기본 선택기
| 종류 | 모양 | 설명 |
| 풀 셀렉터 | * | HTML 페이지의 모든 태그 선택 |
| 태그 선택기 | 태그 | HTML 페이지에서 특정 태그를 모두 선택 |
| ID 선택기 | #ID | 특정 ID 속성을 가진 태그 선택, 웹 표준 ID 속성은 웹 페이지 내에서 중복해서는 안됩니다. 규정이 있으므로 ID 선택기는 특정 태그 중 하나를 선택할 때 사용됩니다. |
| 클래스 선택기 | .수업 | 특정 클래스가 있는 태그 선택 |
# 풀 셀렉터 사용
ㅁ 전체 선택기는 모든 태그의 color 스타일 속성을 동일한 값으로 변경합니다.
<!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title> css 선택자 연습</title>
<style>
* {
color :green;
}
</style>
</head>
<body>
<h1> 제목 글자 태그 </h1>
<p> 전체 선택자 연습하기.</p>
</body>
</html>

# 태그 선택기 적용
ㅁ h1 태그의 color 스타일 속성에 green 값을 적용하고 p 태그의 color 스타일 속성에 orange 값을 적용하려면 다음과 같이 만듭니다.
<!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> h1 선택자 스타일 변경</title>
<style>
h1 {
color : green;
}
p {
color : orange;
}
</style>
</head>
<body>
<h1> 제목 글자는 초록색 </h1>
<p> 문단 글자는 주황색</p>
</body>
</html>
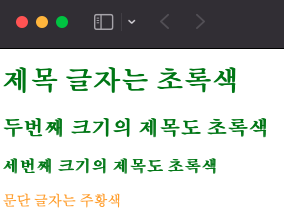
ㅁ 쉼표(,)를 통해 여러 선택기를 스타일 속성을 동일하게 적용할 수 있습니다.
<!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> h1 선택자 스타일 변경</title>
<style>
h1, h2, h3 {
color : green;
}
p {
color : orange;
}
</style>
</head>
<body>
<h1> 제목 글자는 초록색 </h1>
<h2> 두번째 크기의 제목도 초록색 </h2>
<h3> 세번째 크기의 제목도 초록색 </h3>
<p> 문단 글자는 주황색</p>
</body>
</html>

#ID선택기
ㅁ 공간 분할 태그에 ID 선택기를 사용하여 id 속성을 적용하고 레이아웃을 설정할 수 있습니다.
<!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> css 선택자 연습하기 </title>
<style>
#header {
width : 300px; margin : 0 auto;
background : gray;
}
#wrap {
width : 300px; margin : 0 auto;
overflow : hidden;
}
#aside {
width : 200px; float : left;
background : black;
}
#content {
width : 500px; float : left;
background : yellow;
}
</style>
</head>
<body>
<div id="header">
<h1>#header 태그</h1>
</div>
<div id="wrap">
<div id="aside">
<h1> #aside 태그 </h1>
</div>
<div id="content">
<h1> #content 태그 </h1>
</div>
</div>
</body>
</html>
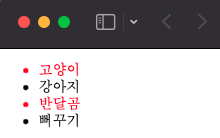
# 클래스 선택기 사용
ㅁ 클래스 선택기는 특정 클래스가 있는 태그를 선택하는 데 사용됩니다.
가장 많이 사용하는 셀렉터입니다.
<!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> class 선택자 </title>
<style>
.select {
color : red;
}
</style>
</head>
<body>
<ul>
<li class="select"> 고양이 </li>
<li> 강아지 </li>
<li class="select"> 반달곰 </li>
<li> 뻐꾸기 </li>
</ul>
</body>
</html>

# 여러 클래스 선택기 사용
ㅁ 공백을 통해 여러 클래스를 구분하여 여러 속성을 적용할 수 있습니다.
<!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> css selector 연습하기</title>
<style>
.item {
color : white;
}
.header {
background-color: black;
}
</style>
</head>
<body>
<h1 class="item header"> 글자는 흰색, 배경은 검은색</h1>
</body>
</html>