반응/상태/구조 선택기
#반응선택기
ㅁ 반응 선택기는 사용자의 반응에 의해 생성되는 특정 상태를 선택합니다.
ㅁ 사용자가 특정 태그 위에 마우스 커서를 놓으면 호버 상태, 특정 태그를 마우스로 클릭하면 활성 상태입니다.
| 모양 | 설명 |
| :active | 사용자가 마우스로 클릭한 태그 선택 |
| :hover | 사용자가 마우스 커서를 올린 태그 선택 |
ㄴ > h1:hover 형식으로 붙여넣어 만들어야 합니다.
<!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 반응 선택자 </title>
<style>
h1 { <!
-- 처음에는 주황색 -->
color : orange;
}
h1:hover { <!
-- 마우스 올리면 초록색 -->
color : green;
}
h1:active { <!
-- 마우스 클릭하면 검정색 -->
color : black;
}
</style>
</head>
<body>
<h1> 반응 선택자 </h1>
</body>
</html>



#상태 선택기
ㅁ 상태 선택기는 입력 양식의 상태를 선택하는 데 사용됩니다.
ㅁ 어떤 상태인지 알면 상태 선택기를 쉽게 사용할 수 있습니다.
| 모양 | 설명 |
| :checked | 체크 상태의 입력 태그 선택 |
| : focus | 포커스를 맞춘 input 태그 선택 |
| : enabled | 사용 가능한 입력 태그 선택 |
| :disabled | 잘못된 입력 태그 선택 |
<!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 상태 선택자 </title>
<style>
/* input 태그가 사용 가능할 때, background-color 속성에 white 키워드를 적용합니다.
*/
input:enabled {
background-color: white;
}
/* input 태그가 사용 불가능할 때,background-color 속성에 gray 키워드를 적용합니다.
*/
input:disabled {
background-color: gray;
}
/* input 태그에 포커스를 맞출 때, background-color 속성에 키워드를 적용합니다.
*/
input:focus {
background-color: orange;
}
</style>
</head>
<body>
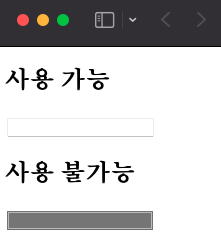
<h2> 사용 가능 </h2>
<input>
<h2> 사용 불가능 </h2>
<input disabled="disabled">
</body>
</html>
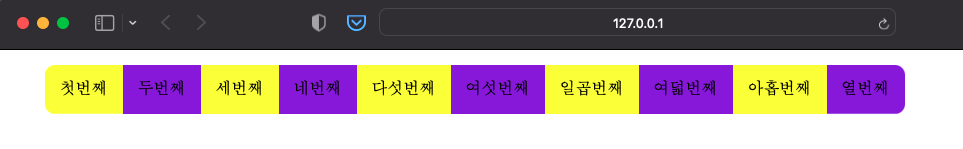
#구조선택기
ㅁ 구조 선택기는 특정 위치에 있는 태그를 선택하는 데 사용됩니다.
| 모양 | 설명 |
| :first-child | 형제 관계에서 처음 등장하는 태그 선택 |
| : last-child | 형제 관계에서 마지막으로 등장할 태그를 선택합니다. |
| :int-child(수열) | 형제 관계에서 이전부터 수열에 걸쳐 등장하는 태그를 선택 |
| :nth-last-child(수열) | 형제 관계에서 뒤에서 수열에 걸쳐 등장하는 태그를 선택 |
<!
DOCTYPE html>
<html>
<head>
<title> 구조 선택자 </title>
<style>
ul {
overflow:hidden;
}
li {
list-style : none;
float:left;
padding:15px;
}
li:first-child {
border-radius: 10px 0 0 10px;
}
li:last-child {
border-radius: 0 10px 10px 0;
}
li:nth-child(2n) {
background-color: blueviolet;
}
li:nth-child(2n+1) {
background-color: yellow;
}
</style>
</head>
<body>
<ul>
<li> 첫번째 </li>
<li> 두번째 </li>
<li> 세번째 </li>
<li> 네번째 </li>
<li> 다섯번째 </li>
<li> 여섯번째 </li>
<li> 일곱번째 </li>
<li> 여덟번째 </li>
<li> 아홉번째 </li>
<li> 열번째 </li>
</ul>
</body>
</html>