블로그에 Google 애드센스 코드 삽입
티스토리에서 Google 애드센스를 하기 위해
네이버 애드포스트나 카카오 애드핏과 달리 몇 가지 작업을 해야 합니다.
일단 Thistory 블로그를 애드센스에 플러그인 연결해야 합니다.
검색 콘솔에 등록하는 등, 스스로 해야 하는 경우가 많습니다.
그 중에서도 단어에서 어려울 수 있는 HTML 애드센스 코드를 티스토리 블로그에 입력해야 합니다.
하지만 생각보다 어렵지 않으므로 천천히 따라 오십시오.

먼저 Google 애드센스 홈 화면으로 이동하여 광고를 클릭하여 애드센스를 설정합니다.
원하는 블로그 사이트에서 뒤에 만들기 버튼인 펜 버튼을 클릭합니다.

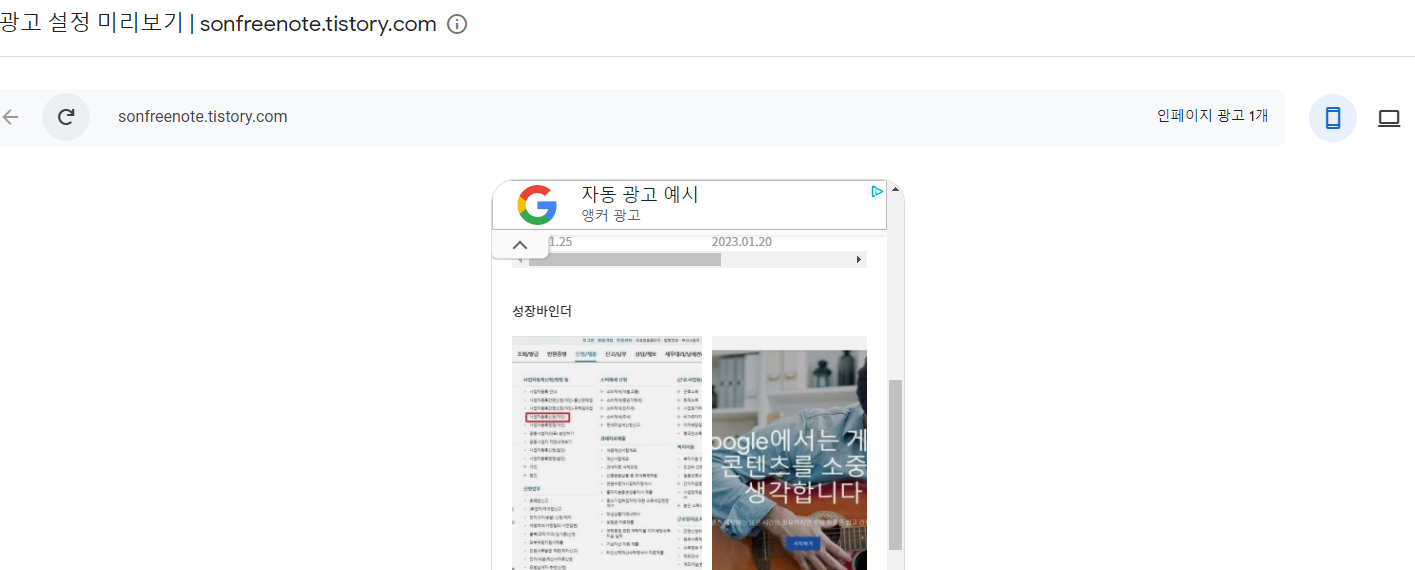
광고 설정 미리보기에 들어가면
자세한 내용은 상단에 빨간색 버튼으로 코드를 가져옵니다.
그것을 클릭 화면에 보이는 태그가 표시됩니다.
내용을 보면
사이에 입력하라는 메시지가 나타납니다.코드 복사를 눌러 창을 최소화하거나 닫지 마십시오.
티 스토리에 가자. 실수로 복사할 수 없으면 다시 돌아와야 합니다.
만약 지우지 마십시오.

티스토리 로그인 후 설정으로 진행합니다.
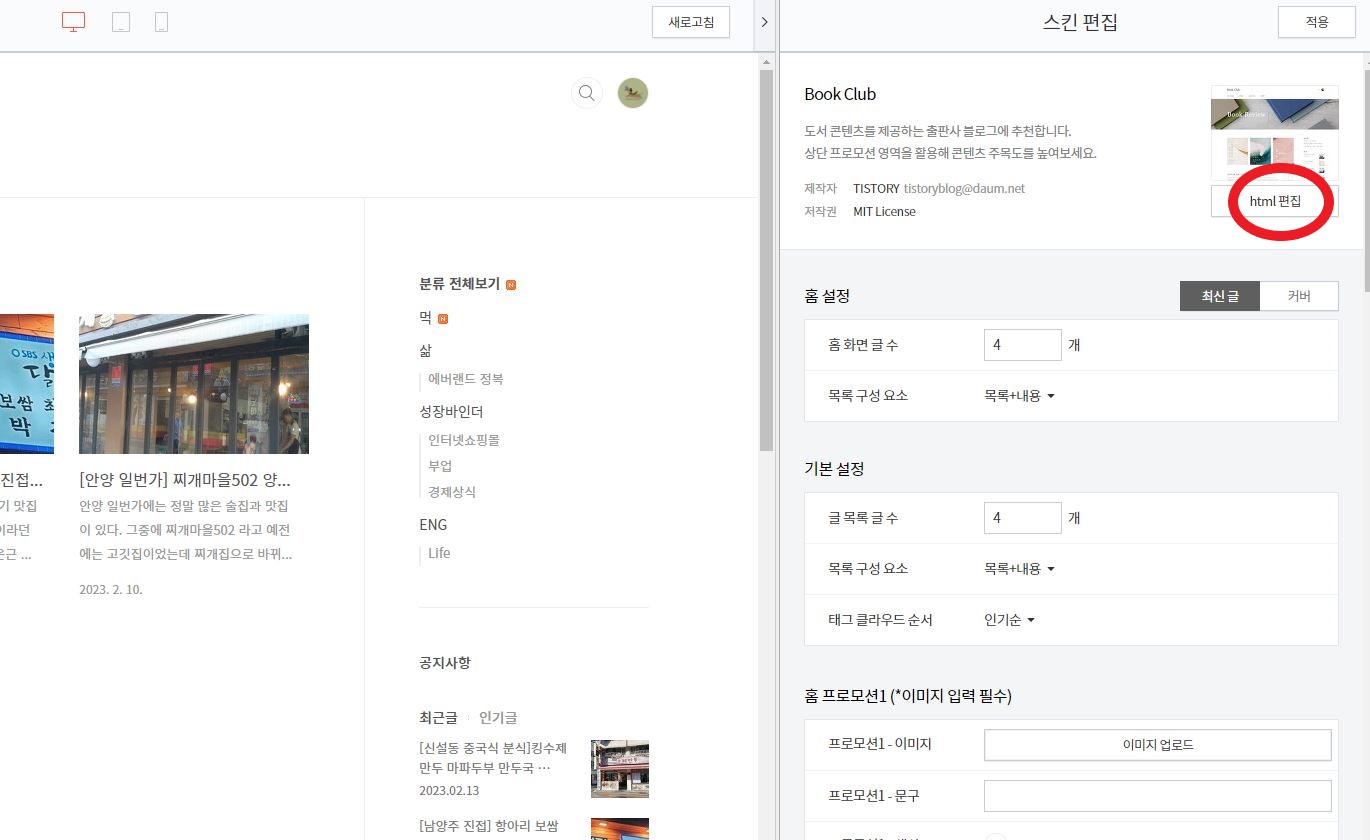
그런 다음 장식으로 스킨 편집을 탭합니다.
스킨 변경이 아닌 편집입니다.

스킨 미리보기 화면과 작업창이 나타나면
오른쪽 상단의 HTML 편집 버튼을 누릅니다.

약간 어려워 보일지 모르지만 그리 어렵지 않습니다.
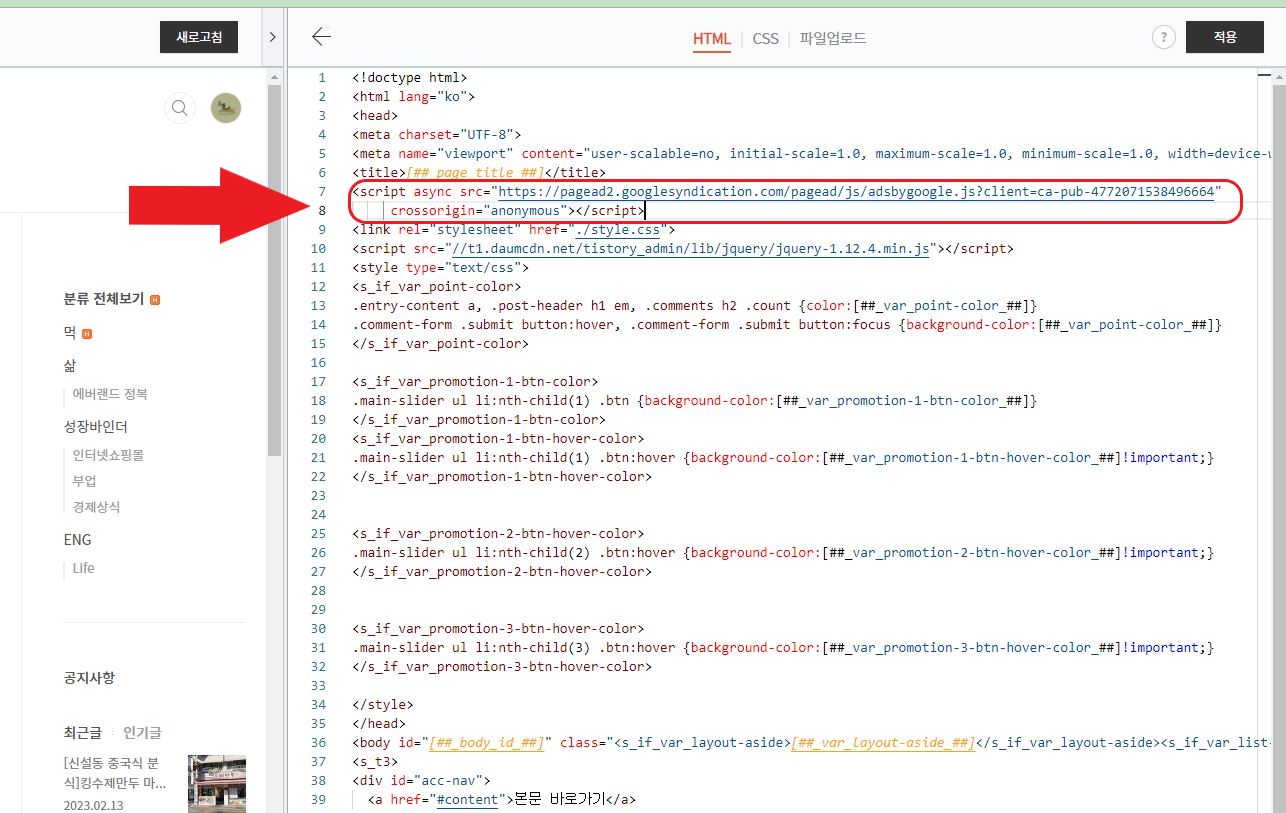
Google에서 말한 장소는
그리고사이입니다.그런데 보면 알 수 있듯이 매우 ~~ 광범위한 공간입니다.
여기저기 늦어 보면 메타 뒤에 입력해주는 것이 승인이 좋아진다는 소문을 듣고
나는 meta html 뒤에 입력했다.

뒤에 커서를 놓고 Enter를 누르면 한 줄이 아래에 추가됩니다.
그래서 거기에 ctrl + V로 미리 복사 한 코드를 입력하면
차잔 자동으로 2행 들어갑니다.
그런 다음 위에 적용을 반드시 누르십시오. 이것으로 코드 삽입이 끝났습니다.
그렇다면 이것이 올바르게 입력되었는지 확인하려면 어떻게해야합니까?

첫 번째 코드를 복사했습니다.
Google 애드센스 -> 광고 -> 수정하러 가서 미리보기를 보면
코드 가져오기 필드가 사라졌습니다.
그래서 코드를 이동하고 싶다면 ..
어디에 넣었는지 꼭!
잘 기억해야합니다.
사실, 티 스토리는 Google 애드센스 승인을 얻기 위해 네이버 애드포스트와는 달리
하는 일이 많은 것 같습니다.
미국 세무 양식을 작성하고 신청을 신청해야 합니다.
Google 검색 콘솔도 등록하는 등 몇 가지 사전 작업을 해야 하는 것 같습니다.
위는 블로그에 다시 정리되어 있으므로 참고하십시오 🙂