문자 속성
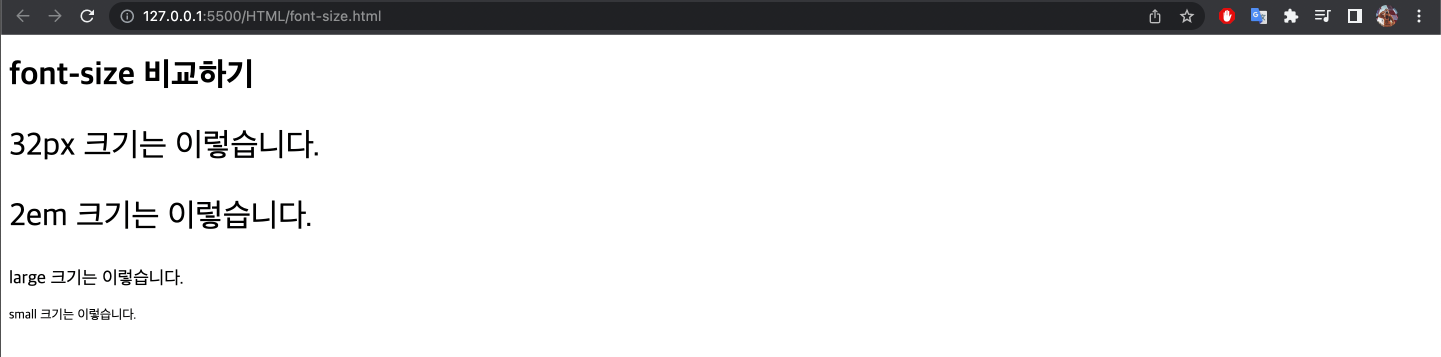
ㅁ 문자 크기 지정
: 문자 크기를 지정하는 font-size 속성에는 크기 단위 또는 키워드를 입력할 수 있습니다.
: 글꼴 지정하기 font-family 속성에는 컴퓨터에 설치된 글꼴을 입력할 수 있습니다.
ㅁ 문자의 크기 변경
: HTML 페이지에서 p 태그의 기본 크기는 16px입니다.
이것은 font-size 속성을 통해 변경할 수 있습니다.
<!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.a {
font-size: 32px;
}
.b {
font-size: 2em;
}
.c {
font-size: large;
}
.d {
font-size: small;
}
</style>
</head>
<body>
<h1>font-size 비교하기</h1>
<p class="a">32px 크기는 이렇습니다.
</p>
<p class="b">2em 크기는 이렇습니다.
</p>
<p class="c">large 크기는 이렇습니다.
</p>
<p class="d">small 크기는 이렇습니다.
</p>
</body>
</html>

ㅁ 글꼴 사용
<!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.font_arial {
font-family: Arial;
}
.font_roman {
font-family: Georgia, "Times New Roman";
}
</style>
</head>
<body>
<h1 class="font_arial">Arial 글꼴을 지정합니다.
</h1>
<p class="font_roman">roman 글꼴을 지정합니다.
</p>
</body>
</html>
ㅁ 여러 글꼴 사용
: 설정한 글꼴이 컴퓨터에 없는 경우를 대비하여 여러 글꼴을 적용할 수 있습니다.
<!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.font_arial {
font-family: "없는 글꼴", Arial;
}
.font_roman {
font-family: Georgia, "Times New Roman", Arial;
}
</style>
</head>
<body>
<h1 class="font_arial">Arial 글꼴을 지정합니다.
</h1>
<p class="font_roman">roman 글꼴을 지정합니다.
</p>
</body>
</html>

ㅁ레터링 스타일/두께
:font-style 속성은 문자 스타일(기울기 등)을 지정합니다.
:font-weight 속성은 문자의 두께를 지정합니다.
font-style : italic; // 기울기 스타일을 적용합니다.
font-weight : bolder; // 두께를 굵게 적용합니다.
<!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.font_big {
font-size: 2em;
}
.font_italic {
font-style: italic;
}
.font_bold {
font-weight: bold;
}
</style>
</head>
<body>
<p class="font_big font_italic font_bold">
글자의 스타일과 두께를 지정합니다.
</p>
</body>
</html>
ㅁ문자 재정렬
:text-align 속성은 문자 정렬을 지정합니다.
:center, end, left, right 등의 키워드로 정렬할 수 있습니다.
<!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.font_big {
font-size: 2em;
}
.font_italic {
font-style: italic;
}
.font_bold {
font-weight: bold;
}
.font_center {
text-align: center;
}
.font_right {
text-align: right;
}
</style>
</head>
<body>
<p class="font_big font_italic font_bold font_center">
폰트 크기는 크게(big), 기울인체로(italic), 위치는 중앙에(center) 정렬
</p>
<p class="font_bold font_right">
폰트 크기는 굵게(bold), 위치는 오른쪽에(right)
</p>
<p>상황에 맞게 글자 속성을 지정할 수 있습니다.
</p>
</body>
</html>

ㅁ 문자 수직 중앙 정렬
: HTML 페이지는 문서보다 응용 프로그램 형태로 더 많이 사용하기 때문에 문자 높이를 지정하는 line-height 속성을 사용하여 문자를 수직으로 가운데로 정렬해야 합니다.
: 수직 가운데 맞춤으로 간단한 버튼을 만들 수 있습니다.
그러나 문자는 가로로 가운데 정렬되지만 수직에서는 가운데 정렬되지 않습니다.
CSS에는 block 속성이 있으며 태그에 세로 정렬을 지정할 수 있는 스타일 속성이 없기 때문입니다.
<!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.font_big {
font-size: 2em;
}
.font_italic {
font-style: italic;
}
.font_bold {
font-weight: bold;
}
.font_center {
text-align: center;
}
.button {
width: 150px;
height: 70px;
background-color: rgb(109, 240, 105);
border: 10px solid #ffffff;
border-radius: 30px;
box-shadow: 5px 5px 5px #aaaaaa;
}
.button > a {
display: block;
}
</style>
</head>
<body>
<div class="button">
<a href="#" class="font_big font_italic font_bold font_center"> Click </a>
</div>
</body>
</html>
ㅁ 문자를 수직 중앙에 정렬
: 문자를 둘러싸는 상자의 높이와 크기가 같은 70px로 line-height 속성을 지정하면 문자가 수직으로 가운데 정렬됩니다.
<!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.font_big {
font-size: 2em;
}
.font_italic {
font-style: italic;
}
.font_bold {
font-weight: bold;
}
.font_center {
text-align: center;
}
.button {
width: 150px;
height: 70px; // 글자를 감싸는 박스의 높이와
background-color: rgb(109, 240, 105);
border: 10px solid #ffffff;
border-radius: 30px;
box-shadow: 5px 5px 5px #aaaaaa;
}
.button > a {
display: block;
line-height: 70px; // 크기가 같은 70px로 line-height 속성을 지정하면 글자가 수직으로 중앙 정렬된다.
}
</style>
</head>
<body>
<div class="button">
<a href="#" class="font_big font_italic font_bold font_center"> Click </a>
</div>
</body>
</html>

ㅁ 링크 문자 밑줄
:text-decoration 속성과 none 키워드를 적용하여 밑줄을 삭제할 수 있습니다.
<!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
a {
text-decoration: none;
}
</style>
</head>
<body>
<h1>
<a href="#"> 링크의 밑줄을 제거하였습니다.
</a>
</h1>
</body>
</html>