 prefix를 vue-start로 지정하면

다음과 같이 구문 생성 완료

* 점점 이상한 오류 떠오르고 기본 구문 메모
<template>
<div></div>
</template>
<script>
export default {
components: {},
data() {
return {
sampleData: ''
}
},
setup() {},
created() {},
mounted() {},
unmounted() {},
methods: {}
}
</script>
————————————————– ————————————————– ——————————————–
index.js에서
웹 팩 청크 이름을 동일하게 지정하는 효과:
메뉴에서 예를 들어 조회라는 메뉴를 누를 때
동일한 웹 팩 청크 이름으로 묶인 모든 페이지가 한 번에 다운로드됩니다.
이렇게 하면 조회 페이지에서 동일한 webpackChunkName으로 둘러싸인 페이지로 이동하면,
벌써 페이지가 모두 받고 있으므로, 로드하는 시간 없이 곧바로 들어갈 수 있다.
그러므로 관련된 아이들은 같은 이름으로 만드는 것이 좋습니다.
webpackChunkName: "databinding",
*html 데이터 바인딩
– html 데이터 바인딩은 {{}}를 사용하는 대신
태그에 v-html 속성을 넣어 data 에 보존해 둔 키값을 취득해 넣으면 된다.
(아래 코드로 확인)
– 자바스크립트 코드에서 사용하기 위한 속성
v-html 여기서 v- 뒤에 추가되는 속성을 지시어라고합니다.
<template>
<div>
<div>{{htmlString}}</div>
<div v-html="htmlString"></div>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
htmlString: '<p style="color:red;">빨간색 문자</p>'
}
},
setup() {},
created() {},
mounted() {},
unmounted() {},
methods: {}
}
</script>
<双方向データバインディング>
* vue에서
js의 document 객체를 작성하지 않습니다.
태그내에 name, id 속성도 전혀 사용하는 것이 없다.
★ input, select 태그의 경우 html 태그의 value 라고 하는 속성치로 쌍방향 데이터 바인딩이 행해지는 것.
#input 태그 양방향 데이터 바인딩
DataBindingInputView.vue
* 태그에 v-model 지시문을 넣고 data 함수에 해당하는 키 값을 가져옵니다.
양방향 데이터 바인딩을 위한 연결.
– 데이터 함수 내에서 값을 입력하더라도 html 태그 내에 값이 입력됩니다.
반대로 html에서 값을 입력하면 동시에 데이터 함수에 해당하는 키의 값도 변경됩니다.
– 수치 연산과 같은 경우
다음과 같이하면 문자열로 계산되므로
<input type="text" v-model="num1"/> +
<input type="text" v-model="num2"/> =
<span>{{num1 + num2}}</span>num1에 5를 넣어
num2에 8을 넣으면
num1 + num2는 58입니다.
왜냐하면 문자열끼리 + 하게 되기 때문.
그럼, 입력한 값을 원래의 js 에서는 parseInt 로 옮겨놓을 것입니다.
vue에서는 그렇지 않습니다.
v-model.number에서 지시문을 변경하면 받는 값을 자연스럽게 숫자로 인식합니다.
<input type="text" v-model.number="num3"/> +
<input type="text" v-model.number="num4"/> =
<span>{{num3 + num4}}</span>그러니까
num3 에 3
num4에 4를 넣으면
num3 + num4는 7입니다.
<template>
<div>
<input type="text" v-model="userId" />
<button @click="myFunction">클릭</button>
<button @click="changeData">수정</button>
<br>
<input type="text" v-model="num1"/> +
<input type="text" v-model="num2"/> =
<span>{{num1 + num2}}</span>
<br>
<input type="text" v-model.number="num3"/> +
<input type="text" v-model.number="num4"/> =
<span>{{num3 + num4}}</span>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
userId: 'seungwon.go',
num1: 0,
num2: 0,
num3: 0,
num4: 0
}
},
setup() {},
created() {},
mounted() {},
unmounted() {},
methods: {
myFunction () {
console.log(this.userId)
},
changeData () {
this.userId = 'Jeremy'
}
}
}
</script>
#select 태그 양방향 데이터 바인딩
* v-model은 사용자가 데이터 값을 변경할 수 있는 곳에서만 사용할 수 있습니다.
★ input, select 태그의 경우 html 태그의 value 라고 하는 속성치로 쌍방향 데이터 바인딩이 행해지는 것.
<template>
<div>
<select v-model= "selectedCity">
<option value=""></option>
<option value="02">서울</option>
<option value="051">부산</option>
<option value="064">제주</option>
</select>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
selectedCity: '051'
}
},
setup() {},
created() {},
mounted() {},
unmounted() {},
methods: {}
}
</script>
# checkbox 양방향 데이터 바인딩
★ chekcbox 양방향 데이터 바인딩의 경우
value라는 속성과 양방향 데이터 바인딩이 아닌
checked 라는 속성과 양방향 데이터 바인딩이 이루어져야 한다.
check 상자는 사용자가 checked 속성을 on, off만 할 수 있기 때문입니다.
따라서 확인란의 v-model은 checked 속성과 연관됩니다.
*data 함수내에서는, 체크 박스는 여러가지 것을 선택할 수 있으므로, 반드시 배열의 형태로 선언해야 한다
<template>
<div>
<div>
<input type="checkbox" name="" id="html" value="HTML" v-model="favoriteLang">
<label for="html">HTML</label>
</div>
<div>
<input type="checkbox" name="" id="css" value="CSS" v-model="favoriteLang">
<label for="css">CSS</label>
</div>
<div>
<input type="checkbox" name="" id="js" value="JS" v-model="favoriteLang">
<label for="js">CSS</label>
</div>
<div>선택한 지역: {{favoriteLang}}</div>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
favoriteLang: ('JS') // 이렇게 써주면 체크박스에 js 가 선택되어있는 채로 페이지나타남.
}
},
setup() {},
created() {},
mounted() {},
unmounted() {},
methods: {}
}
</script>#radio 태그 양방향 데이터 바인딩
* checkbox와 사용하는 방법은 동일합니다.
radio는 하나만 체크가 가능하기 때문에
데이터 선언 시
배열이 아닌 문자열로 선언합니다.
<template>
<div>
<div>
<input type="radio" name="" id="html" value="HTML" v-model="favoriteLang">
<label for="html">HTML</label>
</div>
<div>
<input type="radio" name="" id="css" value="CSS" v-model="favoriteLang">
<label for="css">CSS</label>
</div>
<div>
<input type="radio" name="" id="js" value="JS" v-model="favoriteLang">
<label for="js">JS</label>
</div>
<div>선택한 지역: {{favoriteLang}}</div>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
favoriteLang: ''
}
},
setup() {},
created() {},
mounted() {},
unmounted() {},
methods: {}
}
</script># 속성(attribute)에 데이터를 바인딩합니다.
* 속성을 데이터 바인딩하는 방법은
속성 값 앞에 v-bind: 를 붙이십시오.
그러나 v-bind는 선택 사항입니다.
: 속성만을 써도 속성을 데이터 바인드 해 준다고 인식을 한다고 한다.
* 아래 버튼 사용할 부분.
사용자가 입력 태그에 무언가를 입력해야 하지만 버튼 태그를 활성화할 수 있습니다.
button 의 disabled 속성을 바인드 해
입력 태그에 데이터가 입력되면 txt1 변수에 데이터가 저장되고,
disable 속성에서는 txt1의 값이 ”가 아니기 때문에 false가됩니다.
조회 버튼이 활성화되어 있습니다.
<template>
<div>
<input type="text" name="" id="" v-bind:value="userId" readonly />
<input type="text" name="" id="" :value="userId" readonly />
<br>
<img :src="http://jadestone./m/imgSrc" alt="" style="width:100px; height:auto;">
<br>
<input type="search" name="" id="" v-model="txt1">
<button :disabled="txt1 === ''">조회</button>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
userId: 'seungwongo',
imgSrc: 'https://upload.wikimedia.org/wikipedia/commons/f/f1/Vue.png',
txt1: ''
}
},
setup() {},
created() {},
mounted() {},
unmounted() {},
methods: {}
}
</script>
# 서버에서 배열이 된 데이터가 전달되었을 때 데이터를 바인딩하는 방법.
* v-for 사용
v-for 내에는 for in 구문 사용하도록 작성해 줘
– v-for를 사용할 때는 반드시 키 값을 지정해야합니다.
데이터내에서 키값이 될 만큼의 것을 다음과 같이 키값에 넣어 줄까.
또는
v-for=”(city, i) in cities” ctiy는 데이터를 받는 변수 이름이고 i는 인덱스 값입니다.
i와 같이 인덱스 값을 지정하여 키 값에 인덱스를 설정할 수 있습니다.
* 또한 v-for를 이용하여 아래와 같이 테이블을 빠르게 그릴 수도 있다.
<template>
<div>
<div>
<select >
<option value=""></option>
<option :value="city.code" :key="city.code" v-for="city in cities">{{city.title}}</option>
</select>
</div>
<div>
<table>
<thead>
<tr>
<th>제품번호</th>
<th>제품번호</th>
<th>가격</th>
<th>주문수량</th>
<th>합계</th>
</tr>
</thead>
<tbody>
<tr :key="drink.drinkId" v-for="(drink) in drinkList">
<td>{{drin.drinkId}}</td>
<td>{{drin.drinkName}}</td>
<td>{{drin.price}}</td>
<td><input type="number" name="" id="" v-model="drink.qty"></td>
<td>{{drin.price * drink.qty}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
cities: (
{ title: '서울', code: '02' },
{ title: '부산', code: '051' },
{ title: '제주', code: '064' }
)
}
},
setup() {},
created() {},
mounted() {},
unmounted() {},
methods: {}
}
</script>
#class 속성 데이터를 바인딩하는 방법. (시간 3:04:10부터).
https://www.youtube.com/watch?v=b0ImUEsqaAA&t=3368s
* 클래스 바인딩 방법 1
class 속성에는 복수의 값을 넣을 수가 있기 (위해)때문에, 오브젝트형으로서 사용 가능.
키 값으로 클래스 이름을 제공하고 키 값으로 true 또는 false를 확대합니다.
클래스 속성을 활성화하거나 비활성화할 수도 있습니다.
* 클래스 바인딩 2
– 데이터에 배열처럼 선언하여 사용할 수도 있지만 실무에서도 이와 같이 사용하는 경우는 거의 없었다고 한다.
<template>
<div>
<!
-- 첫번째 클래스 바인딩과 같은 형태로 정말 많이 사용됨 -->
<div :class="{ 'text-red': hasError, active: isActive}">클래스 바인딩</div>
<div :class="class2">클래스 바인딩2</div>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
isActive: false,
hasError: false,
class2: ('active', 'text-red')
}
},
setup() {},
created() {},
mounted() {},
unmounted() {},
methods: {}
}
</script>
<style scoped>
.active{
background-color: greenyellow;
}
.text-red{
color:red;
}
</style>
#style 속성 데이터 바인딩
*스타일 속성은
– style=”color: red; font-size: 30px 이렇게
키: 가치, 키: 가치와 같은 형식이기 때문에
데이터를 선언할 때 객체로 선언합니다.
– 스타일 속성에 style1을 그대로 가지고 있어도 style1 객체 안에 style 속성이 그대로 적용된다.
다만, JS로 style을 취급할 때는, font-size와 같이 도중에 -에 연결되어 있는 것은
카멜 표기법으로 바꾸어 사용한다는 점에 주의한다.
– button 부분에 보면 style1.color 즉 객체의 키 값에 접근해 값을 바꾸도록(듯이)
style 속성의 값을 변경할 수도 있습니다.
<template>
<div>
<div style="color: red; font-size: 30px">
스타일 바인딩: 글씨는 red, 폰트크기:30px
</div>
<div :style="style1">
스타일 바인딩: 글씨는 red, 폰트크기:30px
</div>
<button @click="style1.color="blue"">색상바꾸기</button>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
style1: {
color: 'green',
fontSize: '30px'
}
}
},
setup() {},
created() {},
mounted() {},
unmounted() {},
methods: {}
}
</script>
vue.js의 기본 데이터 바인딩 내용의 끝.
데이터 바인딩의 내용은 기초 문법이므로 반드시 기억해 두어야 한다.
다음 강의는
vue.js – 이벤트
에 관한 내용.
강의 동영상 3:16:25에서 볼 수 있습니다.