
코드 블록 한 번에 장식 #1
이번에는 코드 블록에 복사 버튼, 하이라이트, 행 번호, 세로 스크롤 막대, 열고 닫는 버튼, 글꼴 등을 적용하는 방법을 배웁니다.
아래의 코드는 내가 블로그를 시작하고 문장을 하나씩 올리고, 내가 적용한 코드를 공유하려고하기 때문에 코드 블록이 너무 민감한 것 같고, 코드 블록을 보려고 CSS HTML, Class등을 1번 모르는 내가 여기저기 몇개의 블로그를 출입하고 모은 코드입니다.
– highlight.js와 같은 테마 사이트에서 별도로 테마를 다운로드하고 설치하는 것은 너무 복잡하고 플러그인 ‘syntax highlight 테마를 그대로 사용하도록 합니다.
– “마우스 오른쪽 클릭 금지” 플러그인도 그대로 사용합니다.
하나하나 적용해 보면 아래의 코드 블록이 완성되므로 천천히 시험해 주세요.
/* 코드블럭 복사버튼 스타일 */
pre {
position: relative;
overflow: visible;
display: block;
font-family: monospace;
line-height: normal;
padding-left: 0px;
padding-right: 0px;
white-space: nowrap;
margin-top: 0px;
margin-bottom: 20px;
}
pre code {
line-height: 23px; /* 글 상하간격 */
margin: 0;
font-size: 0.6em;
letter-spacing: -0.6pt;
font-family: "menlo";
border-radius: 0px;
}
@media (min-width:992px) {
pre code {
font-size: 0.9em;
}
}
/*코드블럭 버튼 애니메이션*/
@keyframes copy-btn-ani {
25% {
transform: rotate(0deg) scale(1.05);
}
50% {
transform: rotate(0deg) scale(1);
}
75% {
transform: rotate(0deg) scale(1.05);
}
}
.dark-mode pre .copy-btn {
background: #1a1a1a9c;
}
pre .copy-btn {
-webkit-transition: opacity .3s ease-in-out;
-o-transition: opacity .3s ease-in-out;
transition: opacity .3s ease-in-out;
opacity: 0;
position: absolute;
background: #333842; /* 카피버튼 색상 */
border: 1px solid #676767; /* 카피버튼 태두리 색상 */
border-radius: 5px 5px 5px 5px;
right: 15px; /* 버튼 우측 여백 */
top: 6px; /* 버튼 높이 위치 */
}
.copy-btn:hover {
animation: copy-btn-ani 0.8s linear 1;
}
pre:hover .copy-btn,
pre .copy-btn:focus {
opacity: 1;
}
.clippy {
margin: 5px 5px 5px 5px; /* 카피버튼 내부 여백 */
position: relative;
top: 0px;
filter: invert();
}
.copy-btn(disabled) .clippy {
opacity: .3
}
@media print {
code(class*="language-"),
pre(class*="language-") {
text-shadow: none;
}
}
/* 코드블럭 복사버튼 스타일 끝 */
코드 블록에 마우스를 놓으면 복사 버튼이 코드 블록 내에 표시되고 버튼을 클릭하면 클립보드에 복사되는 스크립트입니다.
많은 사람들이 콘텐츠를 무단으로 복사하지 못하도록 “마우스 오른쪽 클릭 금지” 플러그인 사용합니다.
그러나 코드를 블로그에 올려 복사를 막아두면 코드가 필요하기 때문에 블로그를 방문하는 것이 코드를 캡처할 수 없는 어려운 상황이 발생합니다.
따라서 Copy & Paste 버튼이 거의 필수입니다.
코드 블록의 오른쪽 상단에 복사 버튼을 추가하여 사용자가 직접 드래그 복사하지 않고도 편리하게 사용할 수 있도록 설정해 봅시다.
1. 코드 블록 복사 버튼을 만듭니다.
복사 버튼을 만들려면 먼저 ‘syntax highligh 플러그인’을 끕니다.
syntax highlight 플러그인 사용 안함

자바스크립트 코드 작성
플러그인을 끄면 clipboard.js을 HTML에 넣어야 합니다.
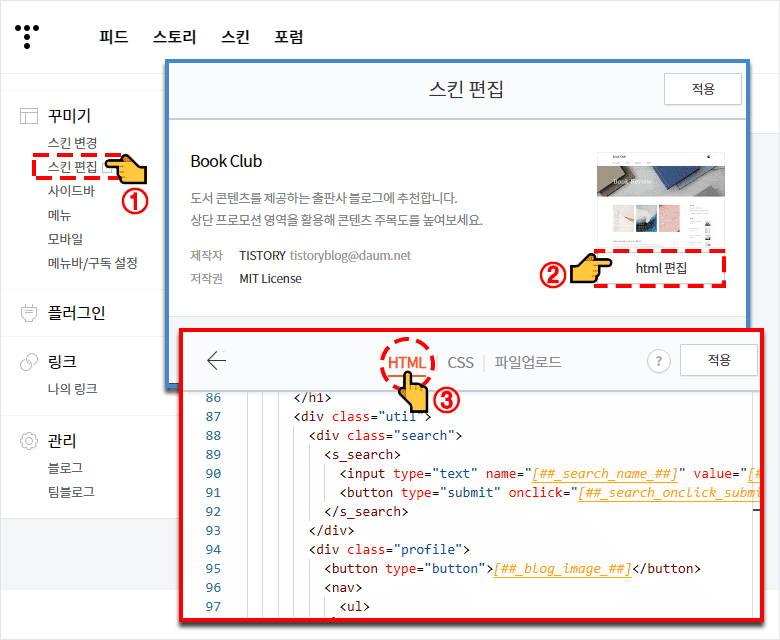
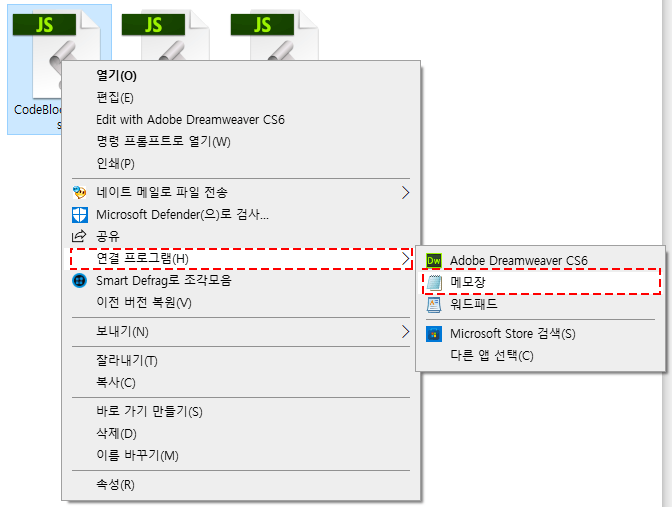
1. 관리자 홈에서 ‘장식> 스킨 편집> HTML 편집> HTML’에 들어갑니다.

▼ HTML 코드 복사
<!
--코드블럭 복사 버튼1-->
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/clipboard@2/dist/clipboard.min.js"></script>
<!
--코드블럭 복사 버튼1 끝-->
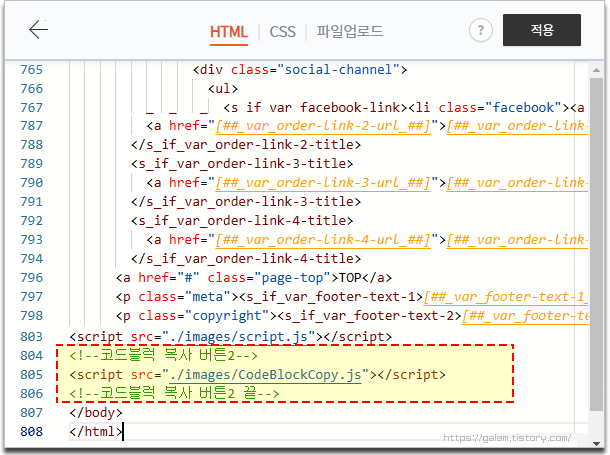
2. 바로 아래에 넣어줍니다.
– 다른 곳에 넣어 보면 블로그의 관리 버튼이 눌러지지 않는 현상이 있어 맨 위에 넣어주고 정상적으로 동작했습니다.

복사 버튼 만들기
1. 아래 CodeBlockCopy.js 파일 다운로드합니다.
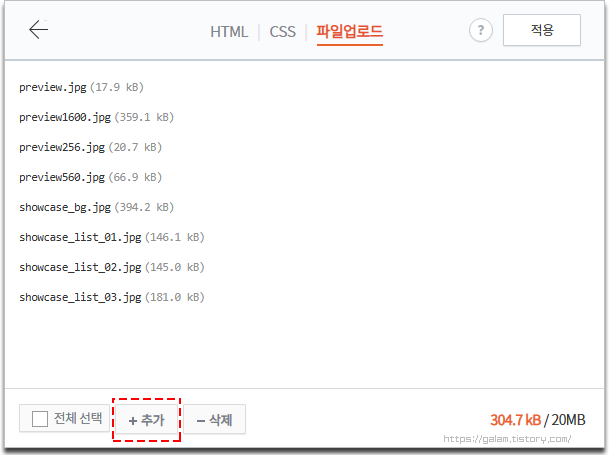
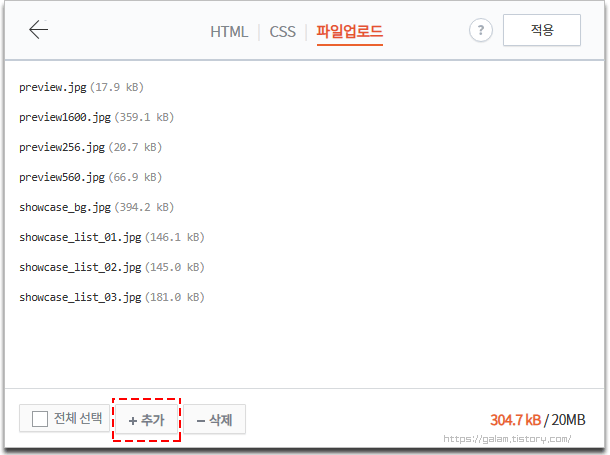
2. 다운로드 CodeBlockCopy.js 파일 ‘파일 업로드’에 업로드합니다.

3. 다음으로 다음 코드를 그리고 사이에 추가
– 여기까지 잘 따르고 있으면 버튼 생성은 완료하고 지금 CSS코드만 적용하면 완료됩니다.
<!
--코드블럭 복사 버튼2-->
<script src="http://galam./m/./images/CodeBlockCopy.js"></script>
<!
--코드블럭 복사 버튼2 끝-->

CSS 스타일 적용
버튼까지 작성이 완료되면 CSS 코드를 추가하여 사용자 스타일을 작성합니다.
아래 코드를 복사하여 CSS 하단에 넣어주세요.
/* 코드블럭 복사버튼 스타일 */
pre {
position: relative;
overflow: visible;
display: block;
font-family: monospace;
line-height: normal;
padding-left: 0px;
padding-right: 0px;
white-space: nowrap;
margin-top: 0px;
margin-bottom: 20px;
}
pre code {
line-height: 23px; /* 글 상하간격 */
margin: 0;
font-size: 0.6em;
letter-spacing: -0.6pt;
font-family: "menlo";
border-radius: 0px;
}
@media (min-width:992px) {
pre code {
font-size: 0.9em;
}
}
/*코드블럭 버튼 애니메이션*/
@keyframes copy-btn-ani {
25% {
transform: rotate(0deg) scale(1.05);
}
50% {
transform: rotate(0deg) scale(1);
}
75% {
transform: rotate(0deg) scale(1.05);
}
}
.dark-mode pre .copy-btn {
background: #1a1a1a9c;
}
pre .copy-btn {
-webkit-transition: opacity .3s ease-in-out;
-o-transition: opacity .3s ease-in-out;
transition: opacity .3s ease-in-out;
opacity: 0;
position: absolute;
background: #333842; /* 카피버튼 색상 */
border: 1px solid #676767; /* 카피버튼 태두리 색상 */
border-radius: 5px 5px 5px 5px;
right: 15px; /* 버튼 우측 여백 */
top: 6px; /* 버튼 높이 위치 */
}
.copy-btn:hover {
animation: copy-btn-ani 0.8s linear 1;
}
pre:hover .copy-btn,
pre .copy-btn:focus {
opacity: 1;
}
.clippy {
margin: 5px 5px 5px 5px; /* 카피버튼 내부 여백 */
position: relative;
top: 0px;
filter: invert();
}
.copy-btn(disabled) .clippy {
opacity: .3
}
@media print {
code(class*="language-"),
pre(class*="language-") {
text-shadow: none;
}
}
/* 코드블럭 복사버튼 스타일 끝 */
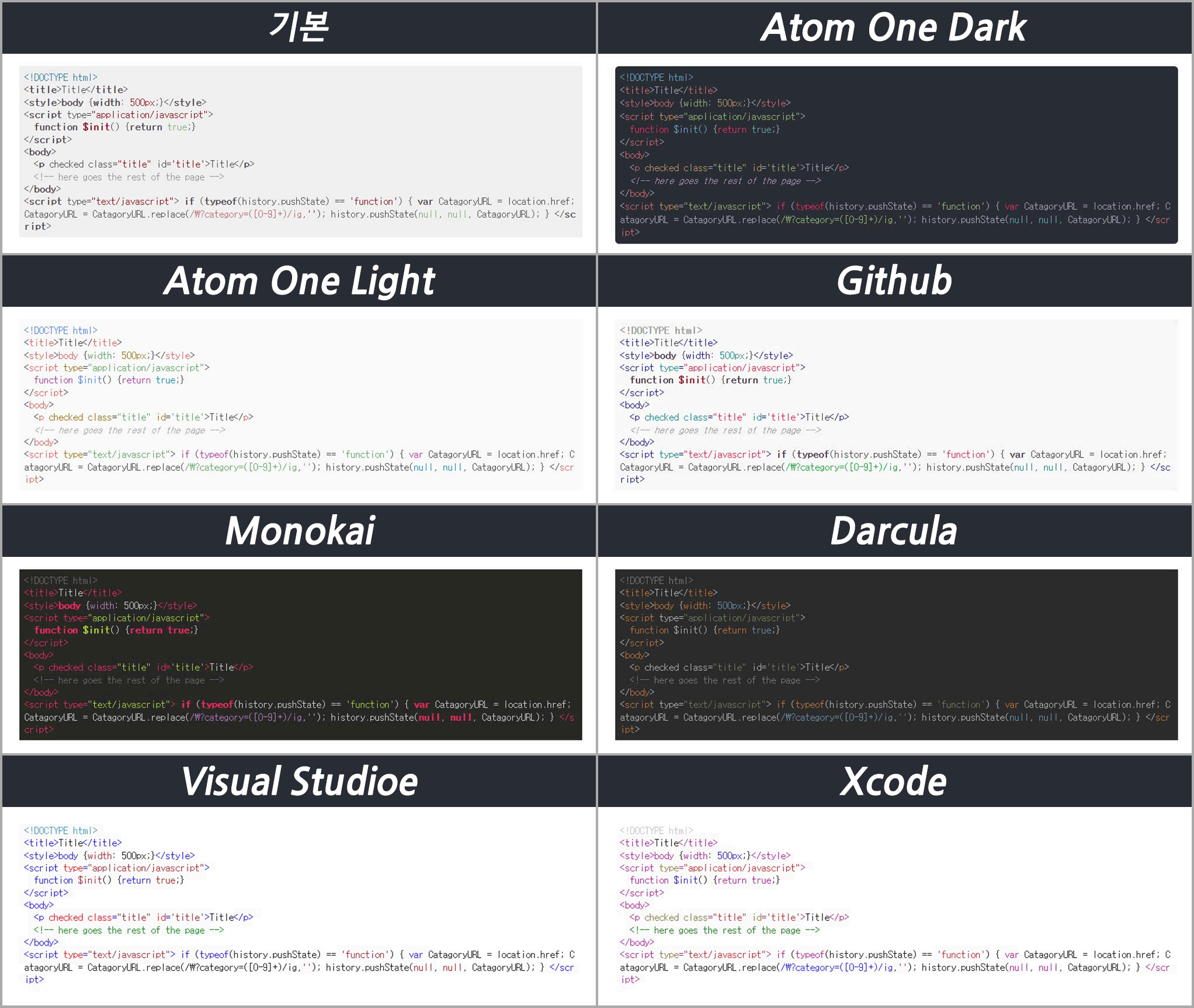
syntax highlight 플러그인 적용
마지막으로 ‘syntax highligh’ 플러그인 적용 하이라이트 테마를 적용합니다.

2. 복사 버튼의 이미지를 변경합니다.
1. 다음 PNG 파일에서 원하는 파일을 다운로드하고 ‘파일 업로드’에 업로드합니다.

▼ 버튼 이미지 1, 2


js 파일을 수정합니다.
1. 다운로드 CodeBlockCopy.js 파일을 메모장에서 열고 처음 업로드한 버튼 이미지의 주소로 바꿉니다.

2. 변경해야 하는 이미지 코드입니다.
//(option) Text 버튼 -> 이미지 버튼
let img = document.createElement(‘img’);
img.className=”clippy”;
img.setAttribute(‘width’, ‘35‘); <--버튼의 가로 크기
img.setAttribute(‘src’, ‘https://tistory3.daumcdn.net/tistory/210135/skin/images/clippy2.png‘); <-- 이미지 주소
img.setAttribute(‘alt’, ‘Copy to clipboard’);
button.appendChild(img);
snippet.appendChild(button)
});
3. 업로드한 clippy2.png 이미지 주소를 복사하여 붙여넣고 저장합니다.

6. 수정 CodeBlockCopy.js 파일 ‘파일 업로드’에 업로드합니다.

마무리
이런 식으로 코드 블록의 복사 버튼과 하이라이트에 대해 쉽게 살펴 보았습니다.
이 외에도 검색을 해 보면 다양한 복사 버튼을 찾을 수 있으므로, 좋아하는 스타일로 적용해 보세요.

“쿠팡 파트너스 활동을 통해 일정액의 수수료를 받을 수 있습니다.
”