오늘 만든 것
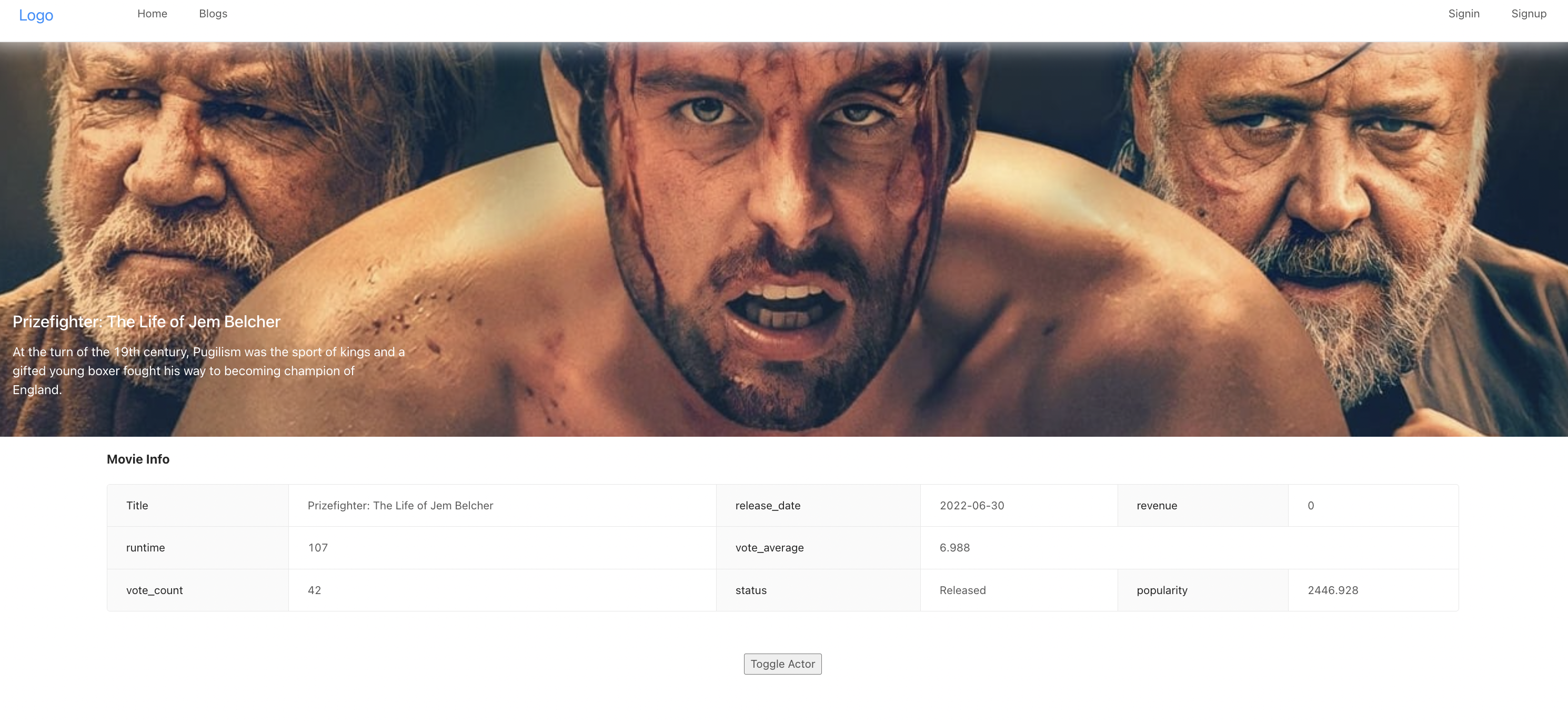
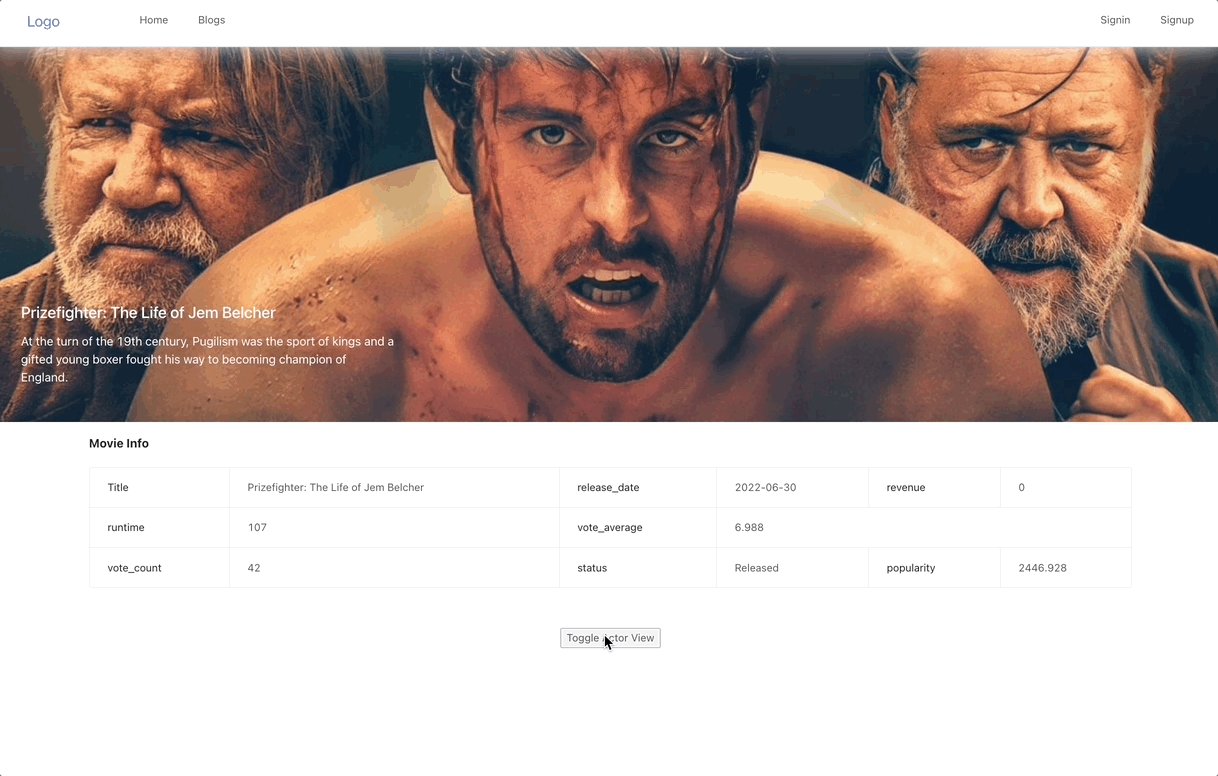
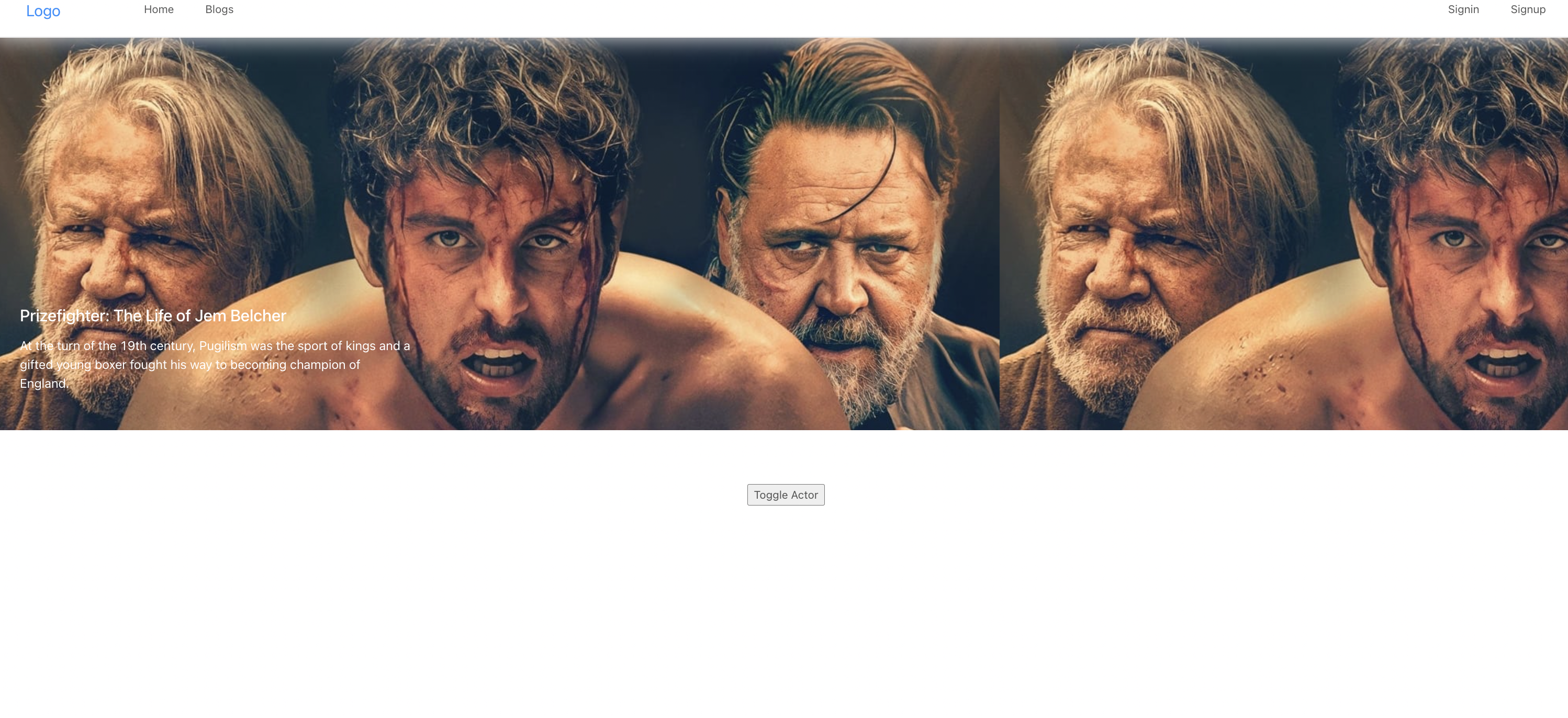
Movie Detail 페이지

Header의 경우 메인 페이지의 구성 요소를 가져왔습니다.
영화의 이미지만 클릭한 영화의 이미지로 올 수 있었습니다.
이 부분은 url의 movieId를 사용하여 가져왔습니다.
이 부분을 조금 살펴 보겠습니다.
<Route
exact
path="/movie/:movieId"
component={Auth(MovieDetail, null)}
/>App.js
라우팅에서 페이지를 이동할 때 props에 값을 전달하려면 위 코드와 같이 작성하면 됩니다.
routing 시 path 를 설정해 주는 코드입니다.
이때 /: 뒤가 parameter 로서 전해지는 props 의 이름입니다.
‘/:’ 형식을 사용하여 필요한 정보를 매개 변수에 전달할 수 있습니다.

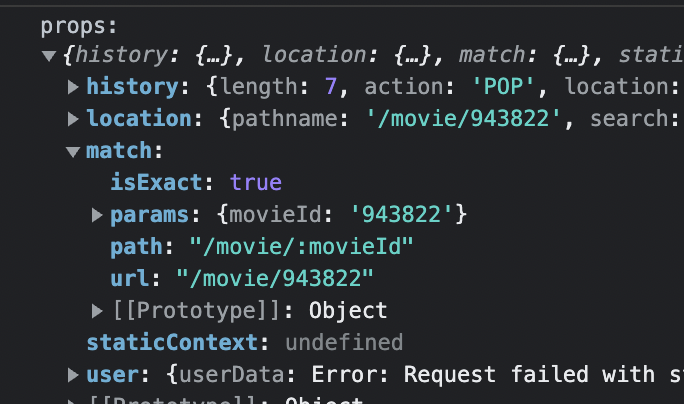
let movieId = props.match.params.movieId;컴포넌트에서는 위와 같이 props에 값을 전달할 수 있습니다.
props를 콘솔에서 찍어 보면 match 안에 params 그리고 우리가 원하는 movieId가 보이네요.

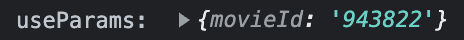
useParams() 를 사용하기 때문에 매개 변수 만 정확하게 가져옵니다.
let movieId = useParams().movieId;
movie Info의 경우, ant Design을 통해 작성해, api에 해당의 영화 정보를 가져온 것을 넣은 것 밖에 없기 때문에, 진행합니다.
(개설)
let movieId = useParams().movieId;
const (Movie, setMovie) = useState(());
useEffect(() => {
// let endpointCrew = `${API_URL}movie/${movieId}/credits?api_key=${API_KEY}`;
let endpointInfo = `${API_URL}movie/${movieId}?api_key=${API_KEY}`;
//영화들 정보
fetch(endpointInfo)
.then((response) => response.json())
.then((response) => {
setMovie(response);
});
}, ());대개 movieId를 사용하여 영화를 정보를 받고 그 값을 MovieInfo 구성 요소로 보냅니다.
<MovieInfo movie={Movie} /> ant 디자인으로 만든 표는 이런 느낌입니다.
function MovieInfo(props) {
let { movie } = props;
return (
<Descriptions title="Movie Info" bordered>
<Descriptions.Item label="Title">
{movie.original_title}
</Descriptions.Item>
<Descriptions.Item label="release_date">
{movie.release_date}
</Descriptions.Item>
<Descriptions.Item label="revenue">{movie.revenue}</Descriptions.Item>
<Descriptions.Item label="runtime">{movie.runtime}</Descriptions.Item>
<Descriptions.Item label="vote_average" span={2}>
{movie.vote_average}
</Descriptions.Item>
<Descriptions.Item label="vote_count">
{movie.vote_count}
</Descriptions.Item>
<Descriptions.Item label="status">{movie.status}</Descriptions.Item>
<Descriptions.Item label="popularity">
{movie.popularity}
</Descriptions.Item>
</Descriptions>
);
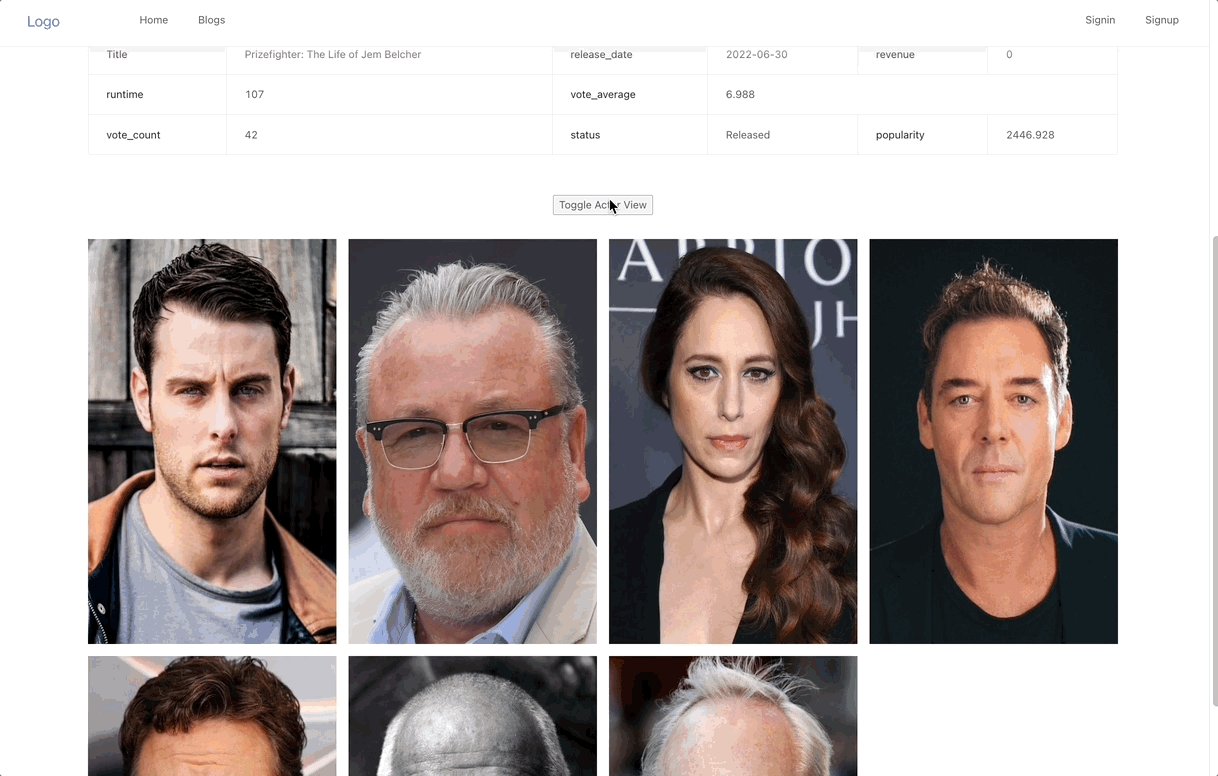
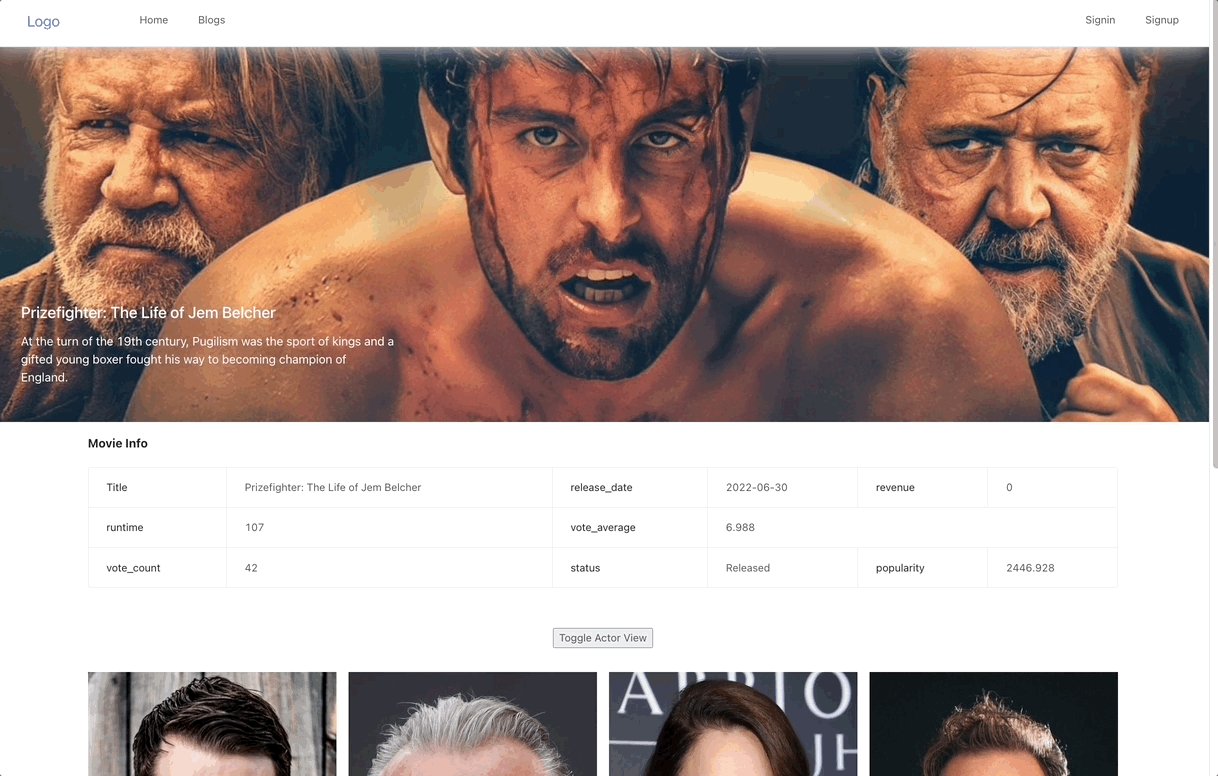
}출연자를 보여주는 with ToggleBtn

자, 출연자 정보를 가져와 그리드 카드의 형태로 보여주는 작업을합시다.
구성 요소는 메인 페이지에서 영화를 나열하는 데 사용했습니다.
grid-card를 재사용했습니다.
조건을 추가하여 메인 페이지에서 영화 gird-card가 렌더링되도록 했습니다.
영화 girdcard 구성 요소에 landingPage라는 prop을 추가했습니다.
landingPage라는 프로가 있다면 메인 페이지의 영화 gird-card를 렌더링하면 된다면, 출연진의 grid-card를 렌더링해 주시겠습니까?
<GridCards
landingPage
image={
movie.poster_path
? `${IMAGE_BASE_URL}w500${movie.poster_path}`
: null
}
movieId={movie.id}
movieName={movie.original_title}
/>function GridCards(props) {
if (props.landingPage) { //영화
return (
<Col lg={6} md={8} xs={24}>
<div style={{ position: "relative" }}>
<a href={`/movie/${props.movieId}`}>
<img
style={{ width: "100%", height: "540px" }}
src={props.image}
alt={props.movieName}
/>
</a>
</div>
</Col>
);
} else { //출연진
return (
<Col lg={6} md={8} xs={24}>
<div style={{ position: "relative" }}>
<img
style={{ width: "100%", height: "540px" }}
src={props.image}
alt={props.characterName}
/>
</div>
</Col>
);
}
}API 정보를 받는 것은 더 이상 설명하지 않습니다.
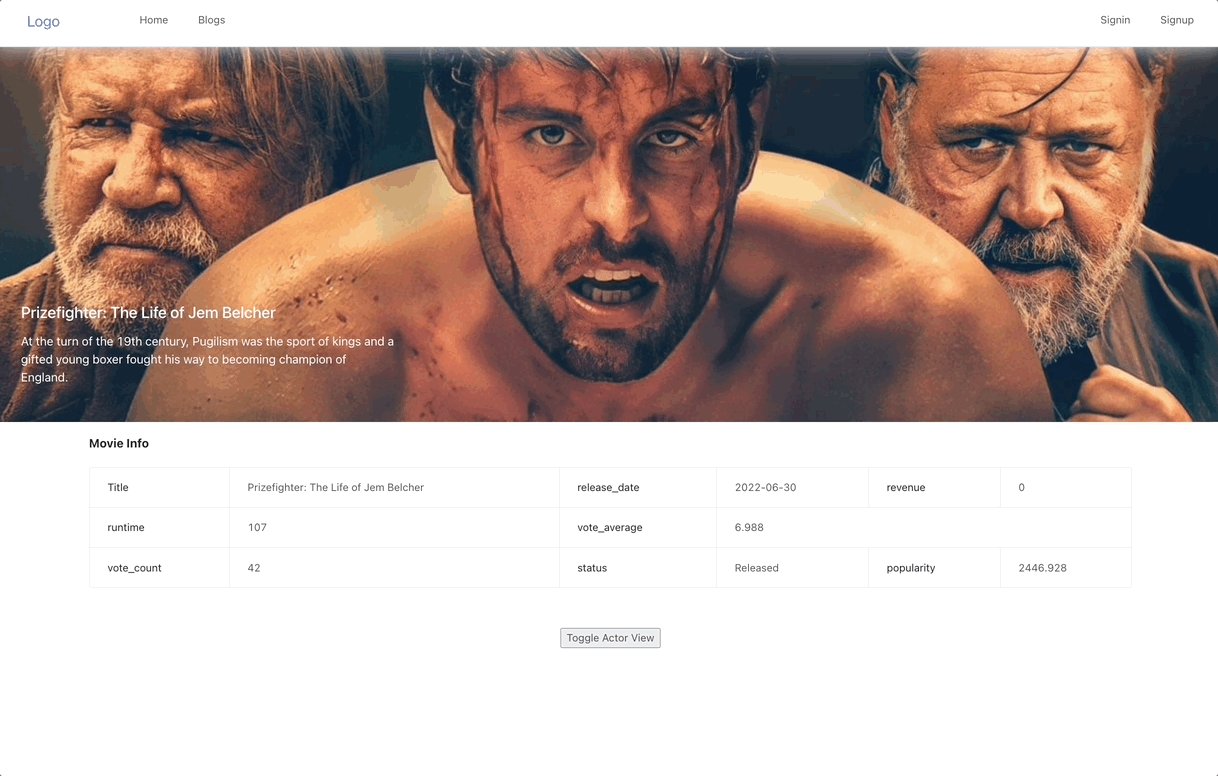
그렇다면 평소에는 보이지 않고 버튼을 클릭하면 그리드 카드를 볼 수 있습니다.
매우 간단합니다.
하나의 상태를 만들고 초기 값을 false(표시하지 않음)로 설정합니다.
const (ActorToggle, setActorToggle) = useState(false);버튼에 onclick 이벤트를 주었습니다.
아래 코드는 버튼을 클릭할 때마다 ActorToggle의 값이 true->false, false->true로 대체되는 코드입니다.
const actorToggleHandler = () => {
setActorToggle(!
ActorToggle);
};이제 단축 평가 처리를 수행하면 ActorToggle의 값이 true인 경우에만 출연 그리드 카드가 표시됩니다.
{ActorToggle && (
<Row gutter={(16, 16)}>
{Casts &&
Casts.map((cast, idx) => (
<React.Fragment key={idx}>
<GridCards
image={
cast.profile_path
? `${IMAGE_BASE_URL}w500${cast.profile_path}`
: null
}
characterName={cast.name}
/>
</React.Fragment>
))}
</Row>
)}기억하는 것
그리고 es7 바로 가기 … rfce .. 정말 최고입니다.
지금까지 몰랐던 것은 매우 슬펐습니다.
인생 절반 이상 손해 보았다.

같은 컴퍼넌트를 사용하는데 데이터가 조금 다른 경우 조건문을 사용해 보자 (출연진, 메인 영화 grid-card)
막힌 부분
음… 그렇게 쓰지 마라. 그렇군요. 그런데, 특히 버그가 발생하지 않고, 그냥 업했습니다.
그리고 오늘 버그가 발생했습니다.
Updating a style property during rerender (background) when a conflicting property is set (backgroundPosition) can lead to styling bugs. To avoid this, don’t mix shorthand and non-shorthand properties for the same value; instead, replace the shorthand with values.
background-size의 값으로 “100 cover”를 주었습니다만, 검색해 보면 그 속성을 먹을 수 없었습니까? 놀랍게도 다음 구성 요소이지만 이것이 무엇입니까? 이것은 완전히 버그입니다.
나눠주기 때문에 곧 해결되었습니다.
^^
오늘의 교훈: warning을 무시하지 마십시오.


오늘 마지막까지 하려고 했습니다만, 블로그+강의를 보기 전에 미리 코드를 써 보는 것 같아서 시간이 삭제되어 버렸네요… 이제 12시를 지났습니다.
그래서, 나머지(즐겨찾기 기능)는 또 다음의 시간에 해 봅시다.